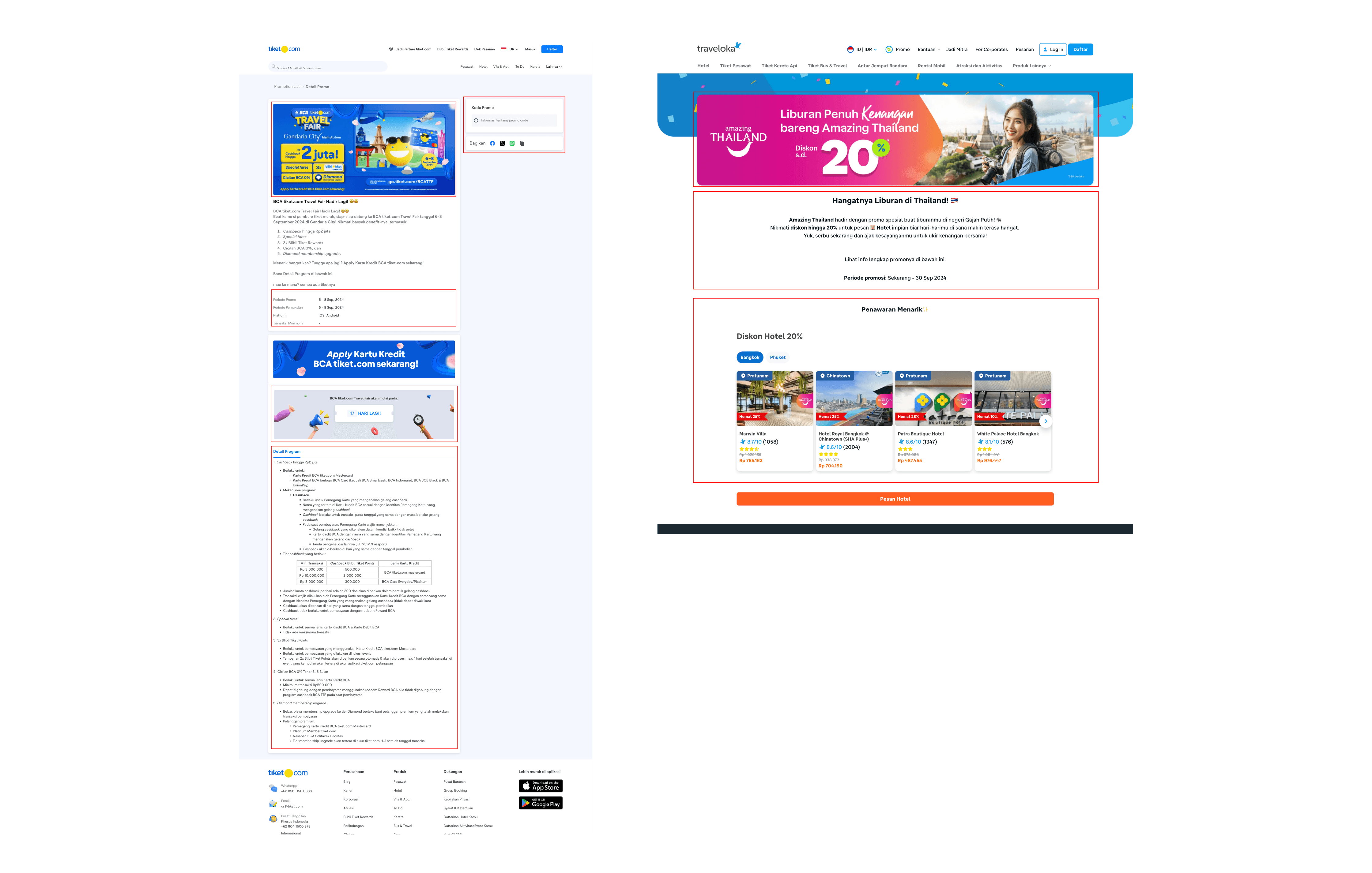
Marketing team is currently setting up partnership with external company to give promotions for primary listing transactions made in Pinhome Website.
Together with Senior PM, we managed to identify one of the problem from external partnerhsip before was there's no visibility of the promotions offered in Pinhome Webiste.
