
Lajoe.id
The Jouney of Launch Apps to Playstore and Appstore
The Jouney of Launch Apps to Playstore and Appstore
角色
UI/UX Designer
UI/UX Designer
描述
Lajoe.id (part of Elemest Group) is a service for consigning, exchanging, or disposing of used goods, with a vision to preserve the environment sustainably by extending the lifespan of goods within a circular economy program.
Lajoe.id (part of Elemest Group) is a service for consigning, exchanging, or disposing of used goods, with a vision to preserve the environment sustainably by extending the lifespan of goods within a circular economy program.
Executive Summary
Executive Summary
Successfully designing mobile apps to publish on Playstore and Appstore, and support to designing Admin Dashboard and Category Landing Page
Successfully designing mobile apps to publish on Playstore and Appstore, and support to designing Admin Dashboard and Category Landing Page
Background Story
Background Story
In the early days of our journey, our business team took a bold step by creating an Instagram account. Their mission was simple yet profound: to gather unused items from the community as the initial capital to fuel our venture.
Meanwhile, on the other side, our product development team was hard at work, meticulously crafting MVP 1.0. This minimum viable product was designed to serve as the foundation for Lajoe.id, providing a platform for users to donate and sell their second items or used goods.
In the early days of our journey, our business team took a bold step by creating an Instagram account. Their mission was simple yet profound: to gather unused items from the community as the initial capital to fuel our venture.
Meanwhile, on the other side, our product development team was hard at work, meticulously crafting MVP 1.0. This minimum viable product was designed to serve as the foundation for Lajoe.id, providing a platform for users to donate and sell their second items or used goods.
Problem: Launch Apps With Tight Deadline!
Problem: Launch Apps With Tight Deadline!
Lajoe will launch the application on Play Store and App Store.
Lajoe needs several designs, starting from banners for both Play Store and App Store and features for account deletion within the application (regulation apps).
Batas waktu peluncuran aplikasi adalah sebelum Ramadhan dimulai
Lajoe will launch the application on Play Store and App Store.
Lajoe needs several designs, starting from banners for both Play Store and App Store and features for account deletion within the application (regulation apps).
Batas waktu peluncuran aplikasi adalah sebelum Ramadhan dimulai
Challenges: Responsible for Existing Design
Challenges: Responsible for Existing Design
I was responsible for the project's objectives and entrusted with handling the existing mobile design.
The challenges of the mobile design for me is handdle existing mobile design based to main goals product (distribute and give away used goods).
I was responsible for the project's objectives and entrusted with handling the existing mobile design.
The challenges of the mobile design for me is handdle existing mobile design based to main goals product (distribute and give away used goods).
My Design Process to Overcome Problems
My Design Process to Overcome Problems
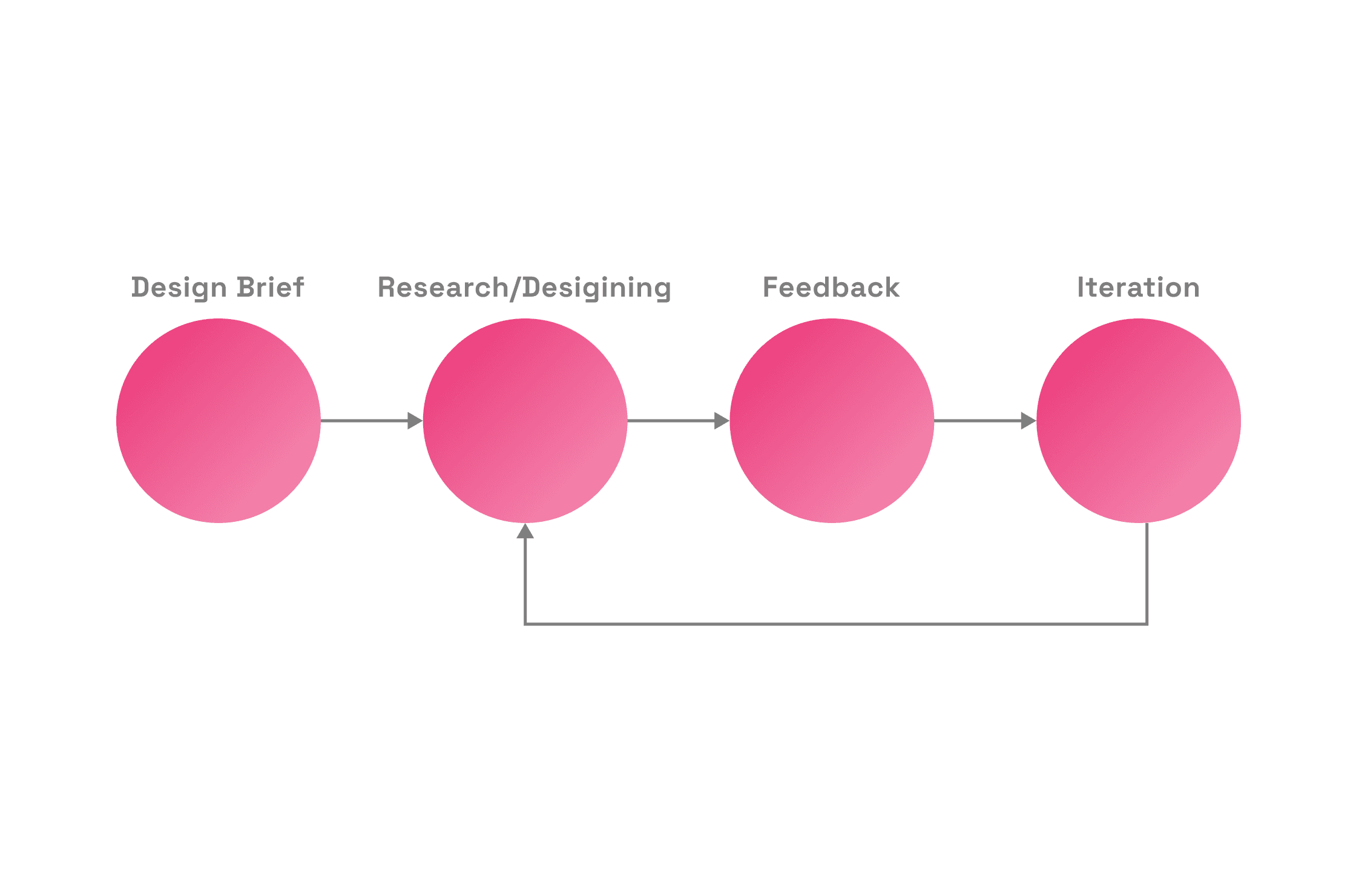
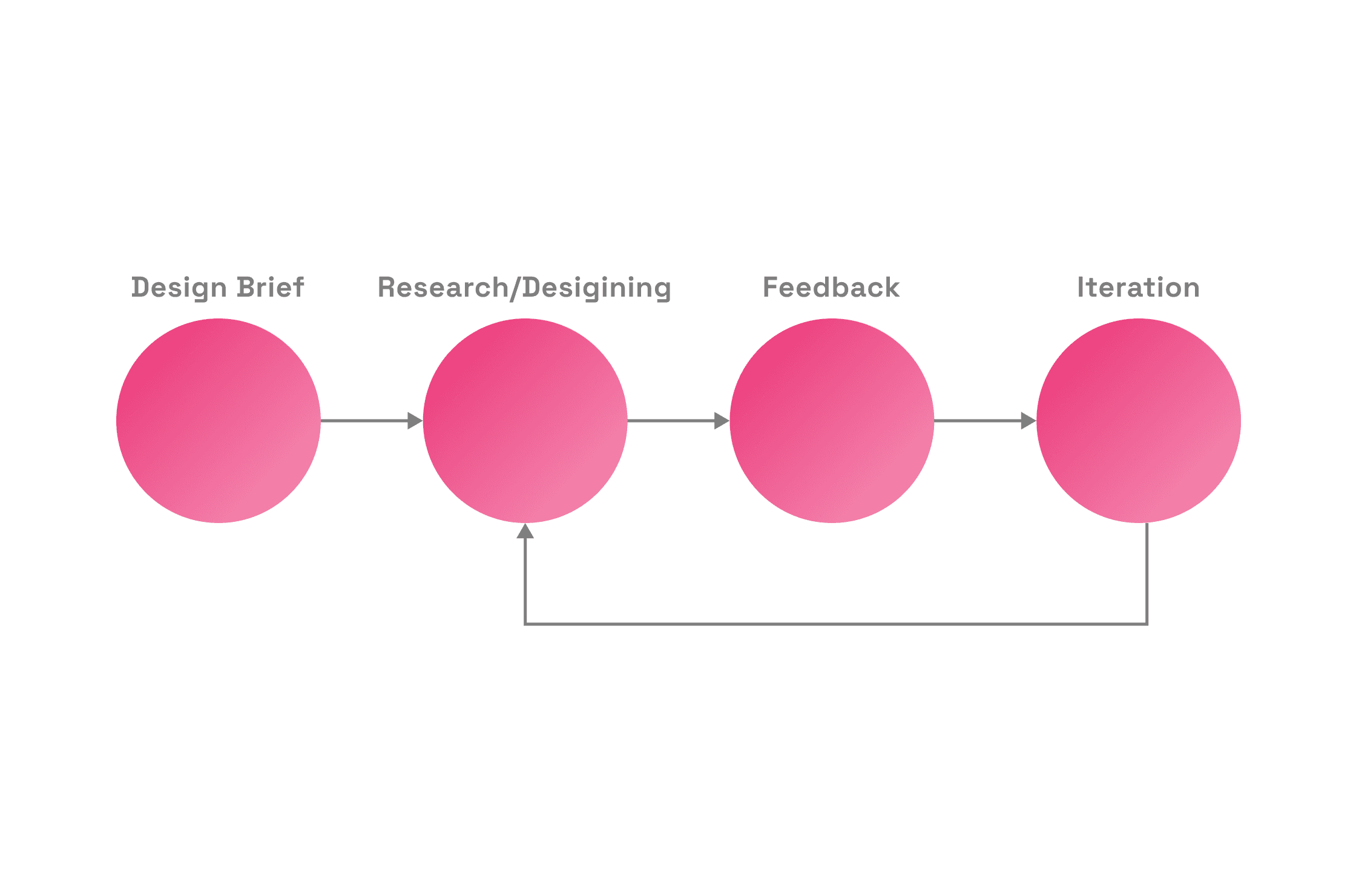
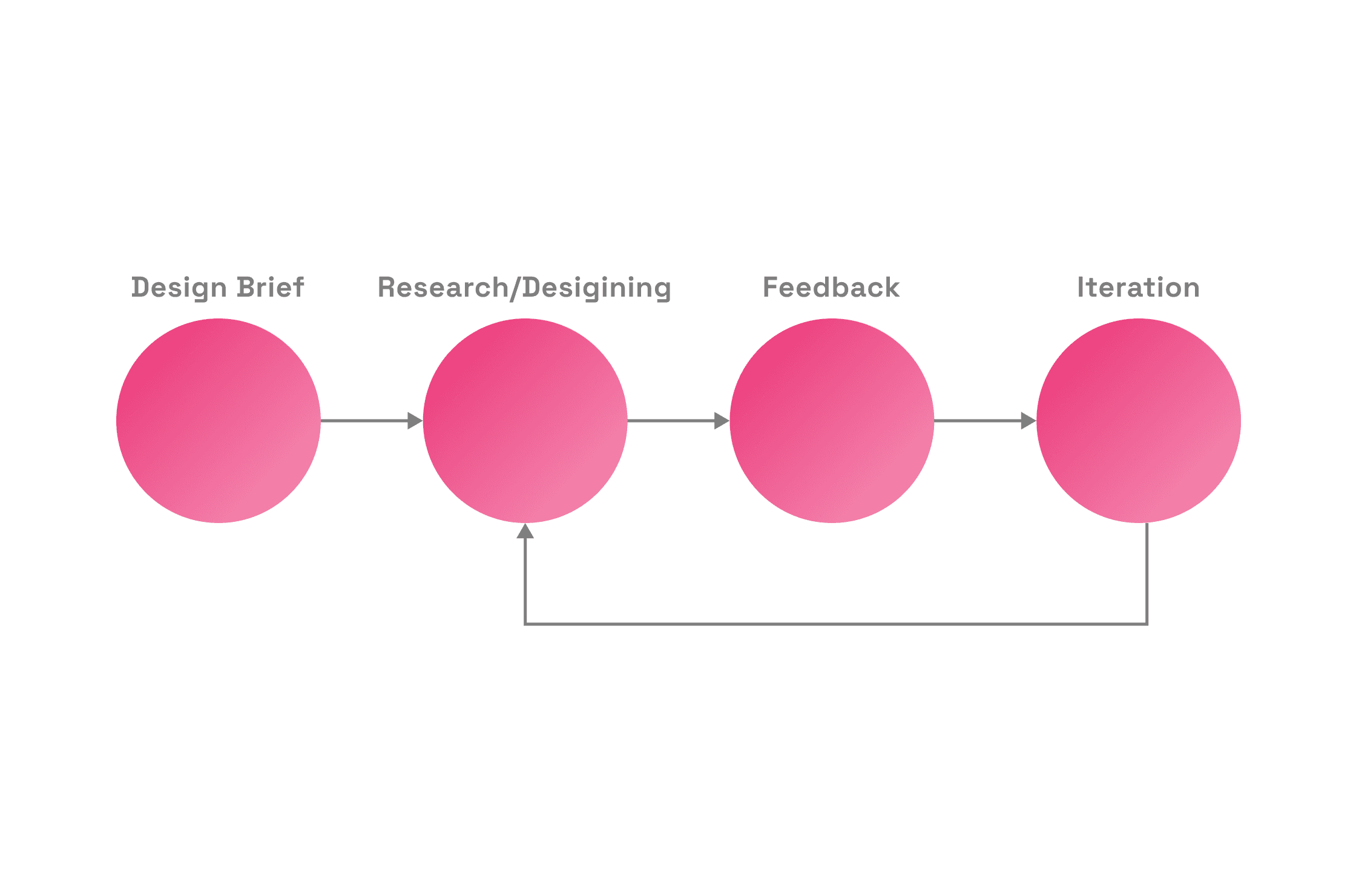
Before diving in, I first pondered the hows and whats of the task at hand. I began by holding a briefing session and communicating with my Project Manager to clearly define our objectives and goals.
Next, I conducted a mini research to identify the necessary requirements. I then proceeded to design, gather feedback on the initial designs, and iterated on the designs based on the feedback received.
Before diving in, I first pondered the hows and whats of the task at hand. I began by holding a briefing session and communicating with my Project Manager to clearly define our objectives and goals.
Next, I conducted a mini research to identify the necessary requirements. I then proceeded to design, gather feedback on the initial designs, and iterated on the designs based on the feedback received.



Design Brief: Task and Goals
Design Brief: Task and Goals
What task do i want to do?
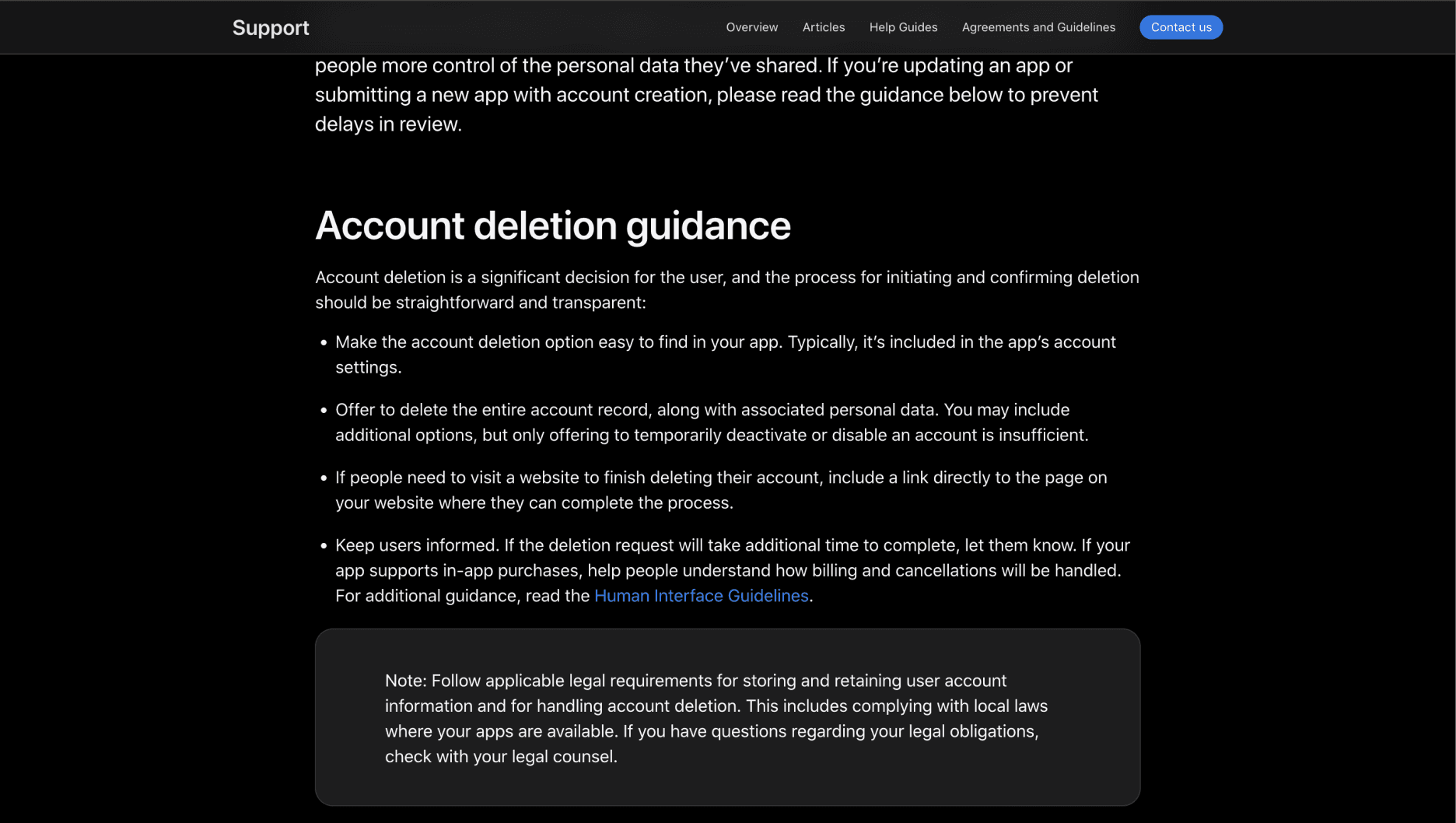
I started with analyze competitors on how they delete accounts.
Next, designing Mobile Design features for account deletion within the application (regulation apps) for both Play Store and App Store.
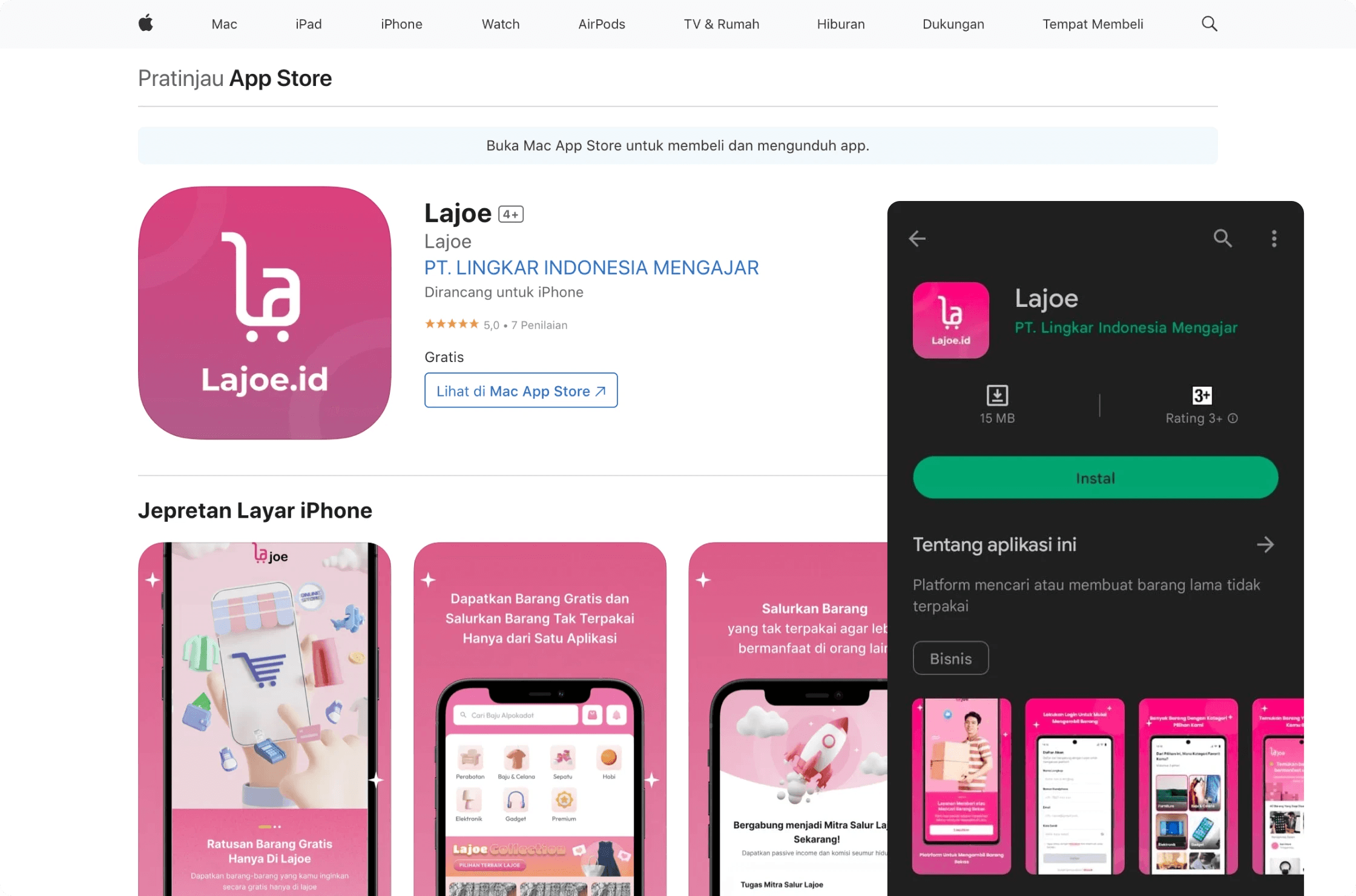
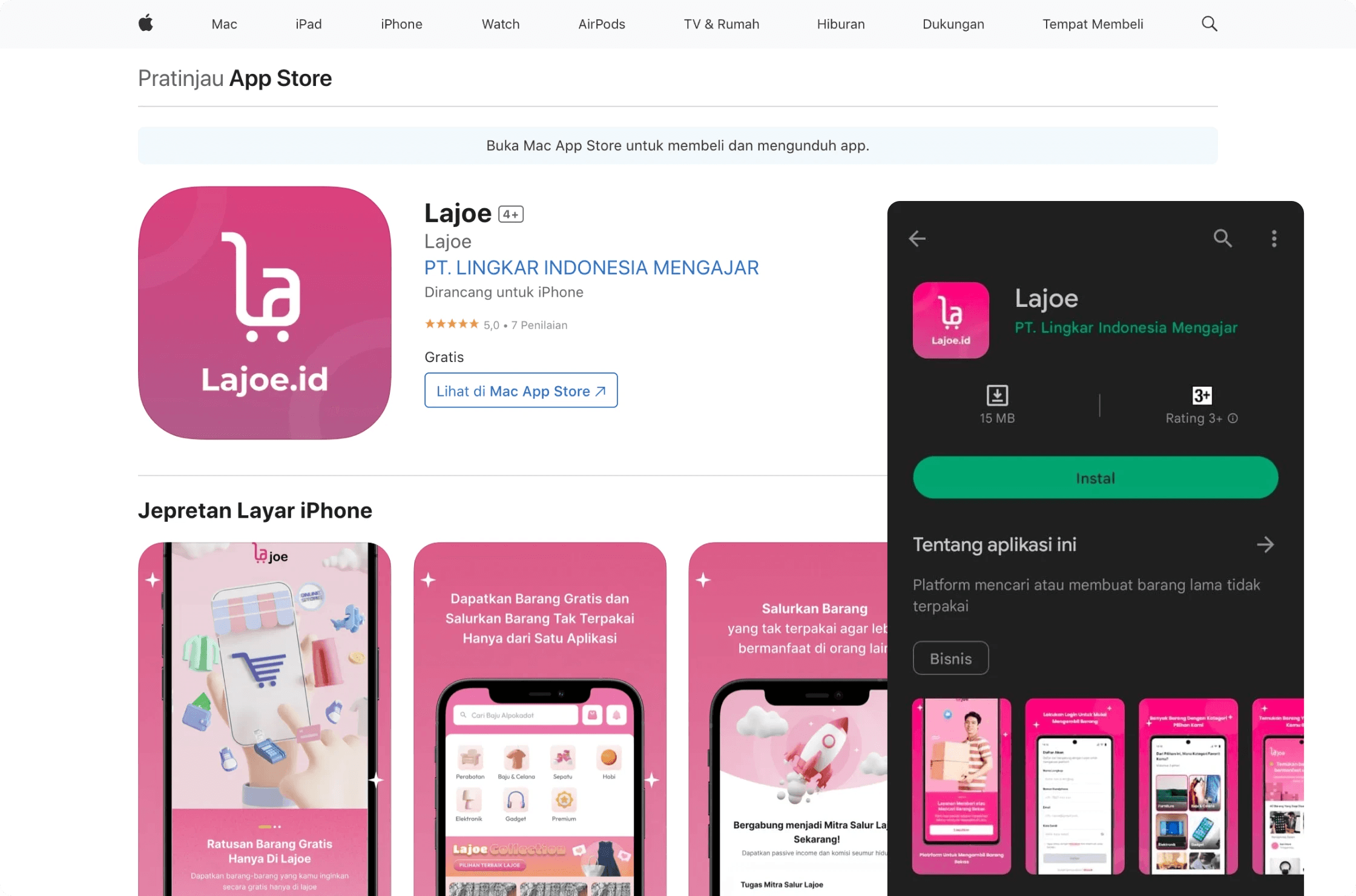
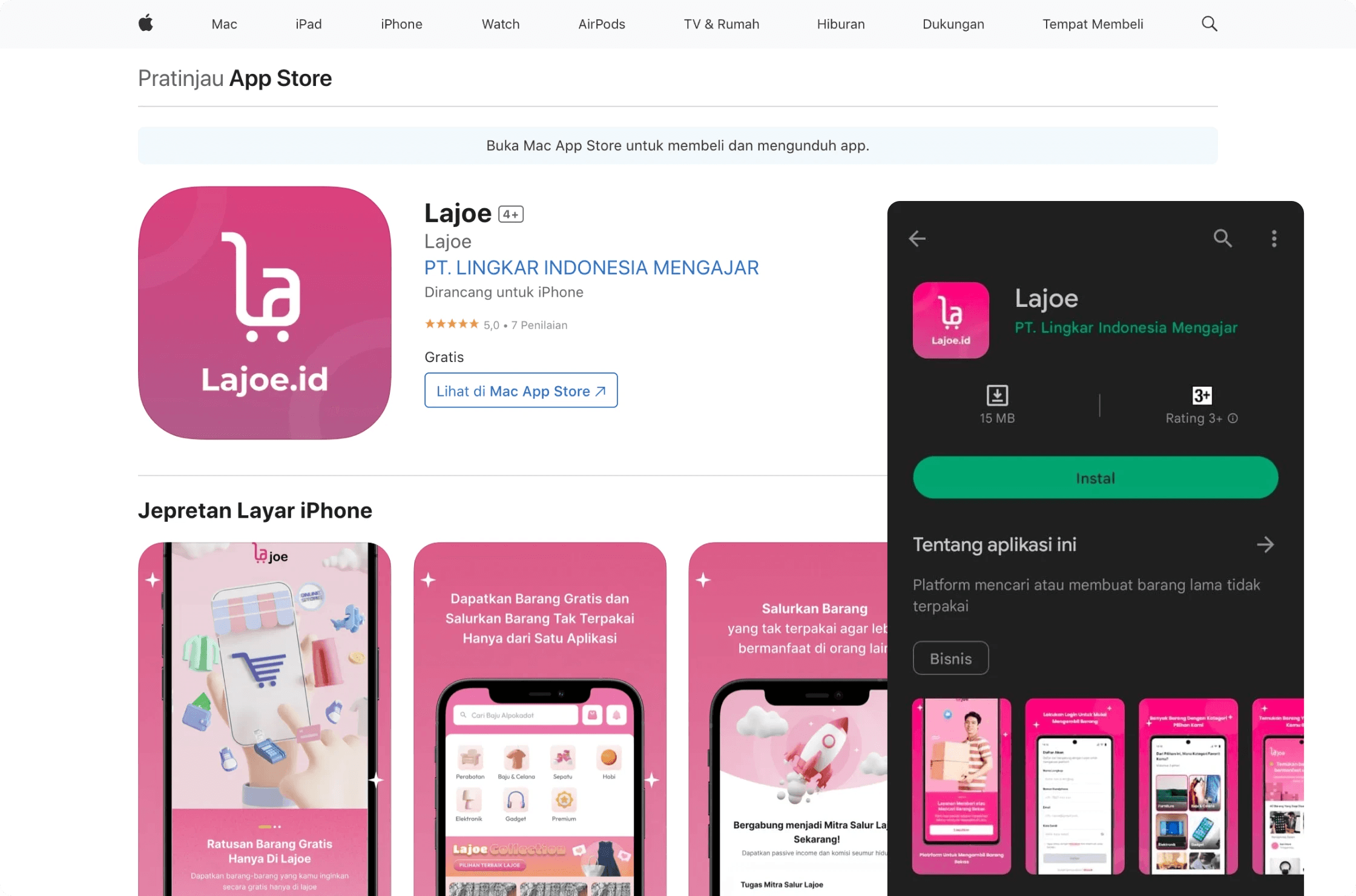
Designing Banner to launch at Play Store and App Store.
What task do i want to do?
I started with analyze competitors on how they delete accounts.
Next, designing Mobile Design features for account deletion within the application (regulation apps) for both Play Store and App Store.
Designing Banner to launch at Play Store and App Store.
Mini Research: What are Requirement from Playstore and Appstore
Mini Research: What are Requirement from Playstore and Appstore
What requirement are needed to create the delete account feature on Playstore and Appstore? These is results mini research:
Keep informed about deleted account
Easy to navigate
Inform user the information of data can be deleted
Notes: there are no general information specific about Playstore
What requirement are needed to create the delete account feature on Playstore and Appstore? These is results mini research:
Keep informed about deleted account
Easy to navigate
Inform user the information of data can be deleted
Notes: there are no general information specific about Playstore
Mini Research: Another POV from Business Perspective
Mini Research: Another POV from Business Perspective
Based on my mini research, it's clear that this situation poses significant challenges from a business perspective. It's concerning for several reasons:
We risk losing users at an alarming rate.
User data is disappearing faster than we can manage.
Our reputation among investors and stakeholders is at stake.
These issues, if left unaddressed, could undermine our growth and credibility.
Based on my mini research, it's clear that this situation poses significant challenges from a business perspective. It's concerning for several reasons:
We risk losing users at an alarming rate.
User data is disappearing faster than we can manage.
Our reputation among investors and stakeholders is at stake.
These issues, if left unaddressed, could undermine our growth and credibility.
So, how to tackle this problems?
So, how to tackle this problems?