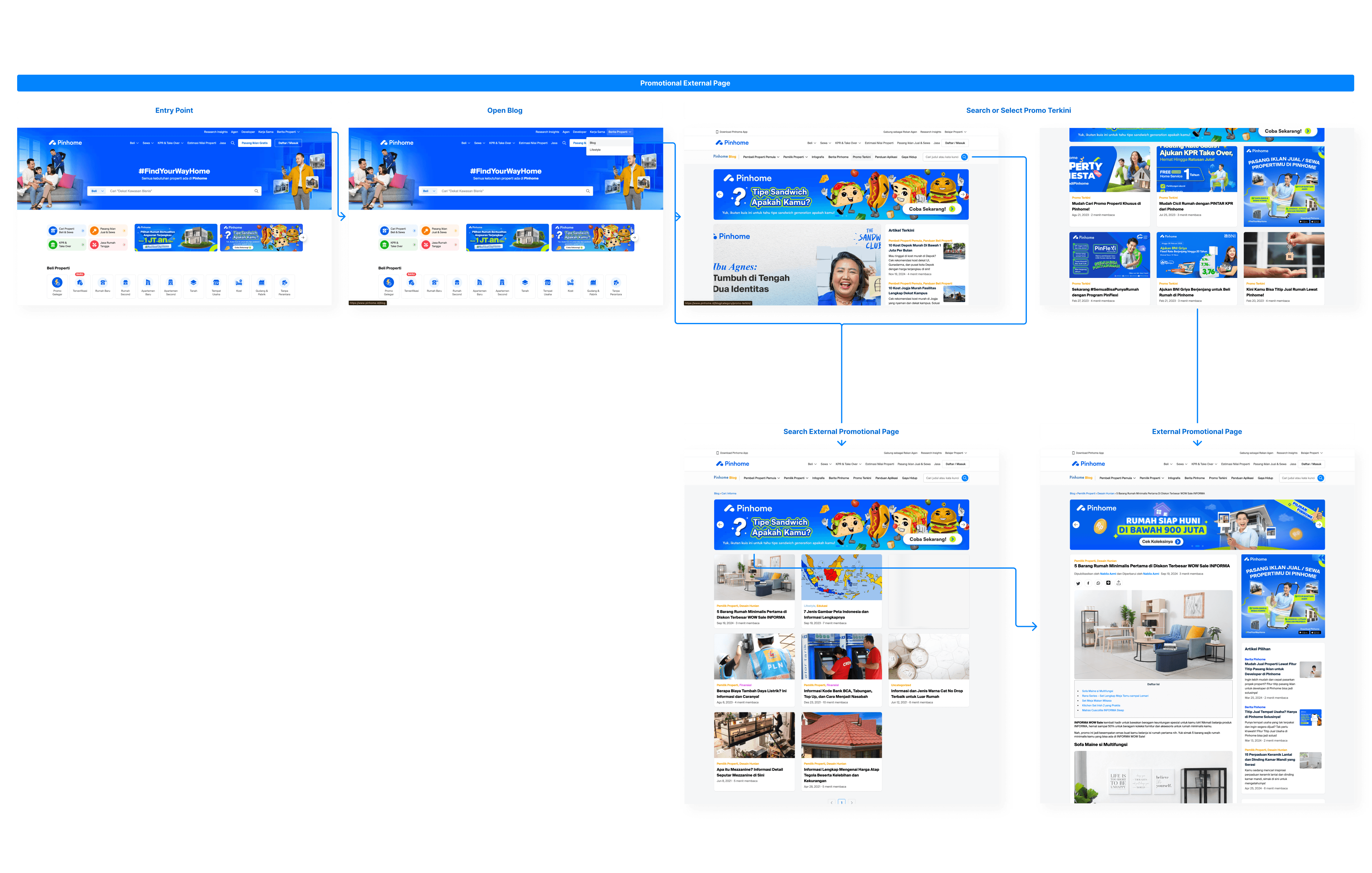
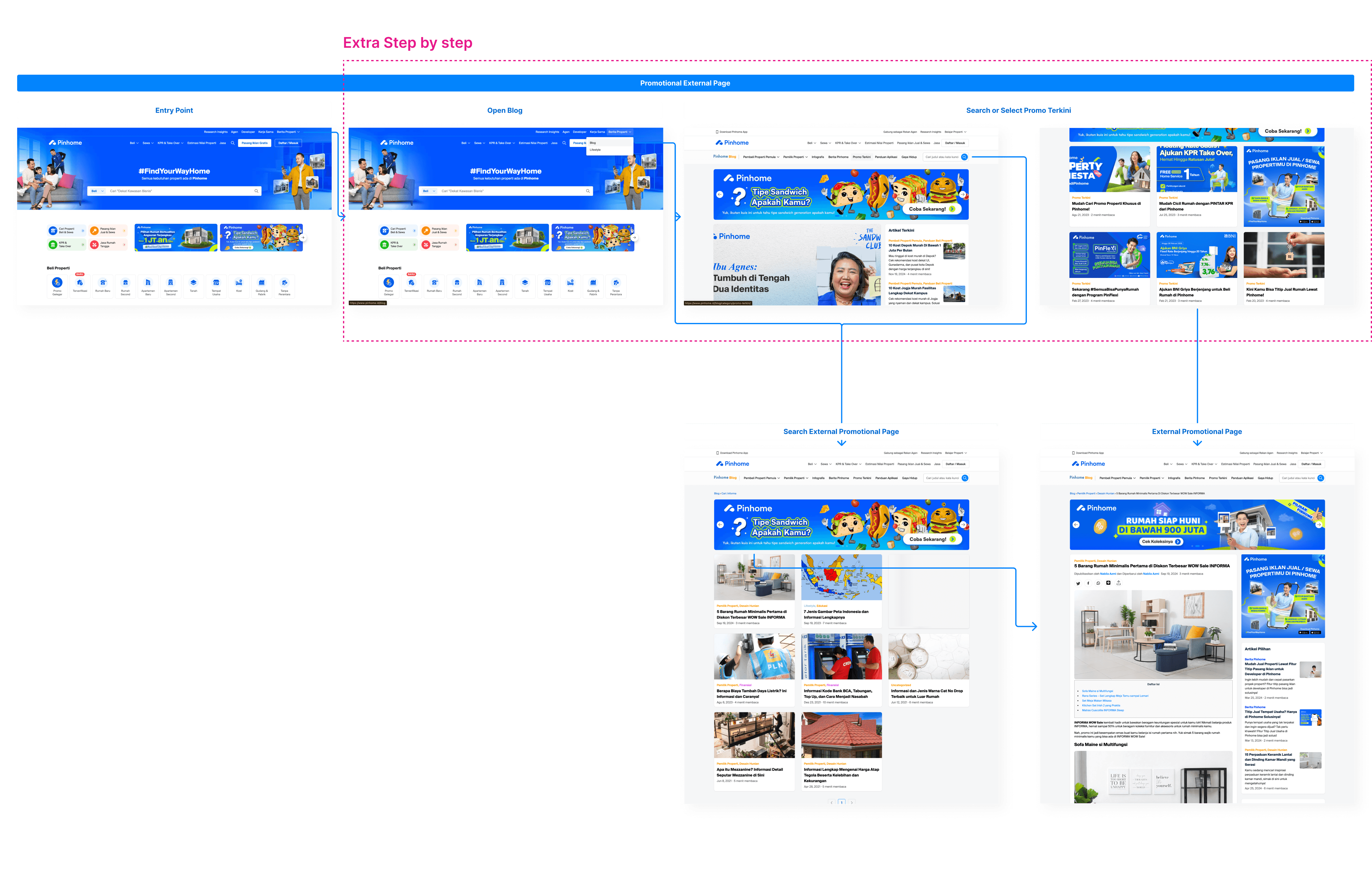
Main objective of this project to increase visbility promotion page with:
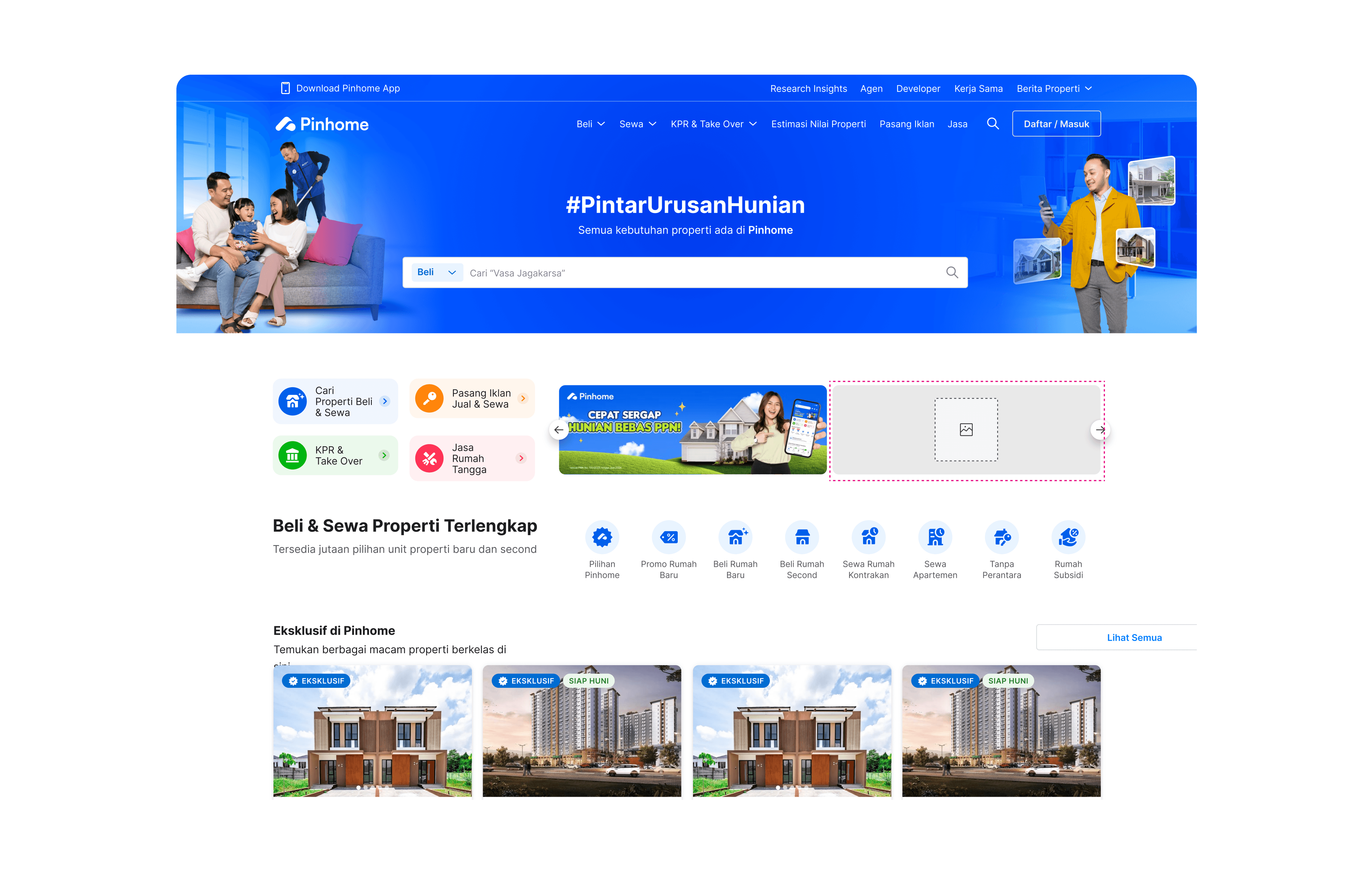
Ensure that user knows promotional page location on Pinhome Website.
User could read and familiar with the promotional page.
Ensure that engineers could develop with existing pattern.
The challenge was to create a new multi-purpose design page and collaborate with the Marketing Team, Project Managers and Engineers.
All external promotion previously placed on the Blog.