Designing: Structuring Content from Profile Section
Designing: Structuring Content from Profile Section
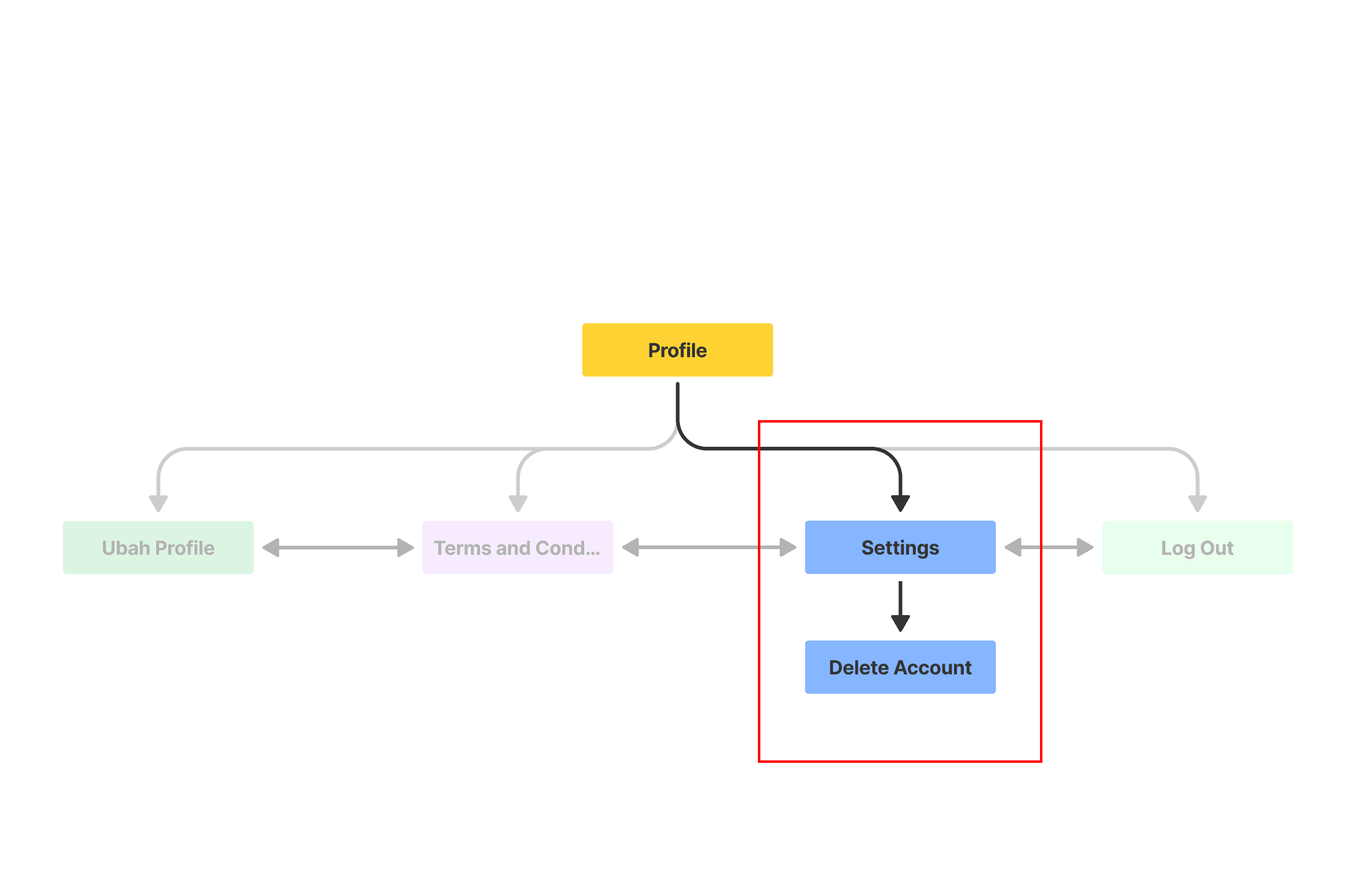
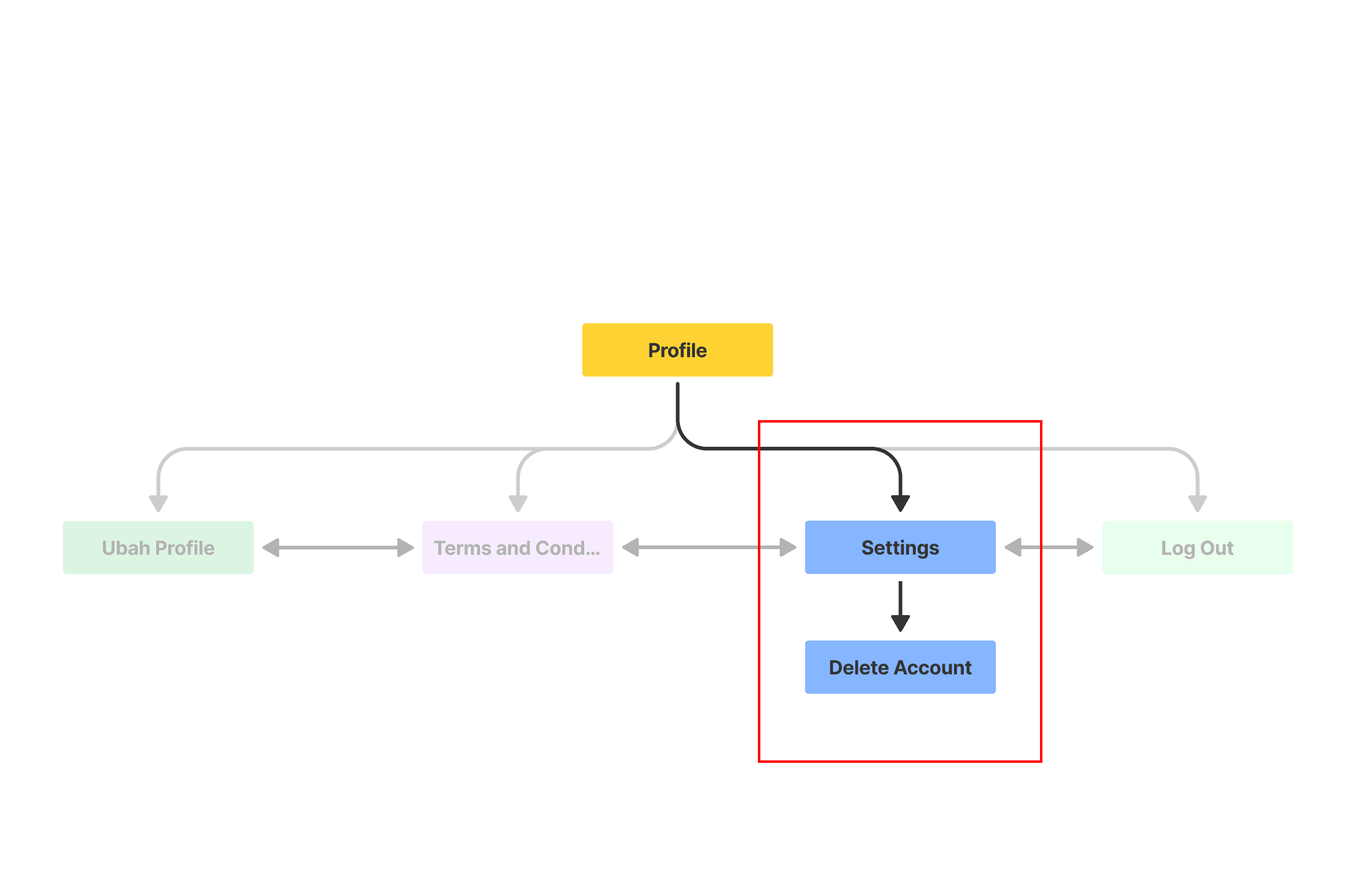
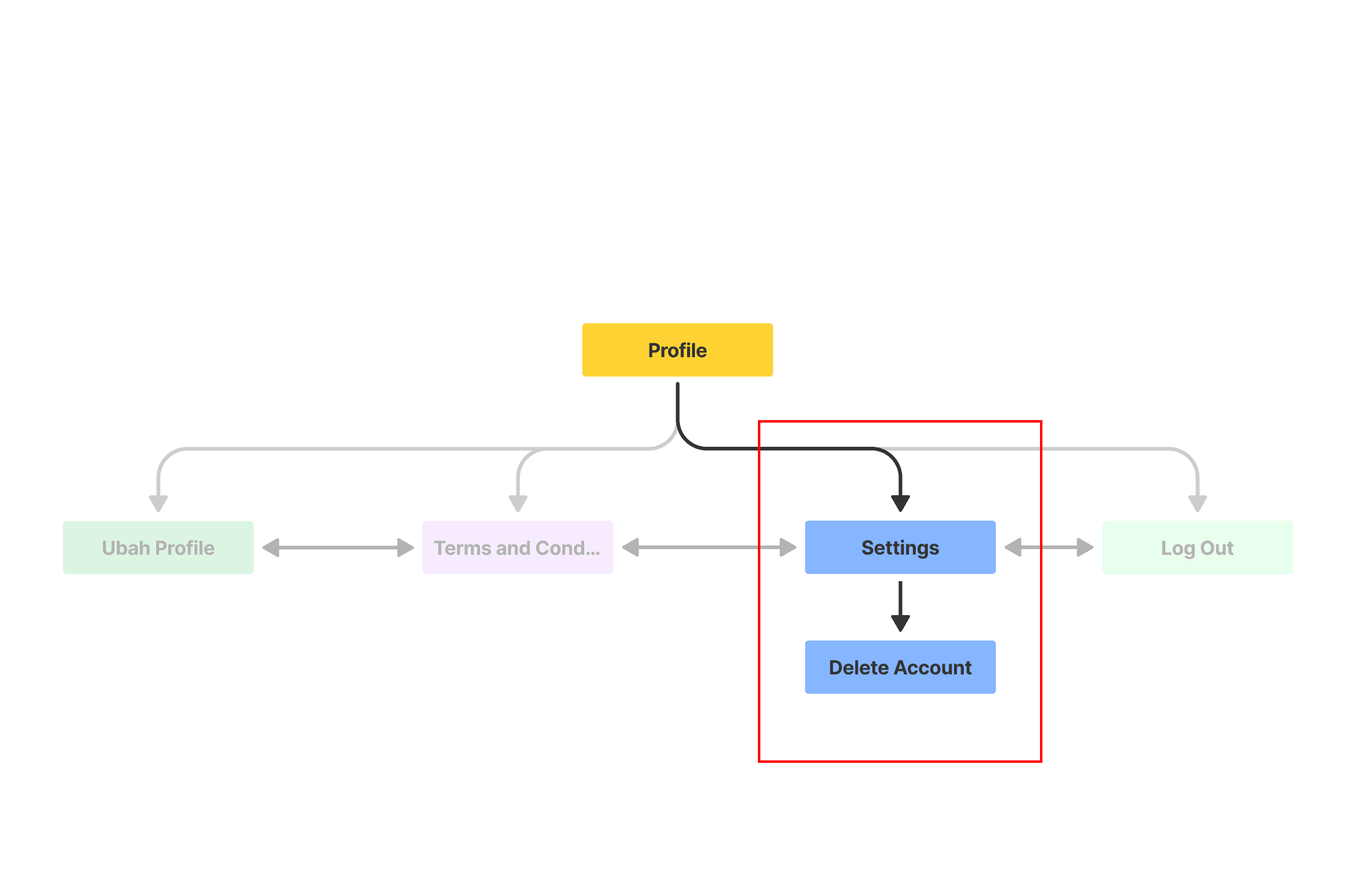
The use of Information Architecture is useful to make it easier for users to navigate content in a mobile app. Here is the reason Deleted Account in profile>settings>delete account
Profile contains all information about the user including deleted accounts
So, deleted account is included in the profile>settings which is useful for making it easier for users to search for it but need extramiles for users think about delete their account
The use of Information Architecture is useful to make it easier for users to navigate content in a mobile app. Here is the reason Deleted Account in profile>settings>delete account
Profile contains all information about the user including deleted accounts
So, deleted account is included in the profile>settings which is useful for making it easier for users to search for it but need extramiles for users think about delete their account



Designing: Information Architecture into Hi-Fi Design
Designing: Information Architecture into Hi-Fi Design
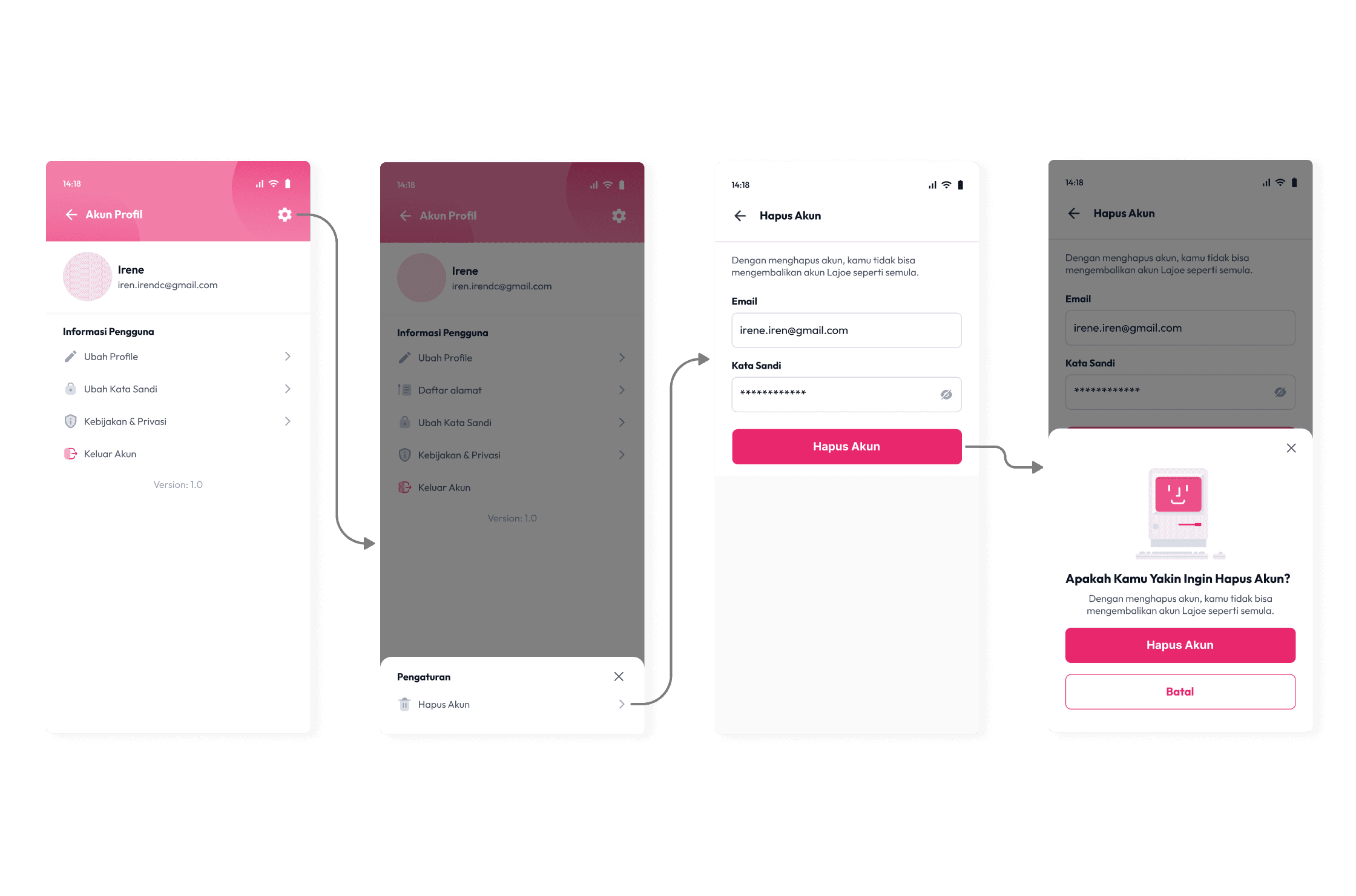
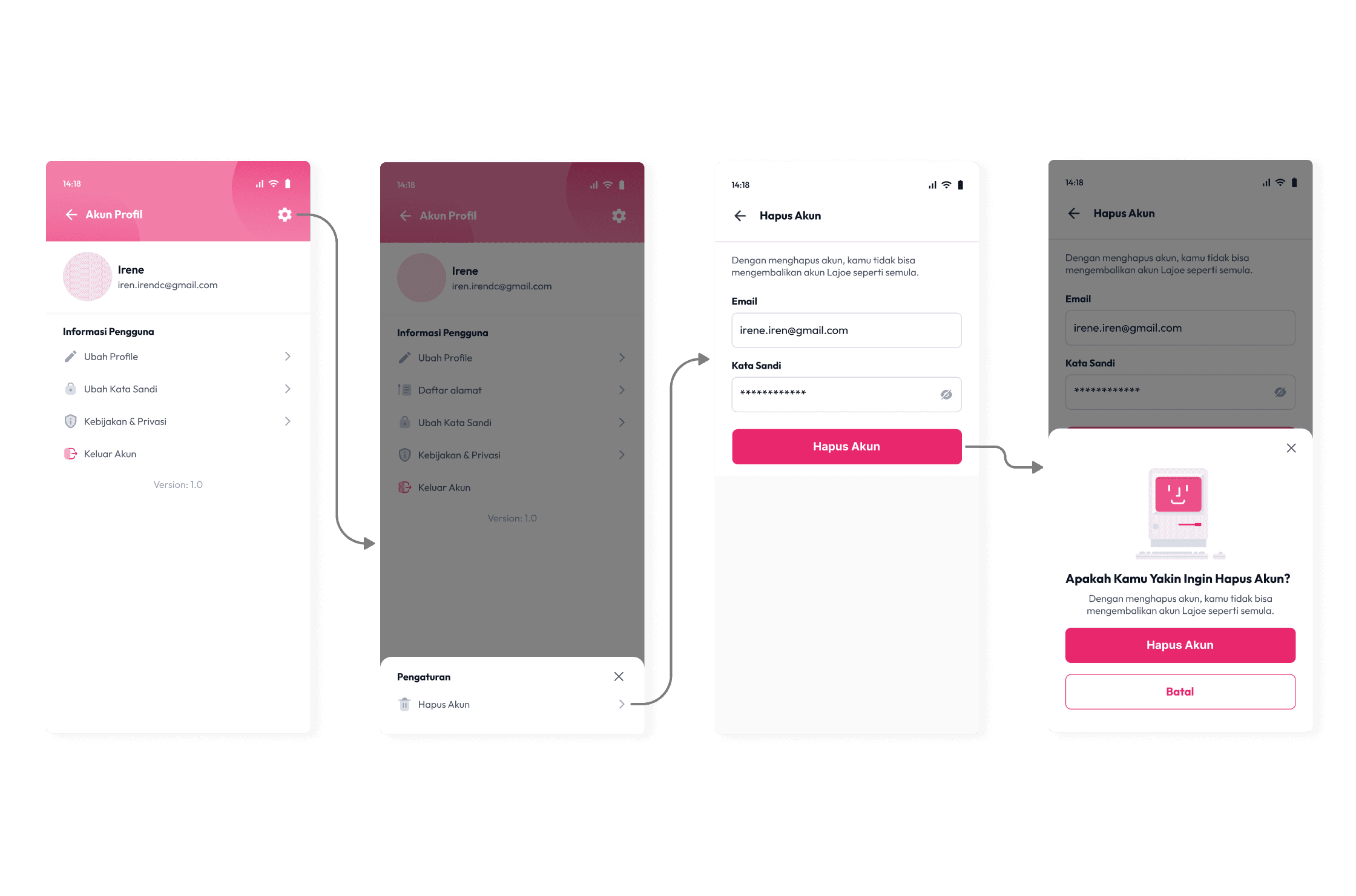
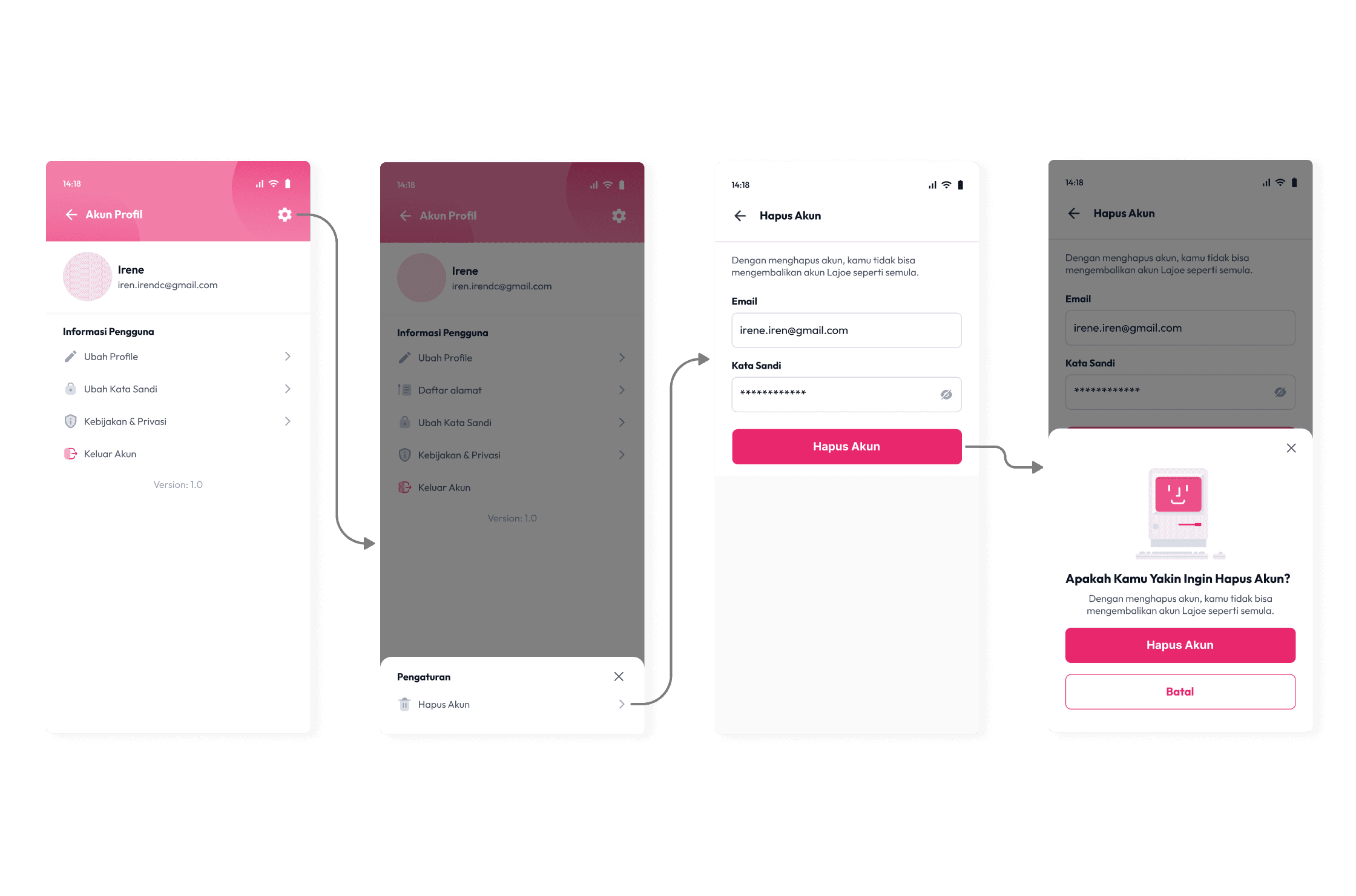
After meticulously crafting the Information Architecture (IA), the next step was to bring it to life by developing the (Hi-Fi) high-fidelity prototypes using our established design system components.
The placement of the settings icon in the top right corner was a deliberate decision. We envisioned future enhancements, with additional settings menus seamlessly integrated into this space, providing users with a streamlined and intuitive navigation experience.
This thoughtful placement anticipates the users' needs, ensuring that managing account settings, including the crucial step of account deletion, is as effortless as possible.
After meticulously crafting the Information Architecture (IA), the next step was to bring it to life by developing the (Hi-Fi) high-fidelity prototypes using our established design system components.
The placement of the settings icon in the top right corner was a deliberate decision. We envisioned future enhancements, with additional settings menus seamlessly integrated into this space, providing users with a streamlined and intuitive navigation experience.
This thoughtful placement anticipates the users' needs, ensuring that managing account settings, including the crucial step of account deletion, is as effortless as possible.



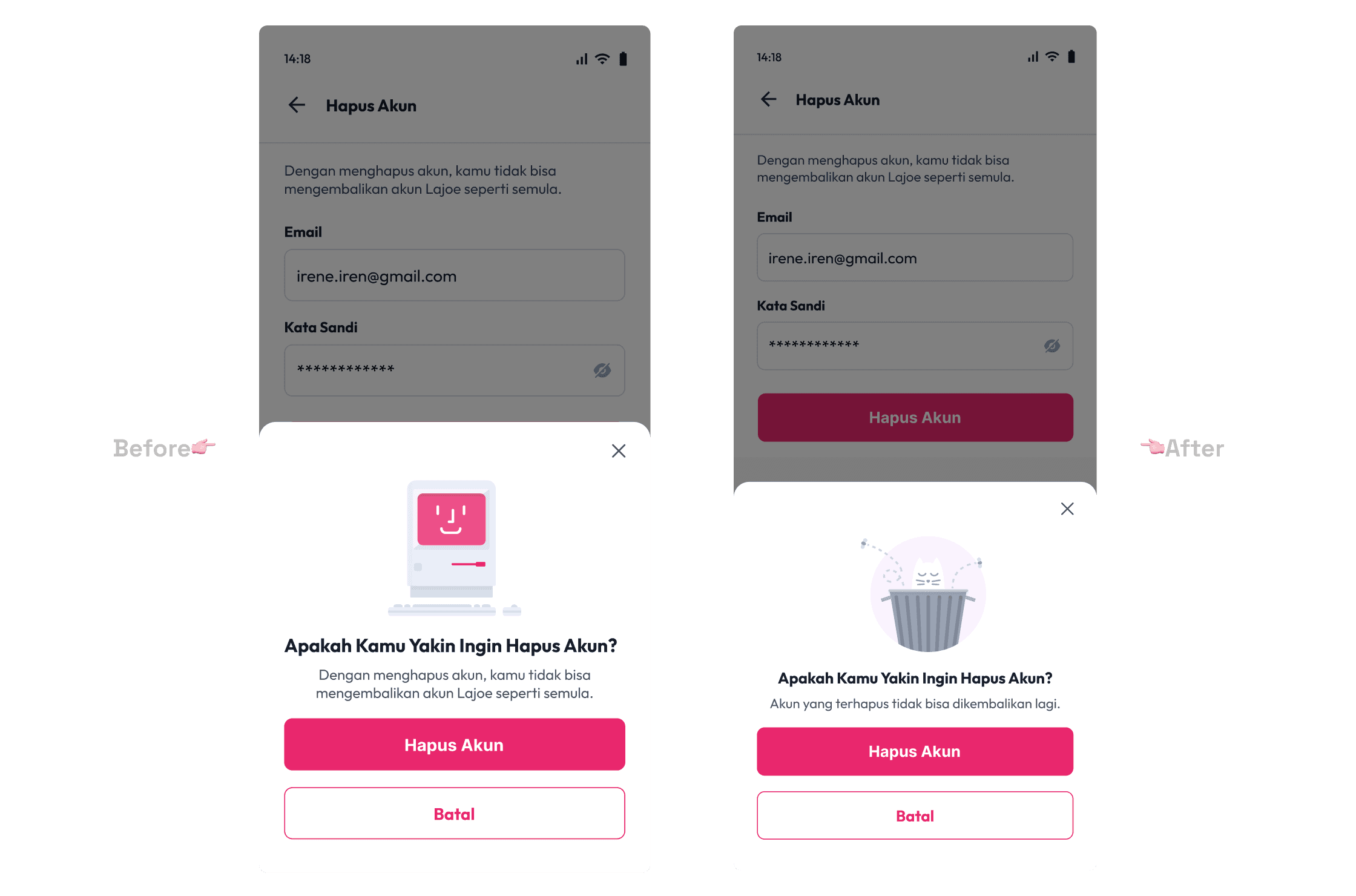
To delete an account, users need to provide their email and password. Once they've entered this information, a confirmation alert appears as a modal pop-up, reassuring them that their account has been successfully deleted.