Thinking about users and empathizing to simplify the way engineers work
Always communicate with other designers for feedback and suggestions
Stick together with Senior PM for project aims and goals
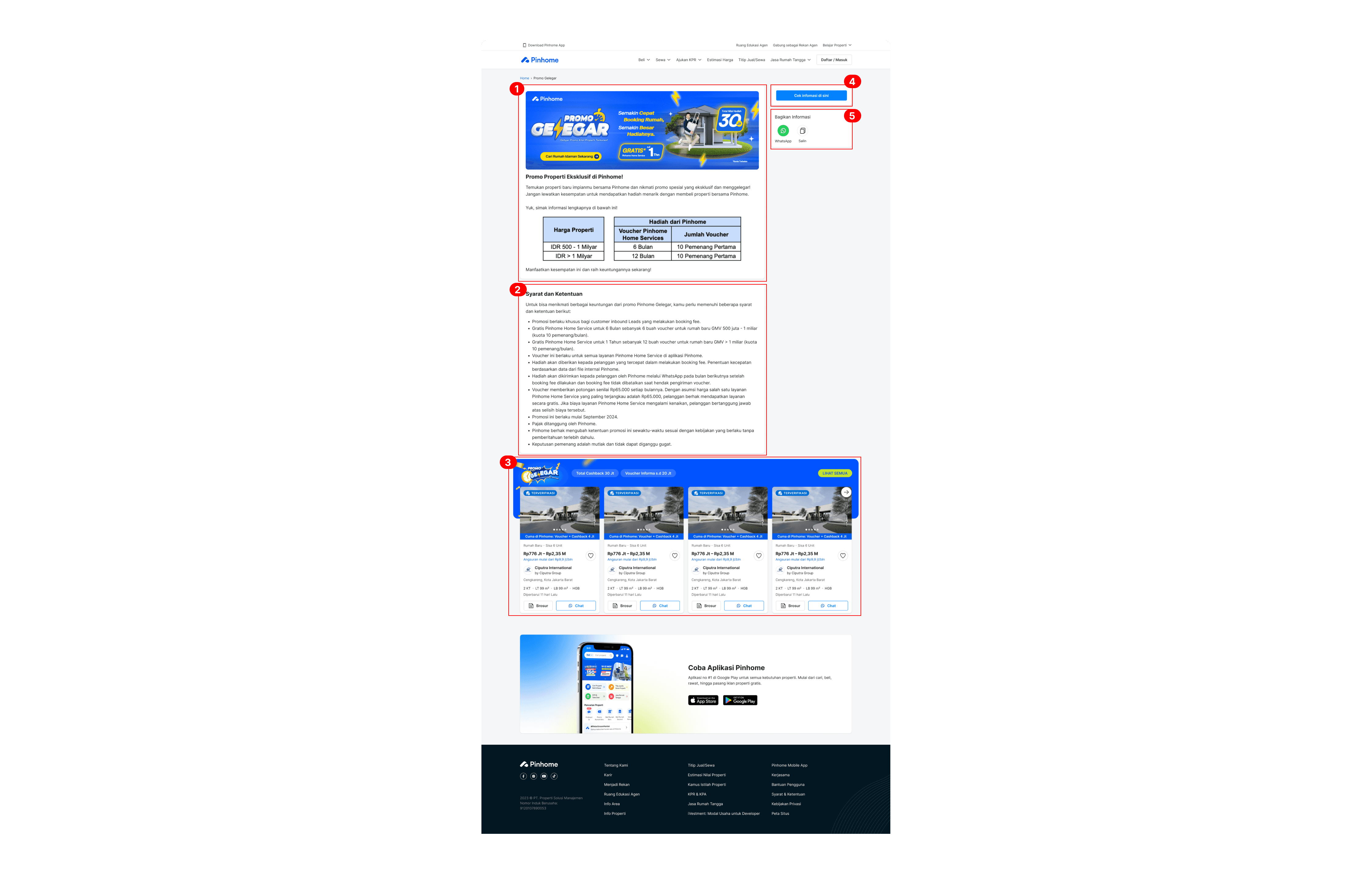
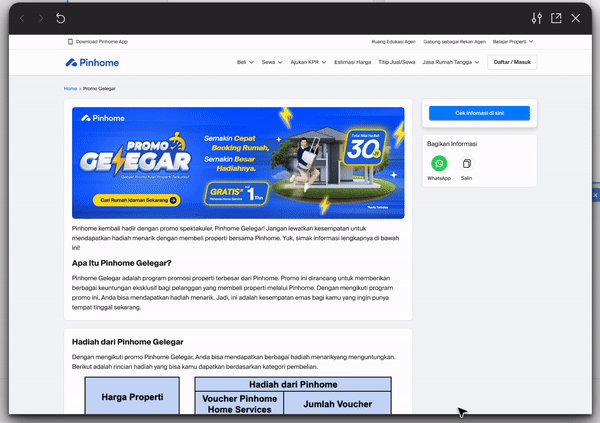
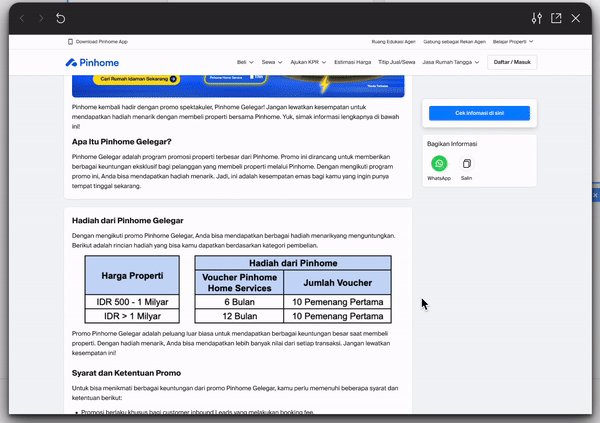