To delete an account, users need to provide their email and password. Once they've entered this information, a confirmation alert appears as a modal pop-up, reassuring them that their account has been successfully deleted.
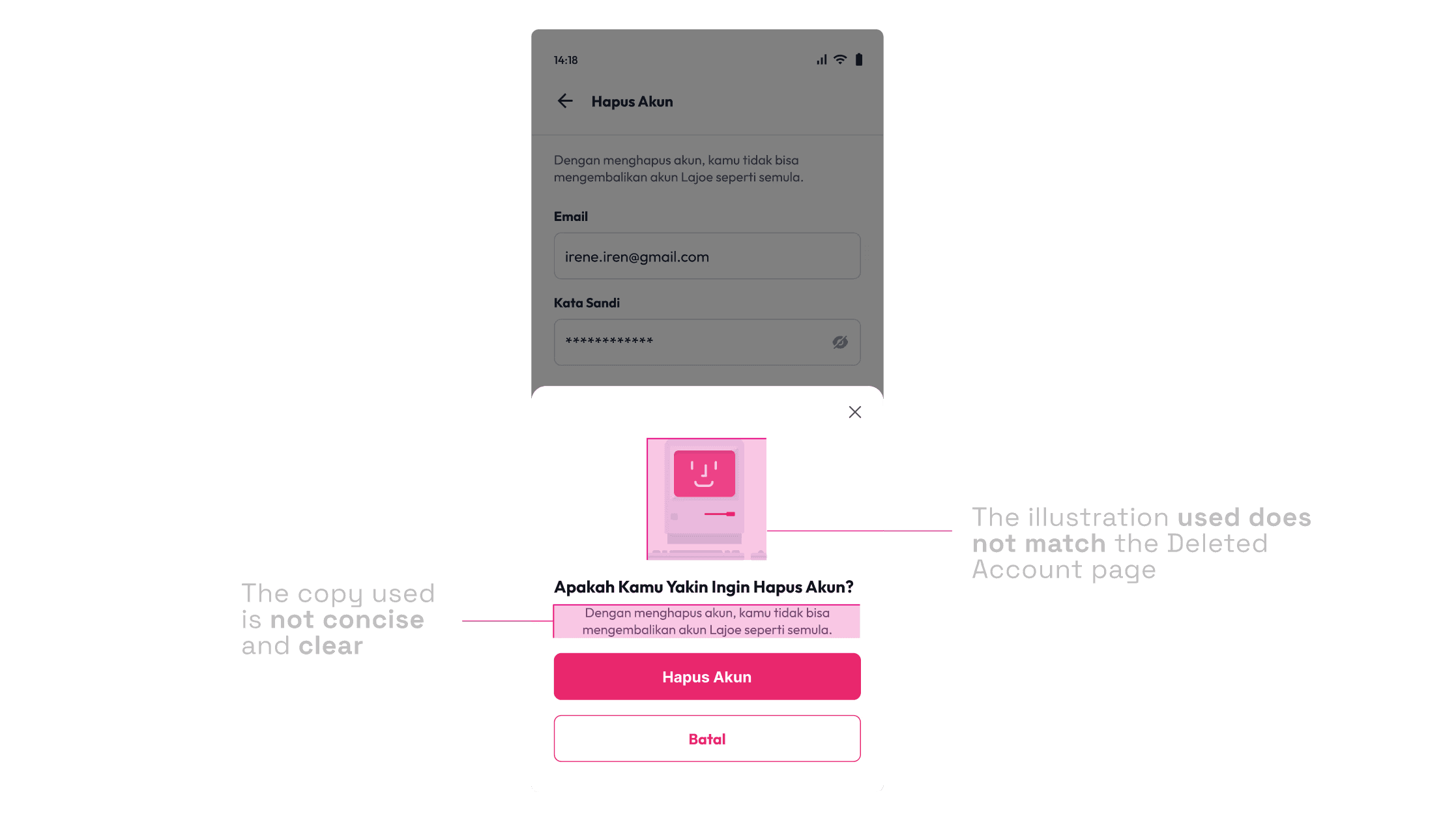
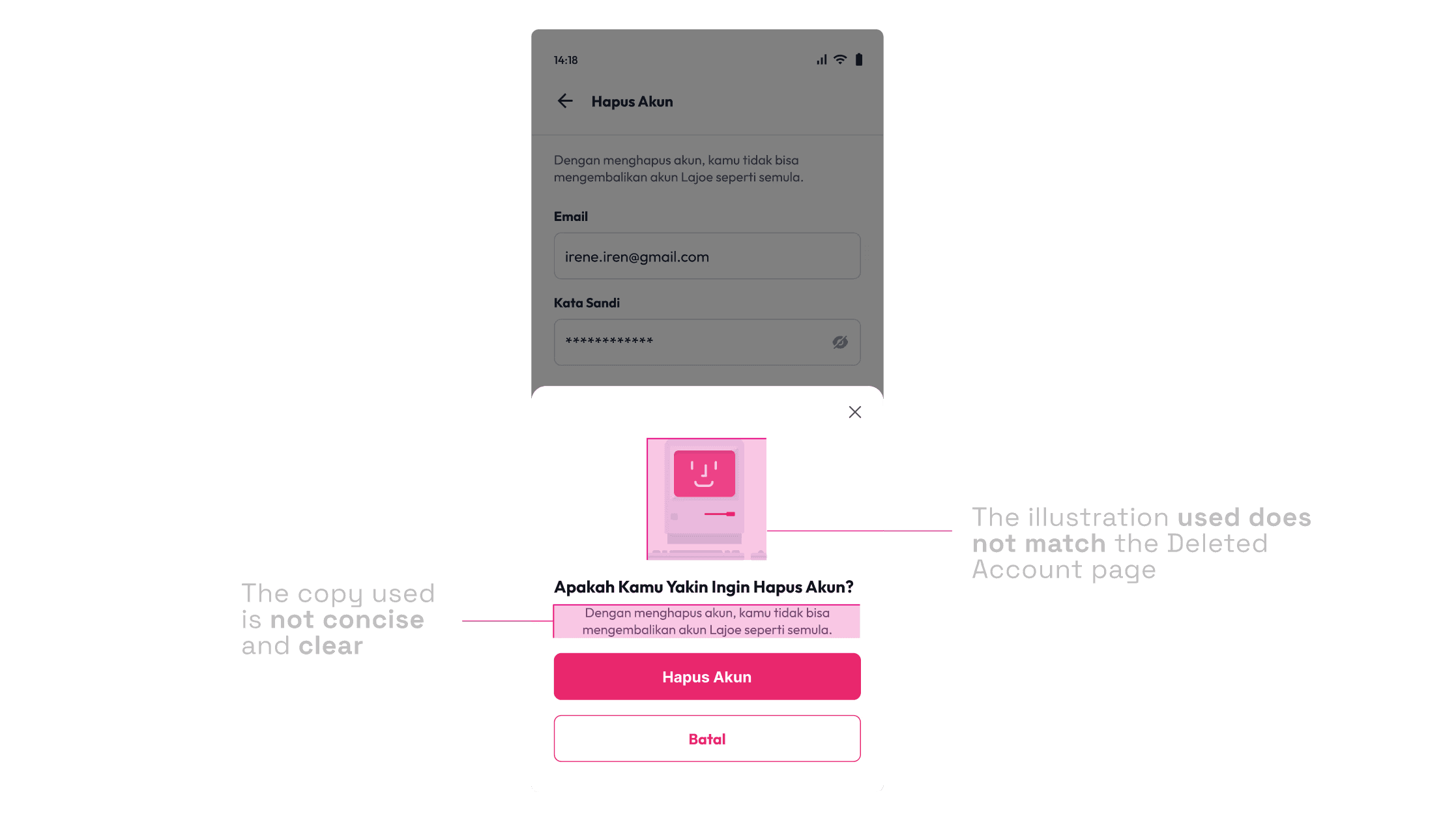
Feedback: Information Architecture into Hi-Fi Design
Feedback: Information Architecture into Hi-Fi Design
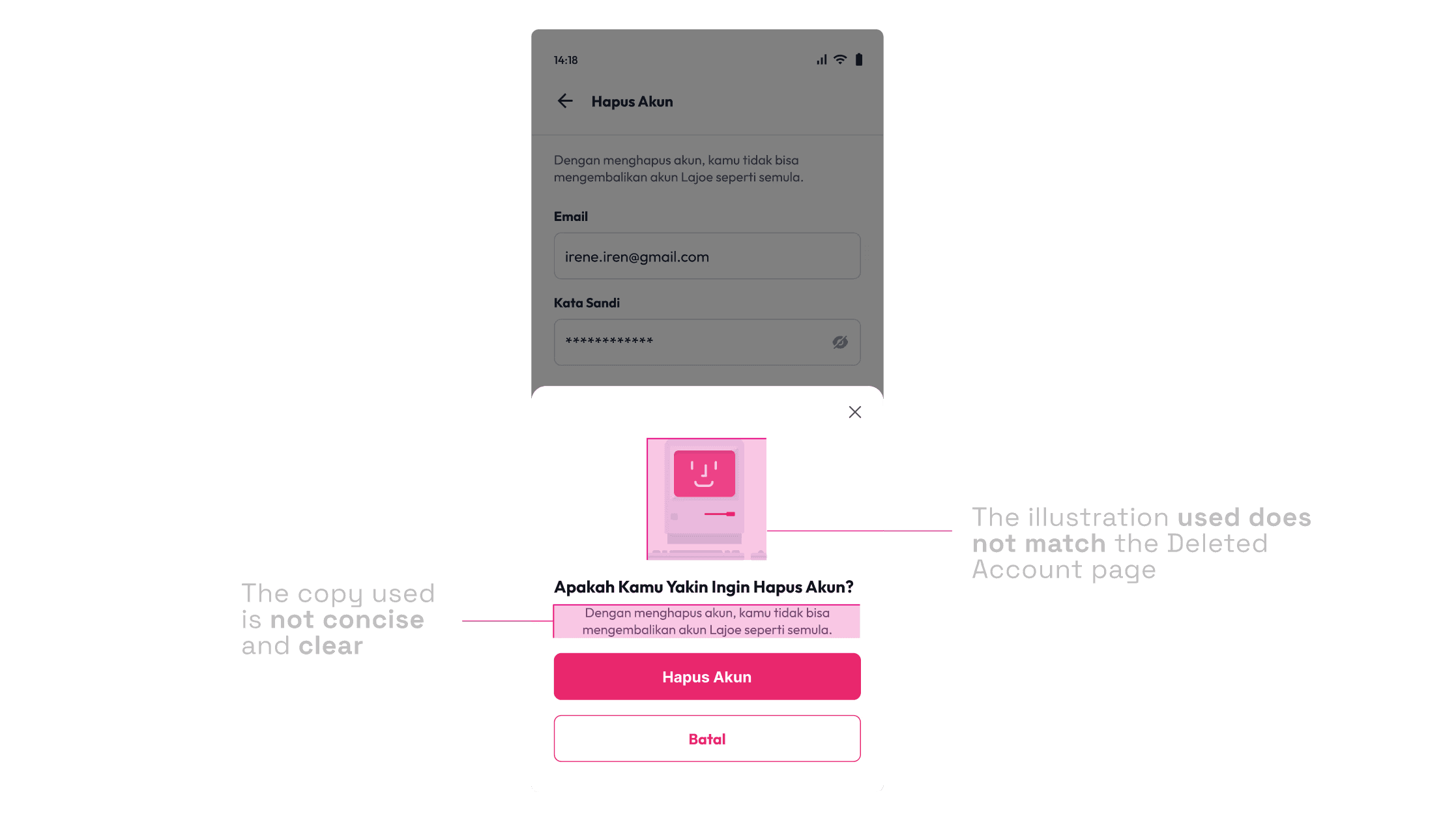
After completing the Hi-Fi design, I conducted a brief presentation for my project manager and the UI/UX Design team. Several iterations:
The copy used isn't concise and clear
The illustration used doesn't fit or match the deleted account page
After completing the Hi-Fi design, I conducted a brief presentation for my project manager and the UI/UX Design team. Several iterations:
The copy used isn't concise and clear
The illustration used doesn't fit or match the deleted account page



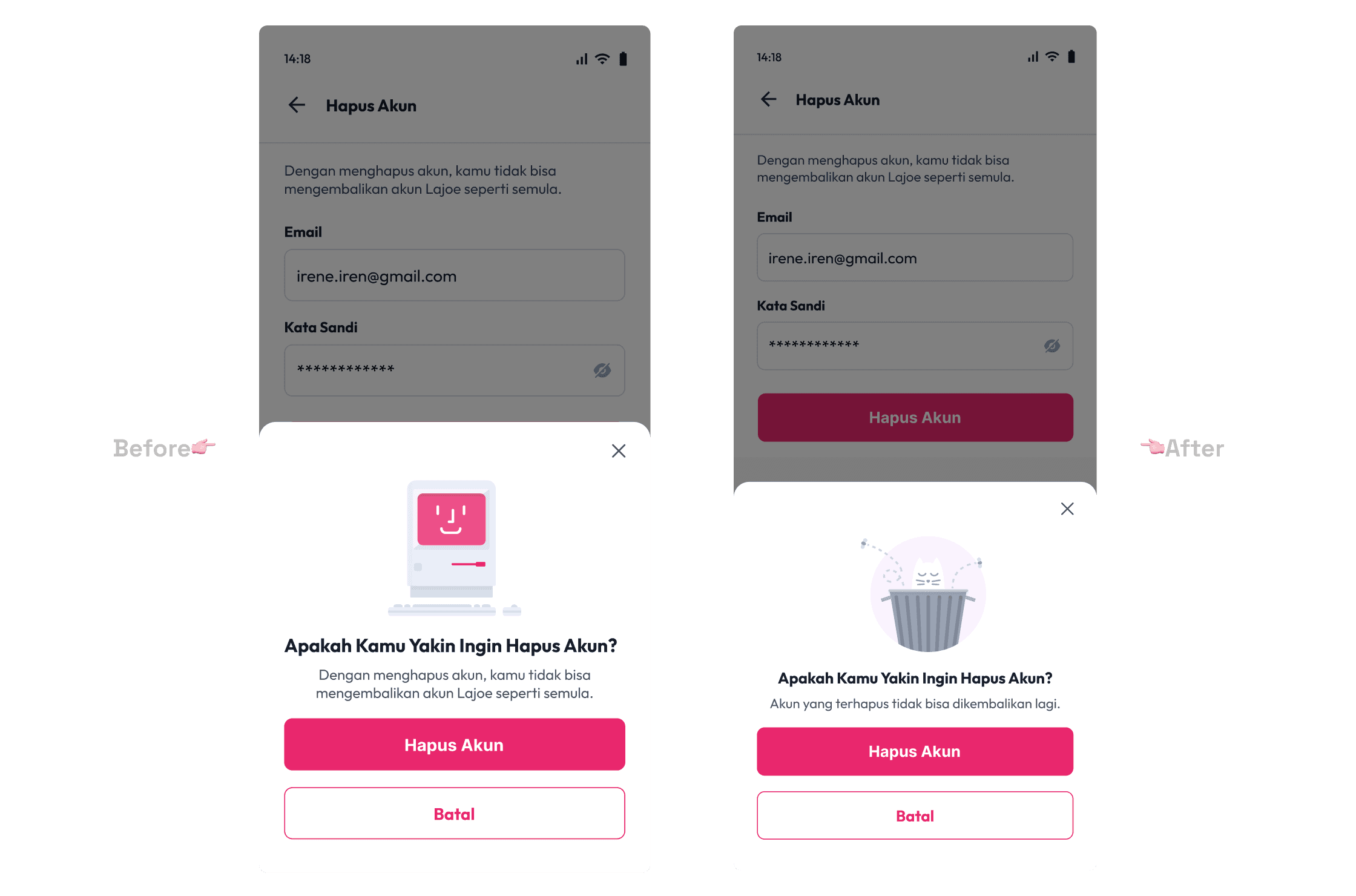
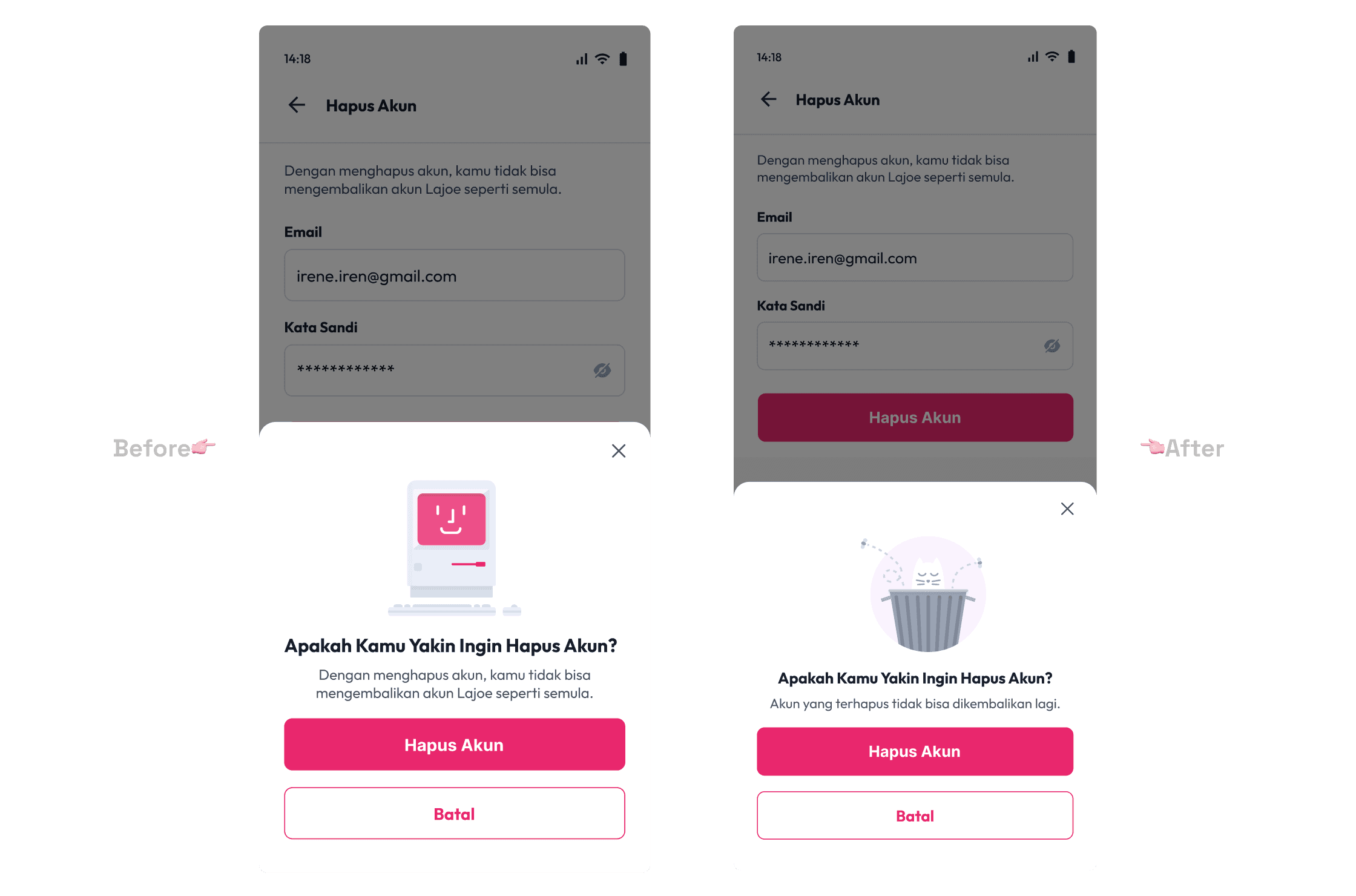
Iteration: Matching Copy and Illustration
Iteration: Matching Copy and Illustration
Based on feedback from project manager and UI/UX Design team. I changed several copies and illustrations.
Copy that is more concise and clear as well as illustrations that match modal conditions👇🏻
Based on feedback from project manager and UI/UX Design team. I changed several copies and illustrations.
Copy that is more concise and clear as well as illustrations that match modal conditions👇🏻



What is the result?
What is the result?






Learnings: What did i learned?
Learnings: What did i learned?
Continue to carry out research in small increments to minimize errors at the end of the design process
Always communicate with presentations with the design team and project manager or related stakeholder
Always ask for feedback from other
Continue to carry out research in small increments to minimize errors at the end of the design process
Always communicate with presentations with the design team and project manager or related stakeholder
Always ask for feedback from other
Thank you
Thank you
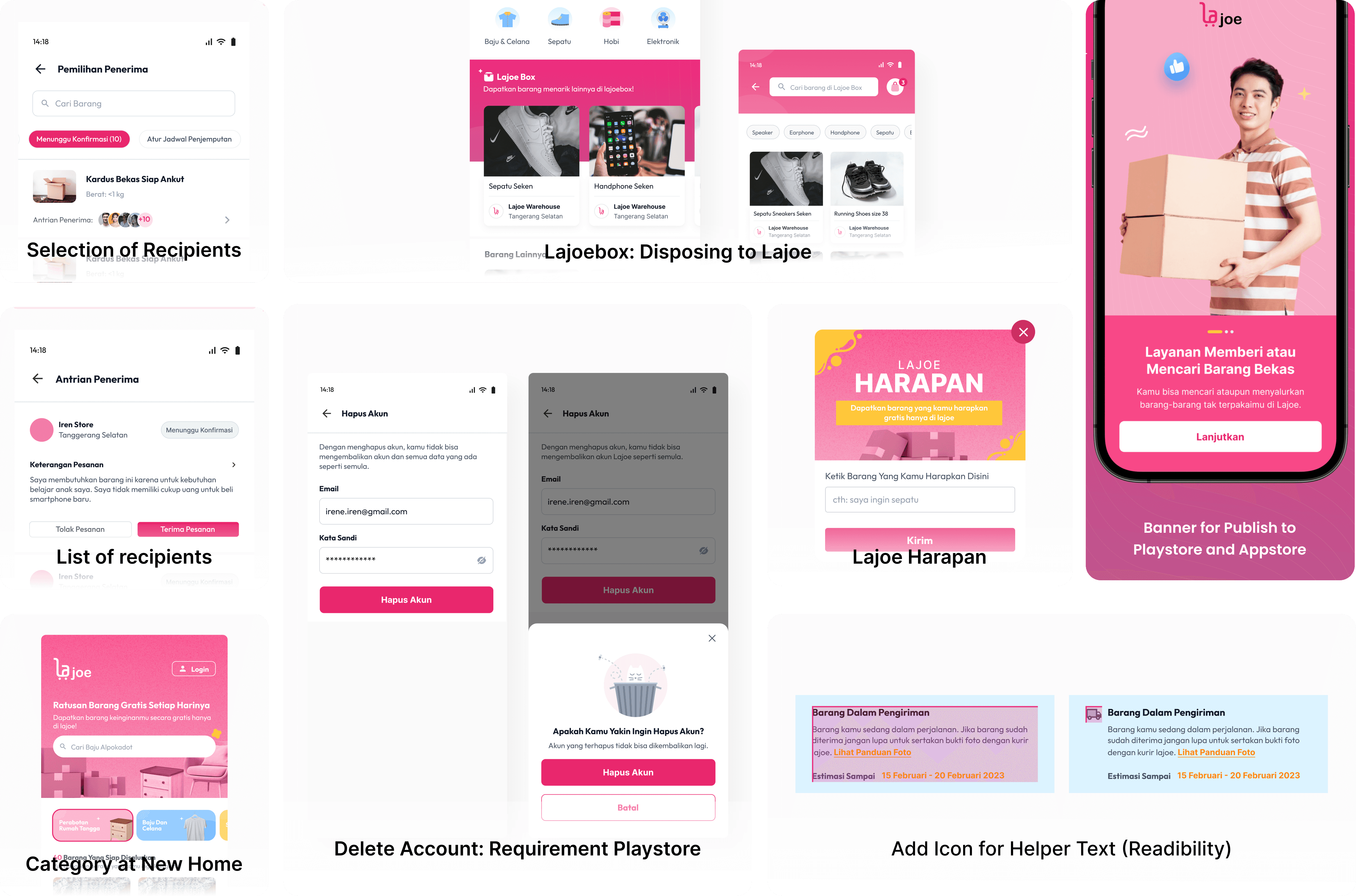
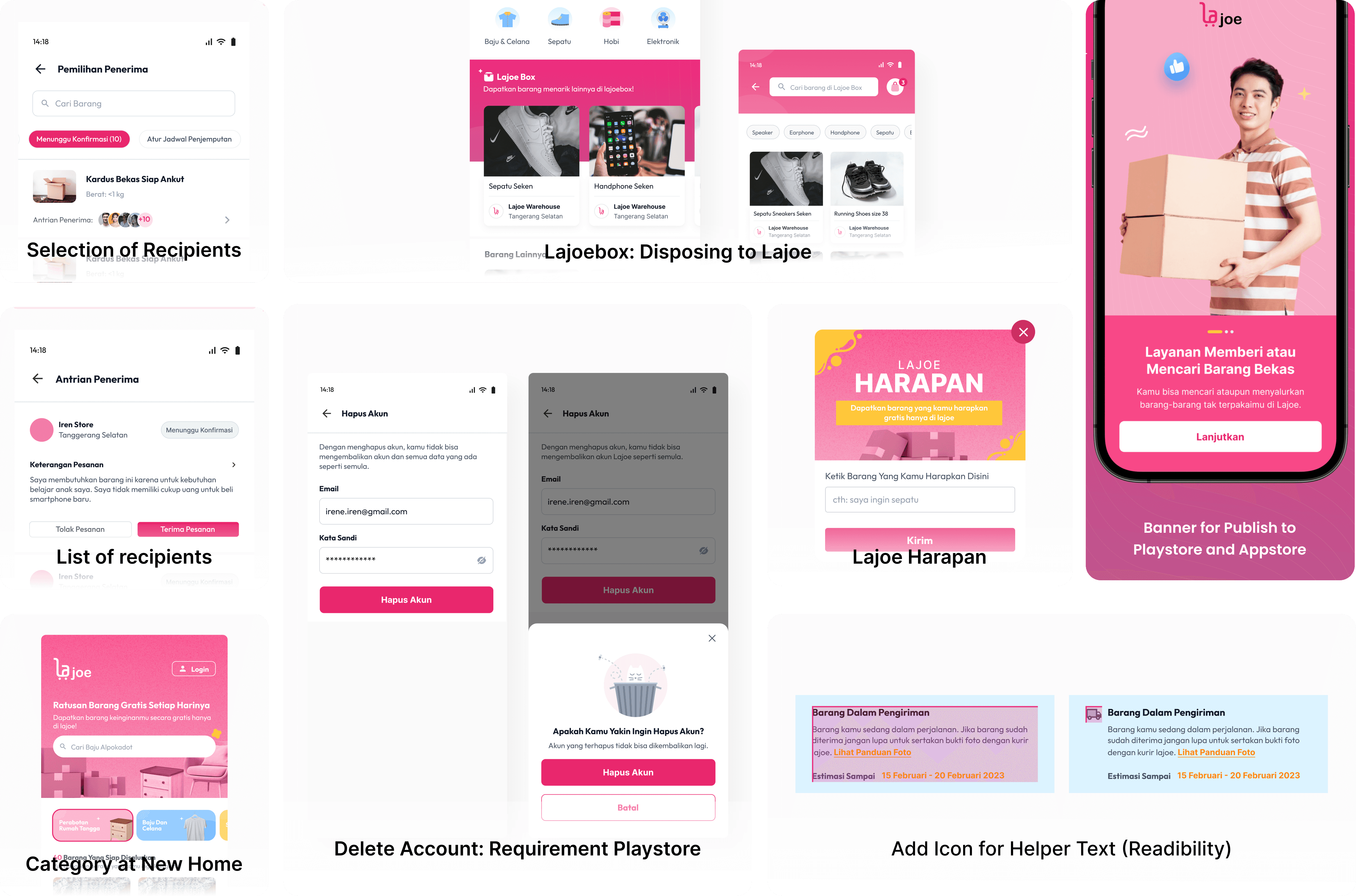
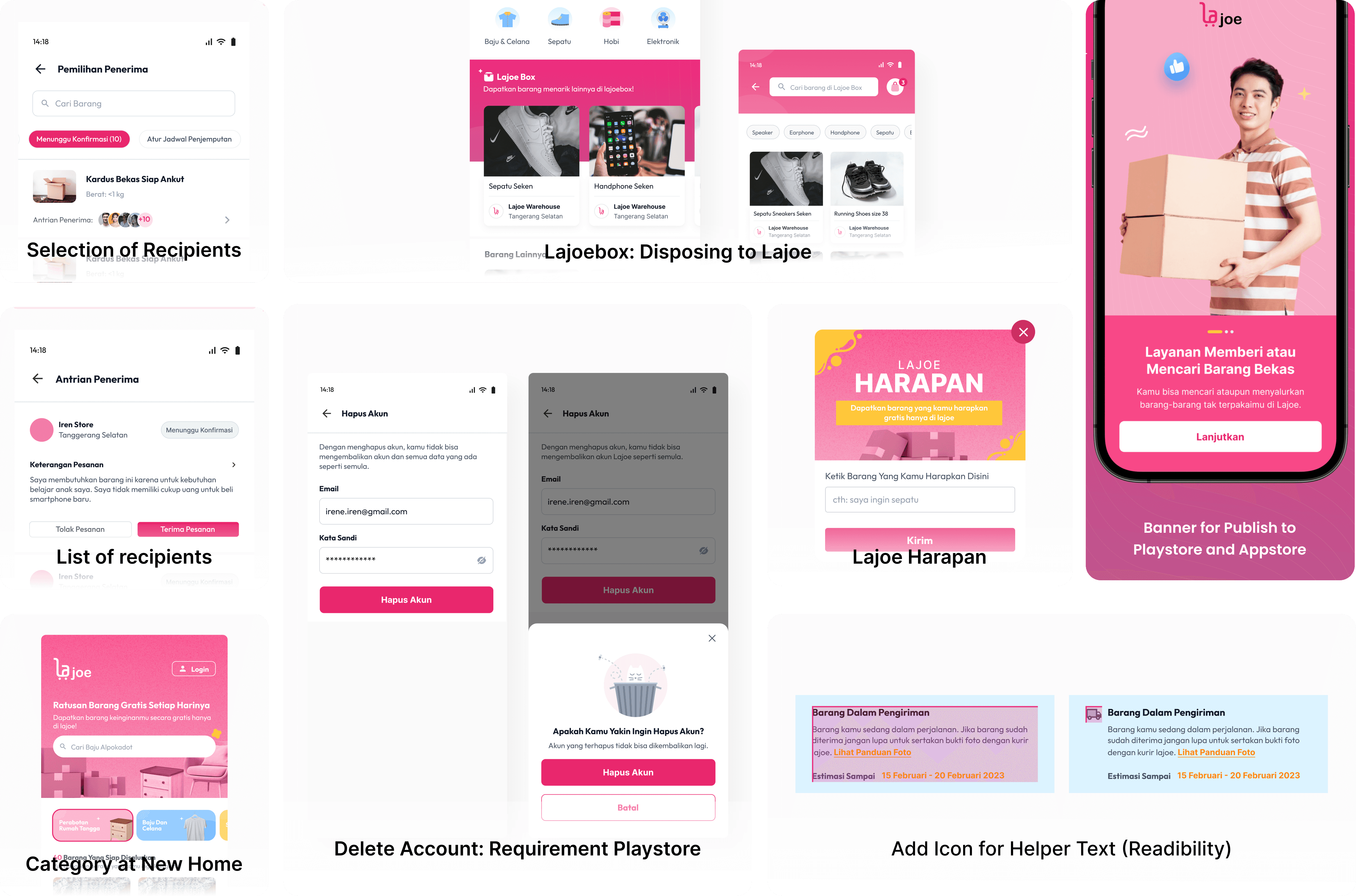
Another Design in this Project
Another Design in this Project
Here are some designs I've created for this project👇🏻
Here are some designs I've created for this project👇🏻



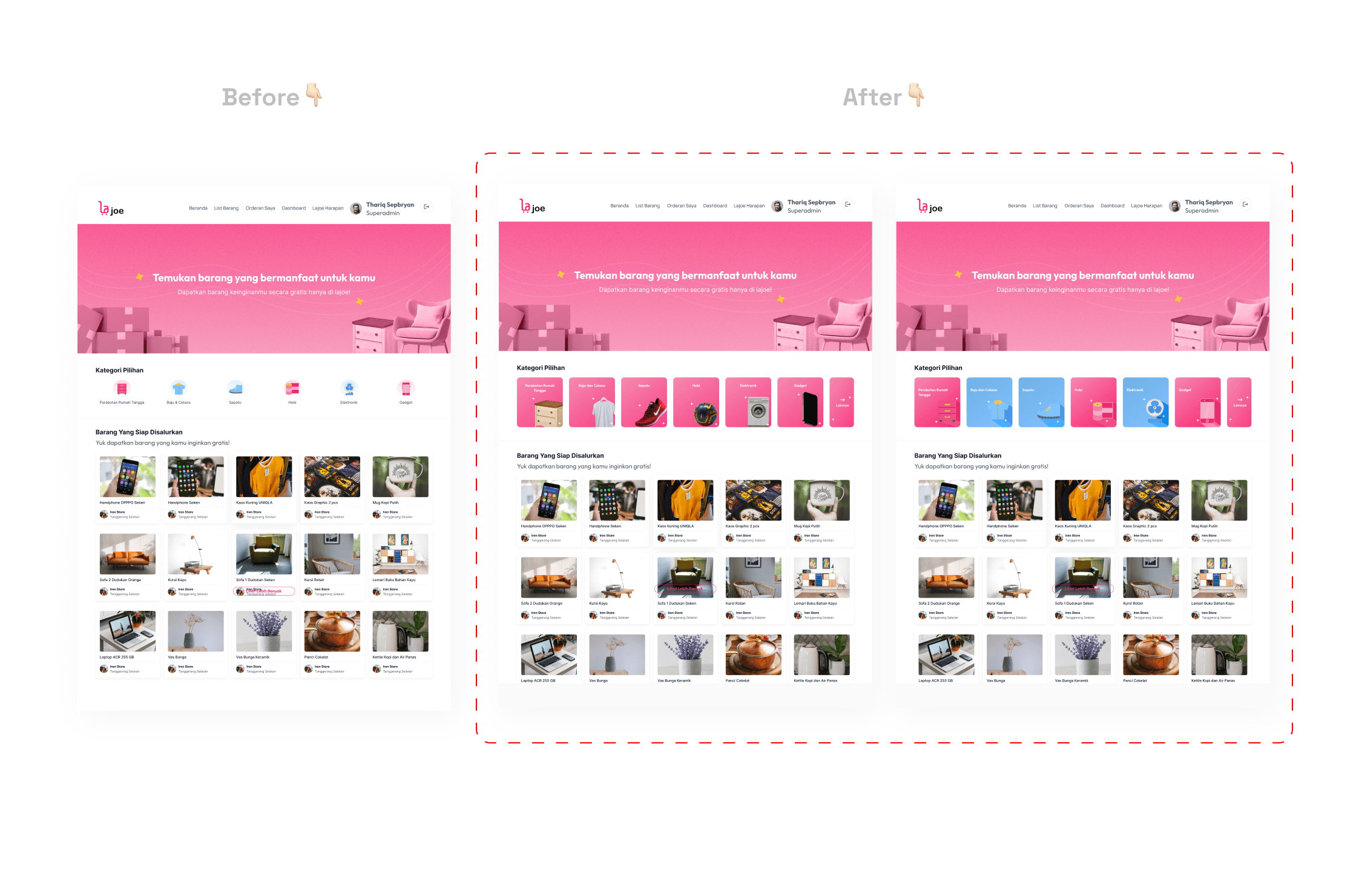
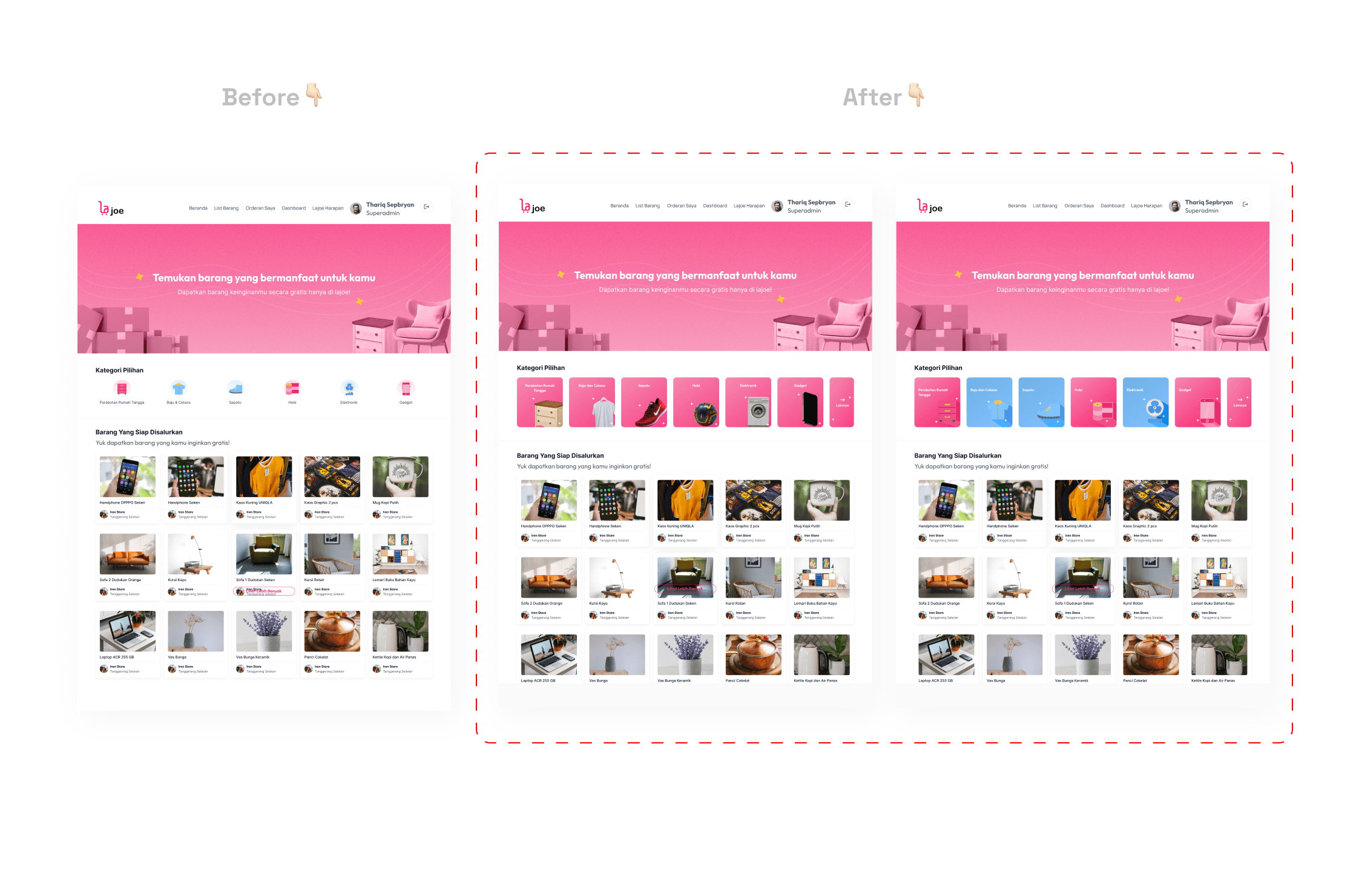
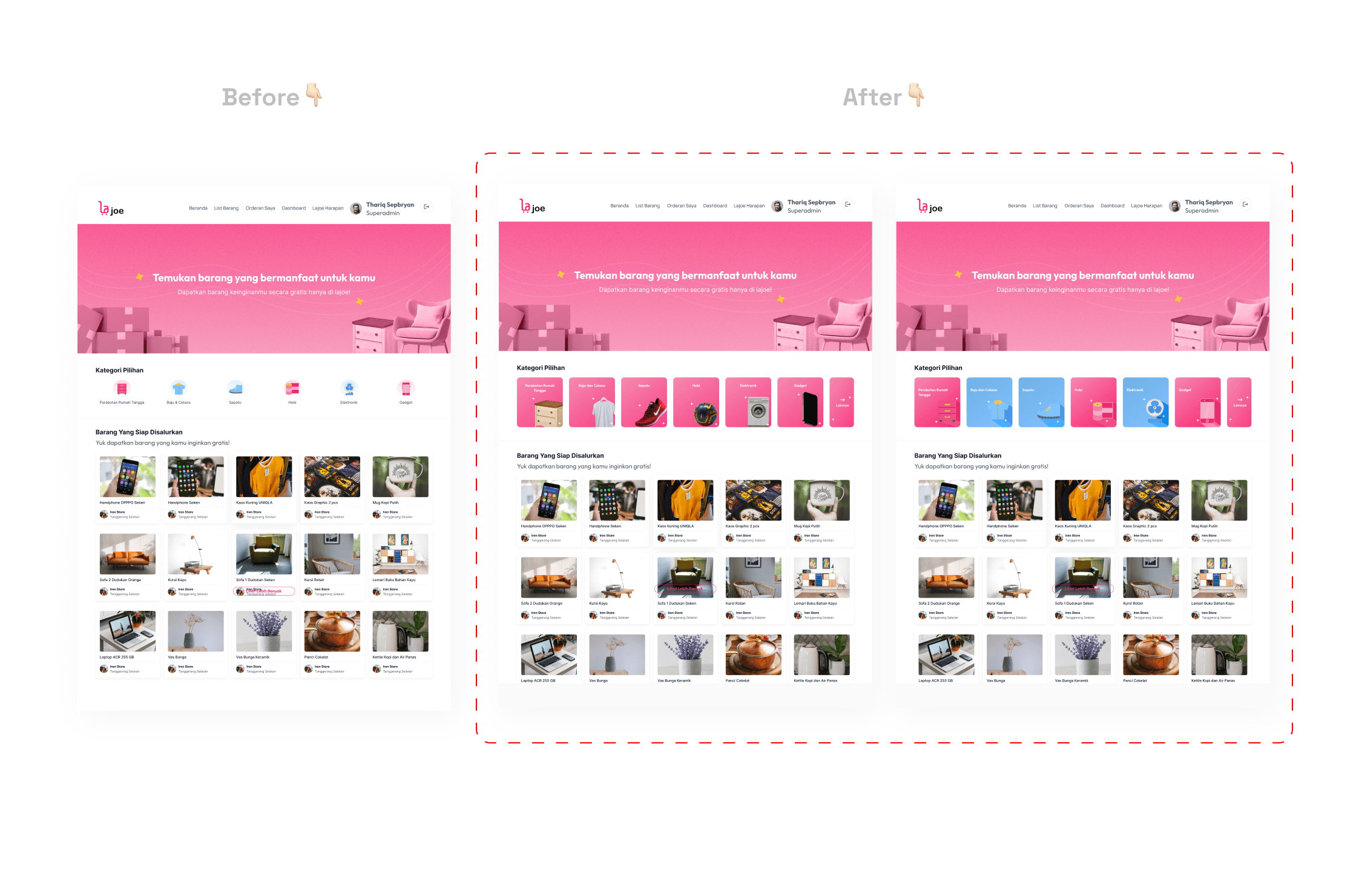
Redesign Category Items Website
Redesign Category Items Website
The primary goal is to craft a design that harmonizes seamlessly with our brand's identity, while also enticing users to explore various categories with curiosity and engagement.