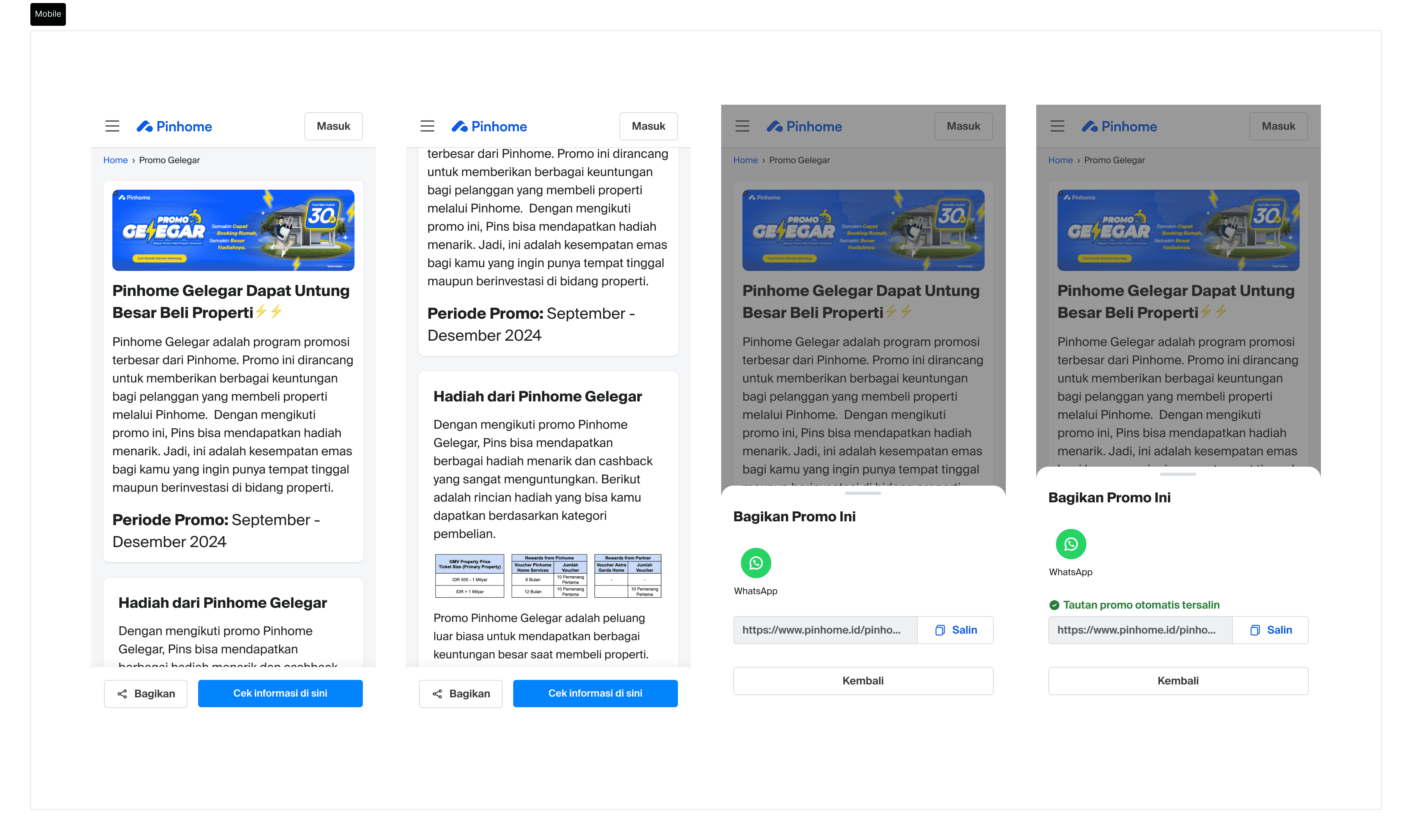
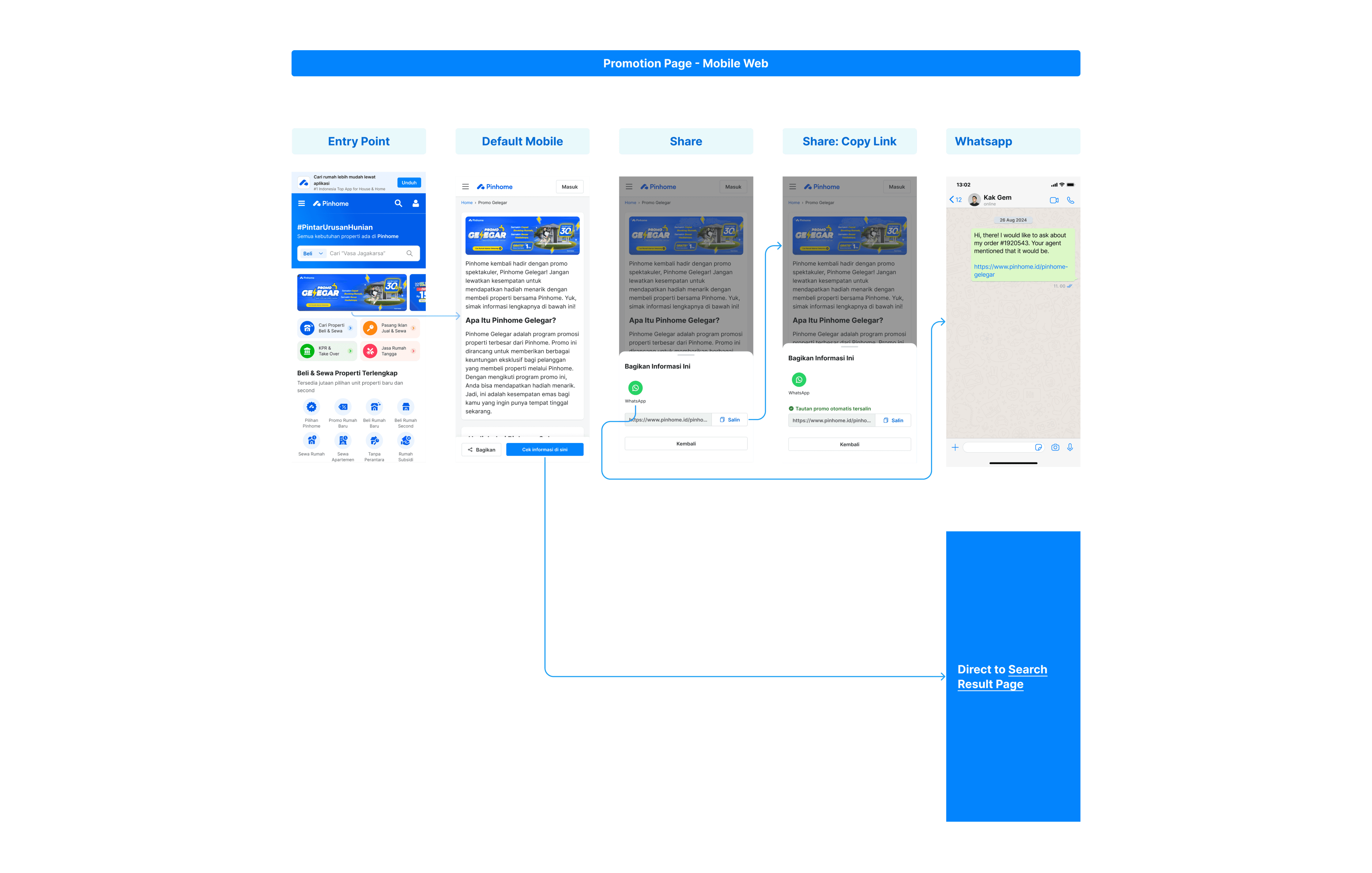
You can chekc the design that i was created in below 👇🏻