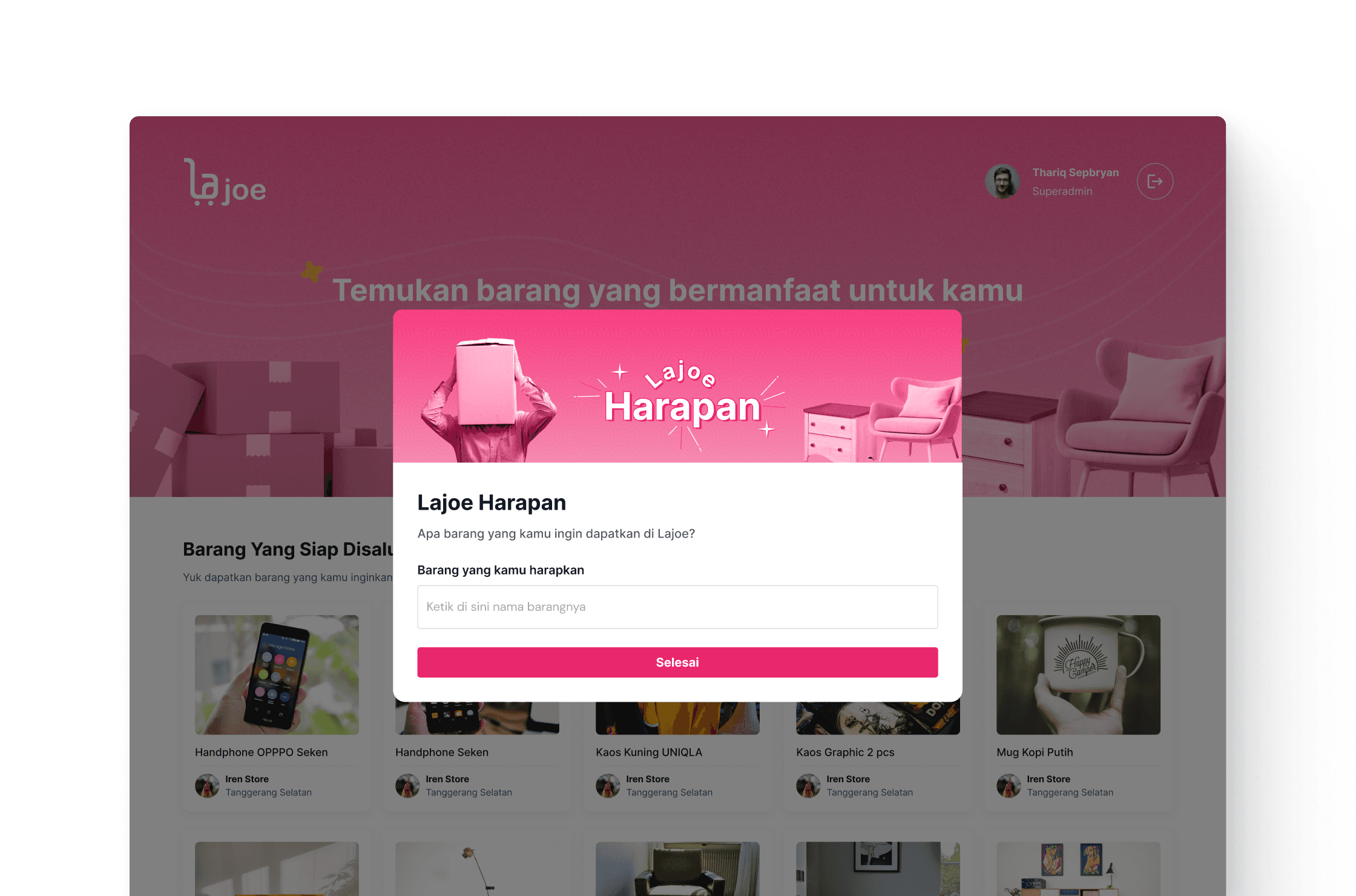
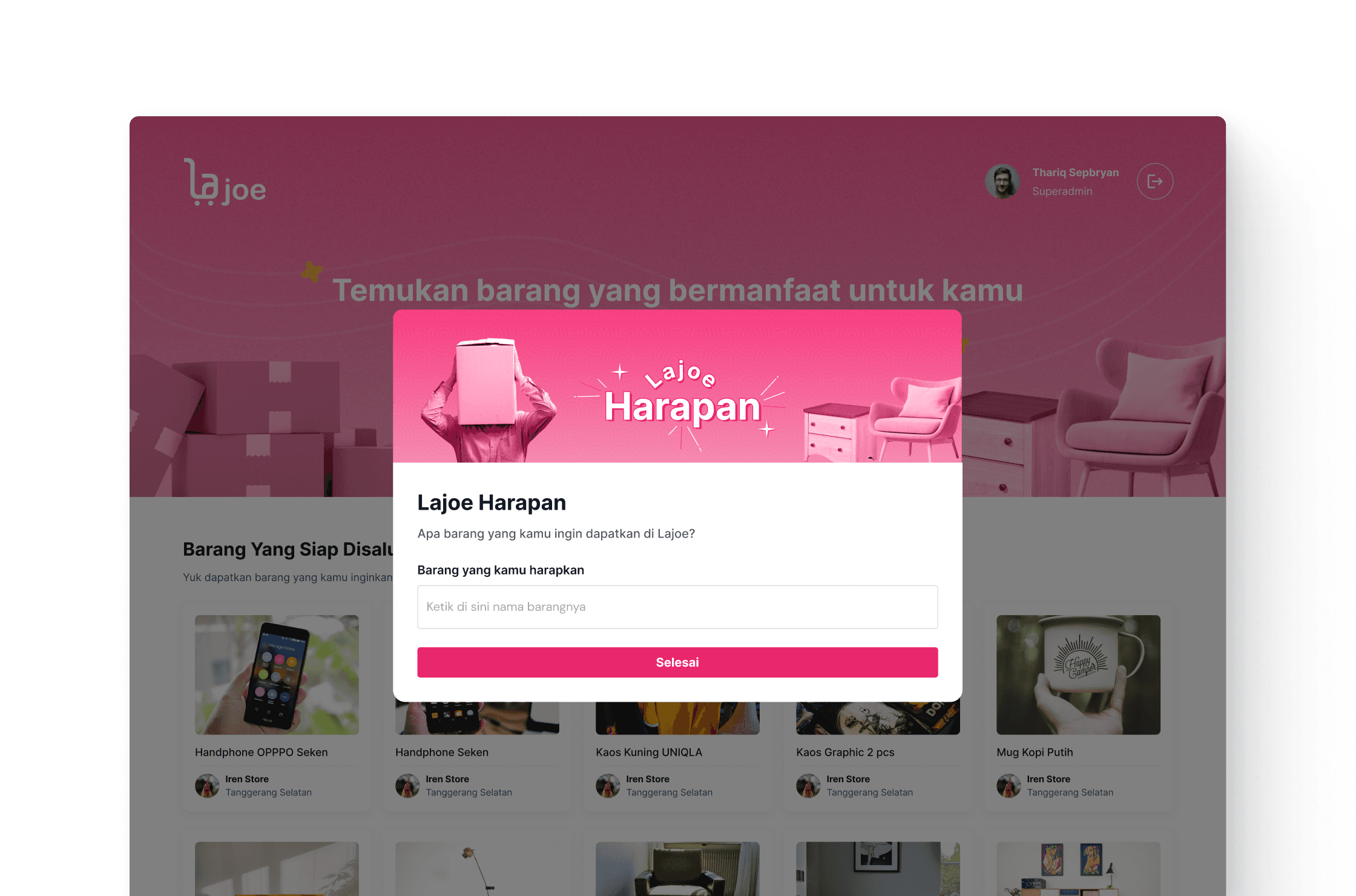
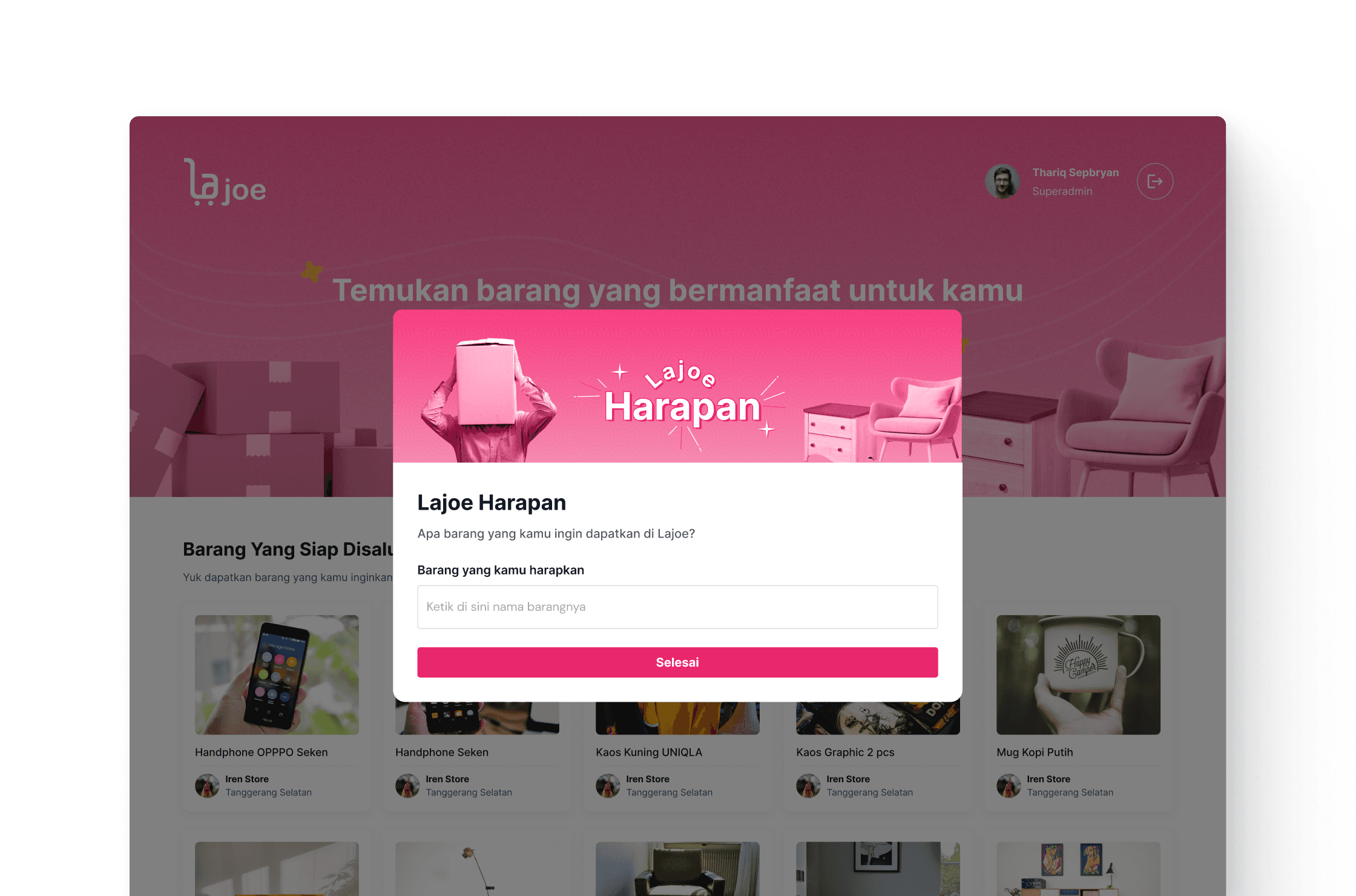
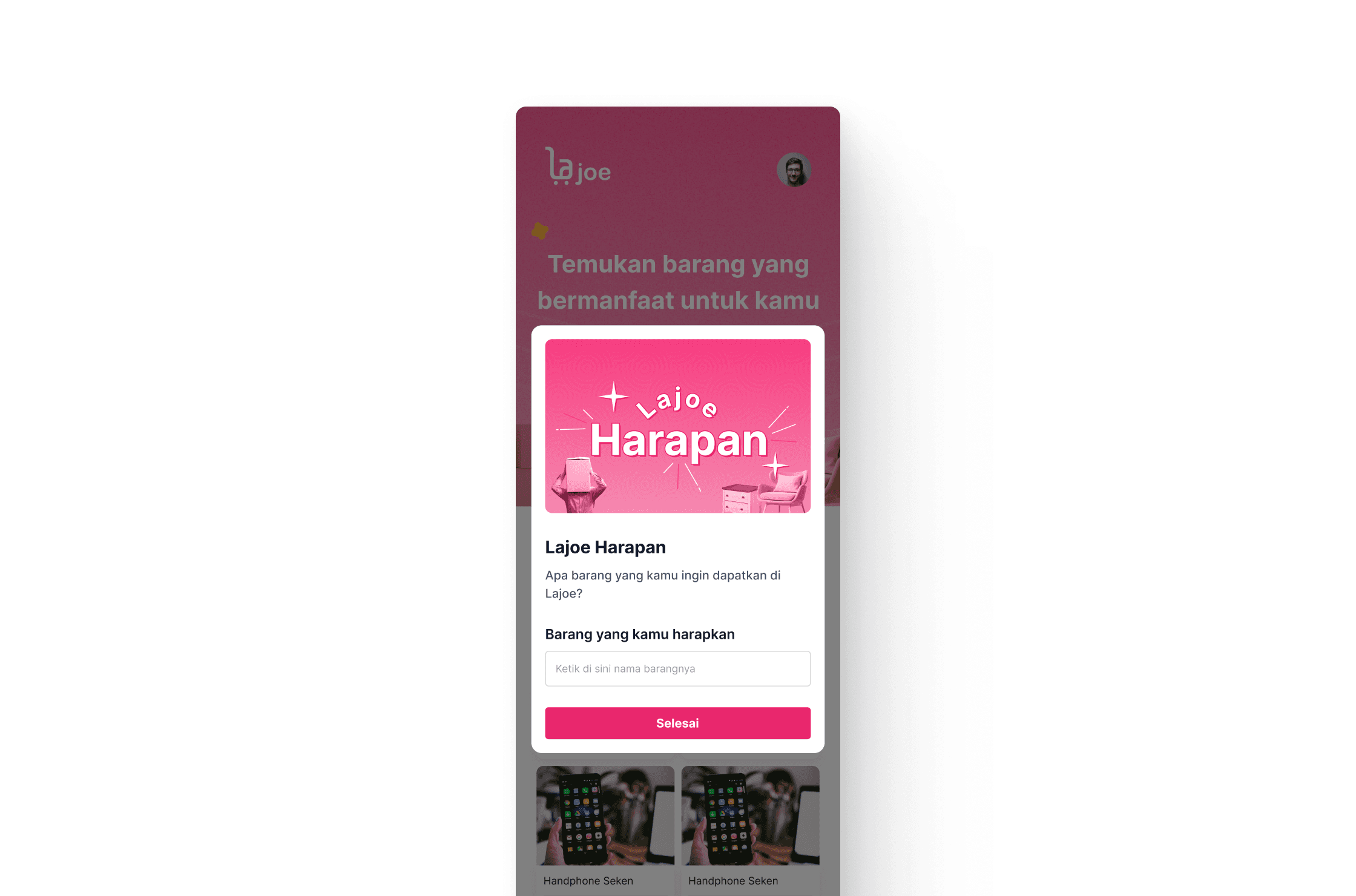
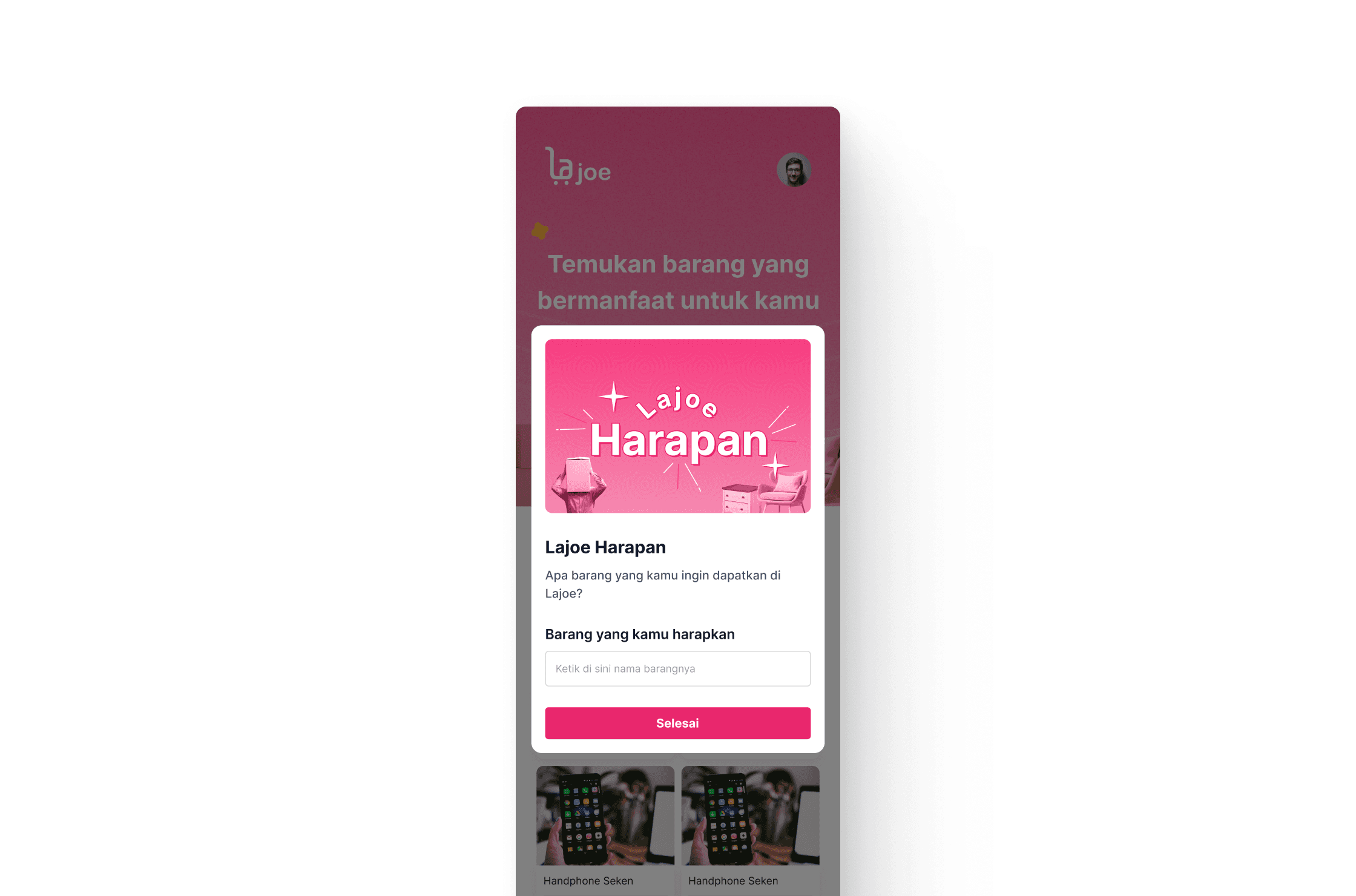
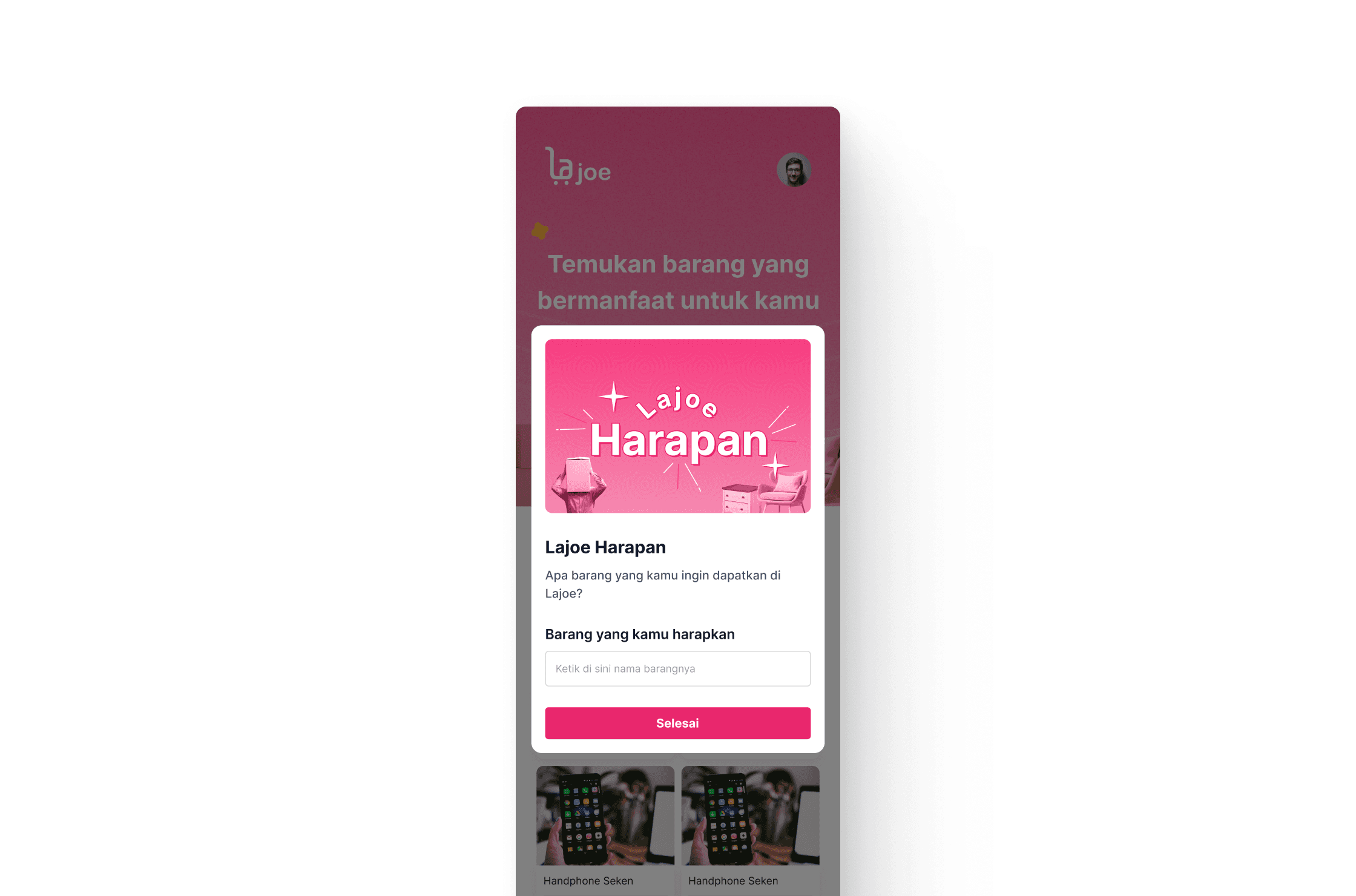
Lajoe Harapan
Lajoe Harapan
Lajoe Harapan is a unique feature within Lajoe that invites users to express their hopes for second-hand items they wish to acquire, along with the dreams and purposes behind these items. At the same time, it serves to swiftly circulate unused goods from the warehouse, giving them a new life and purpose.






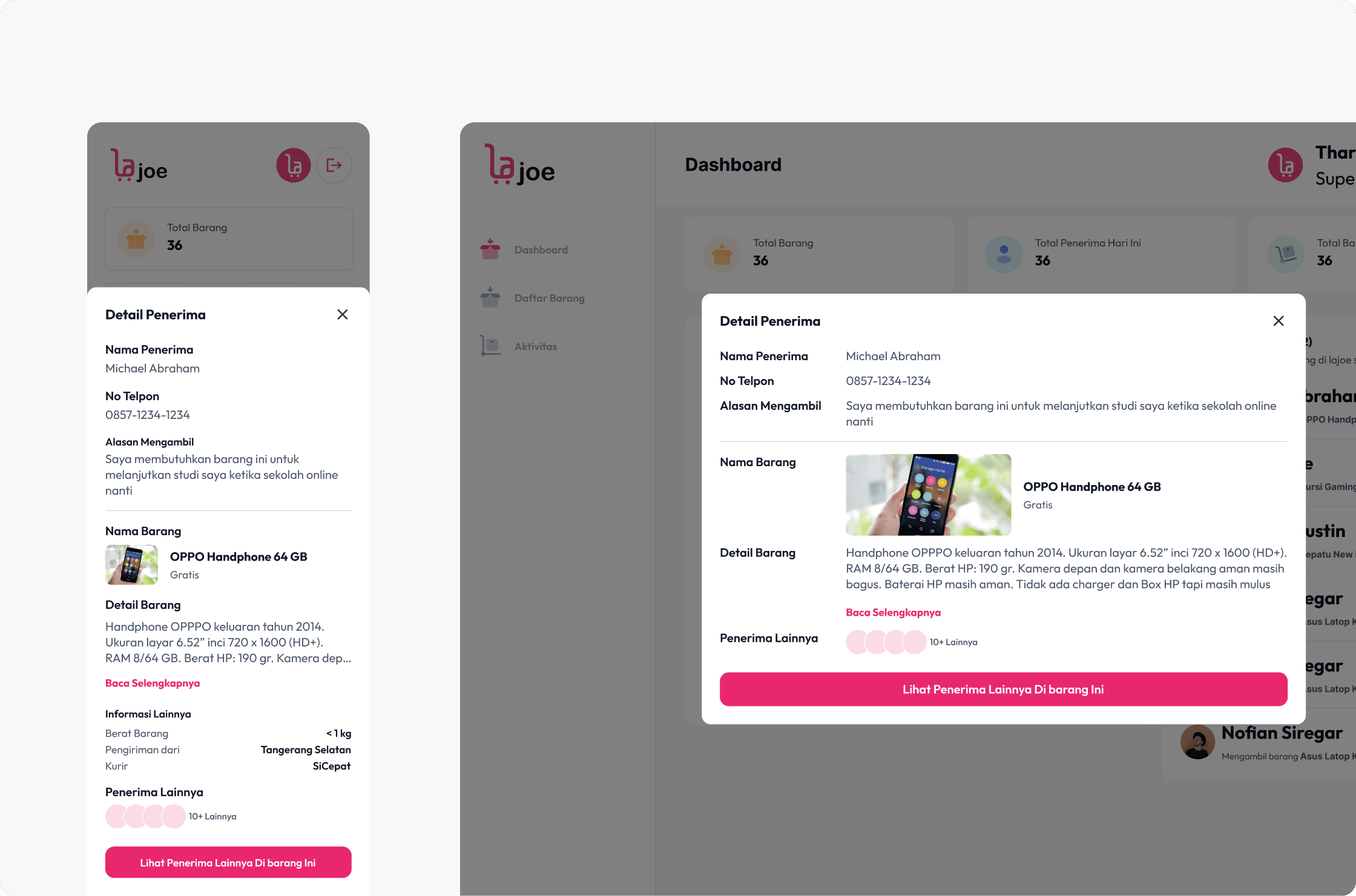
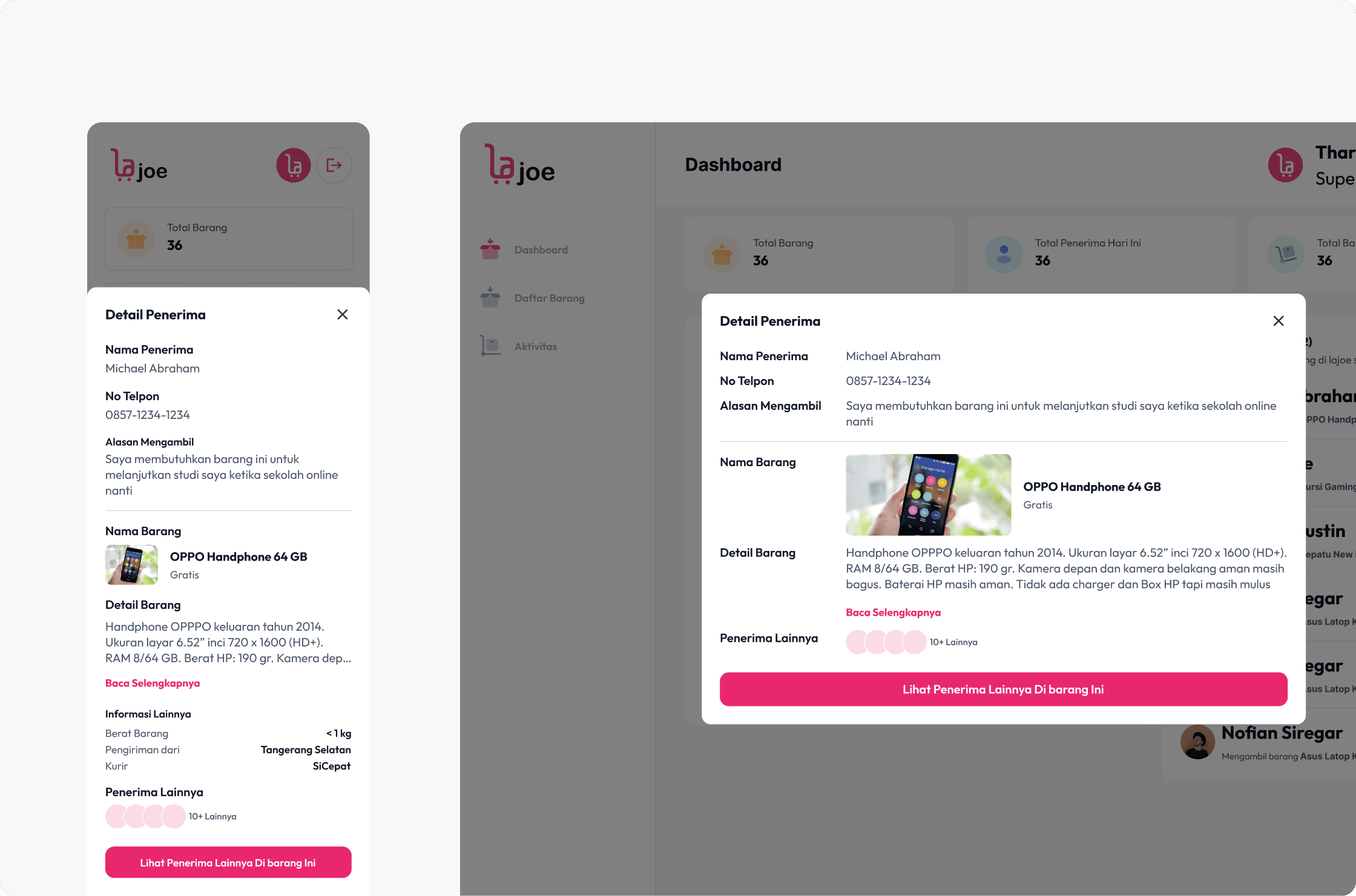
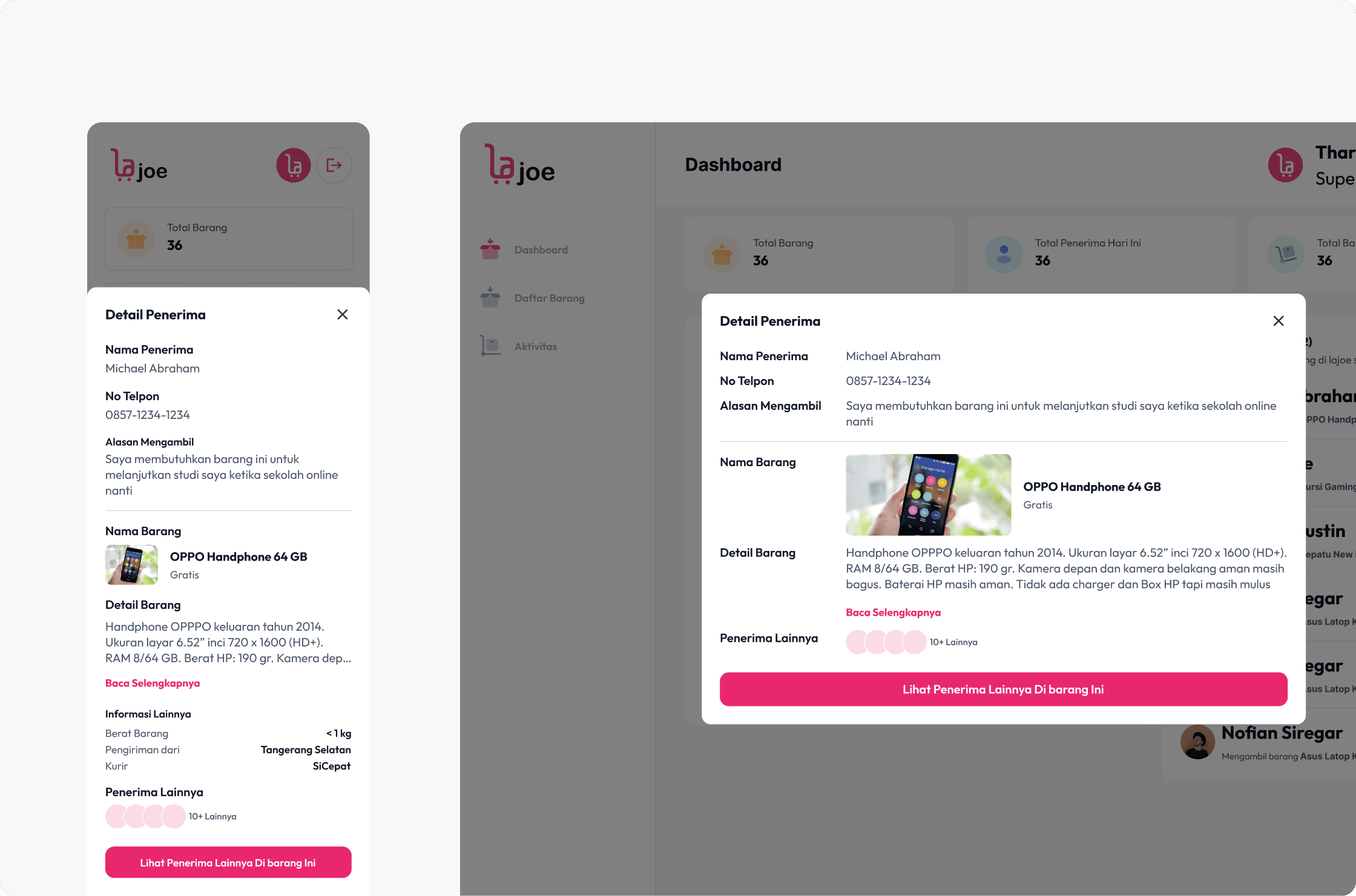
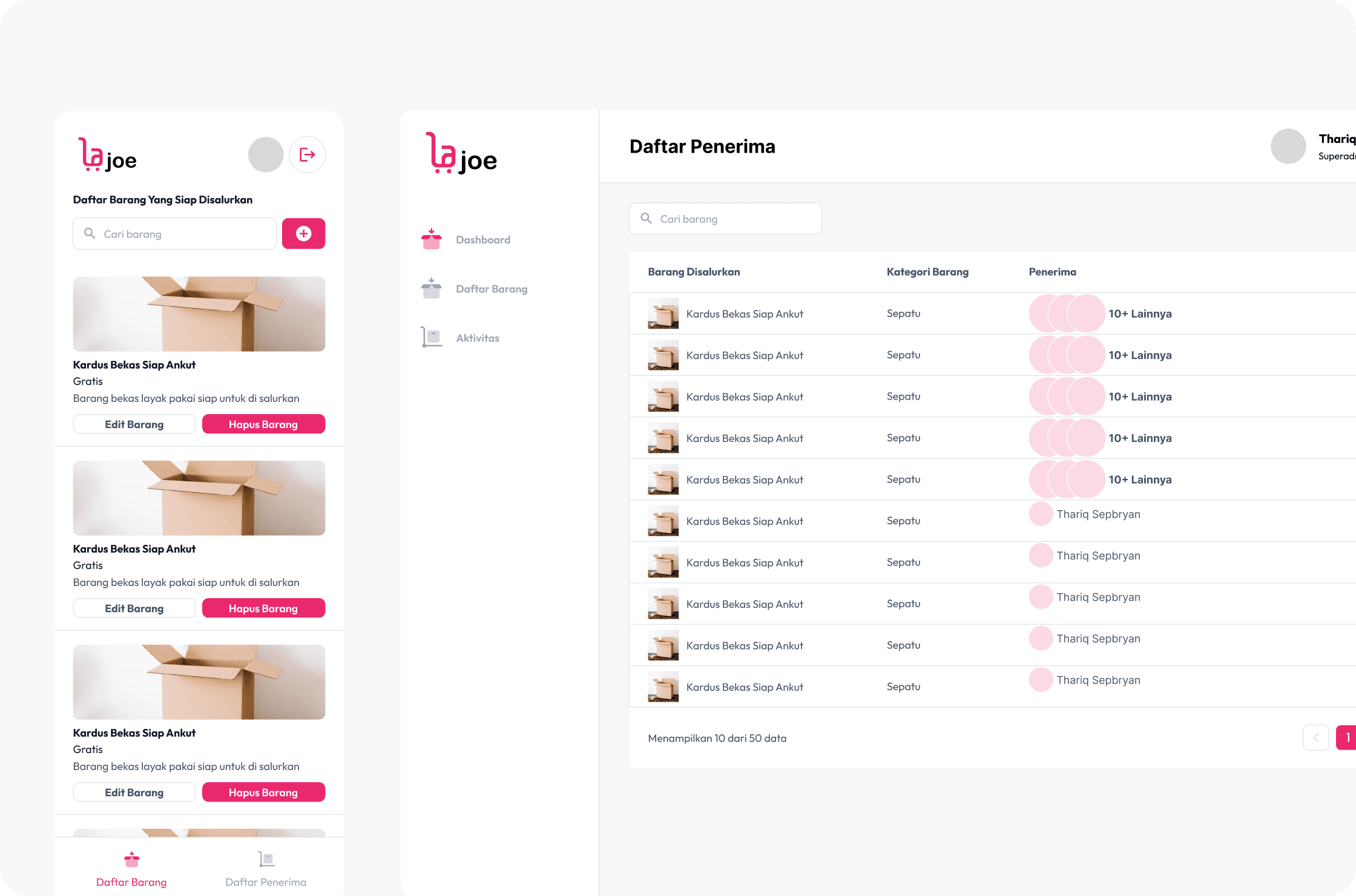
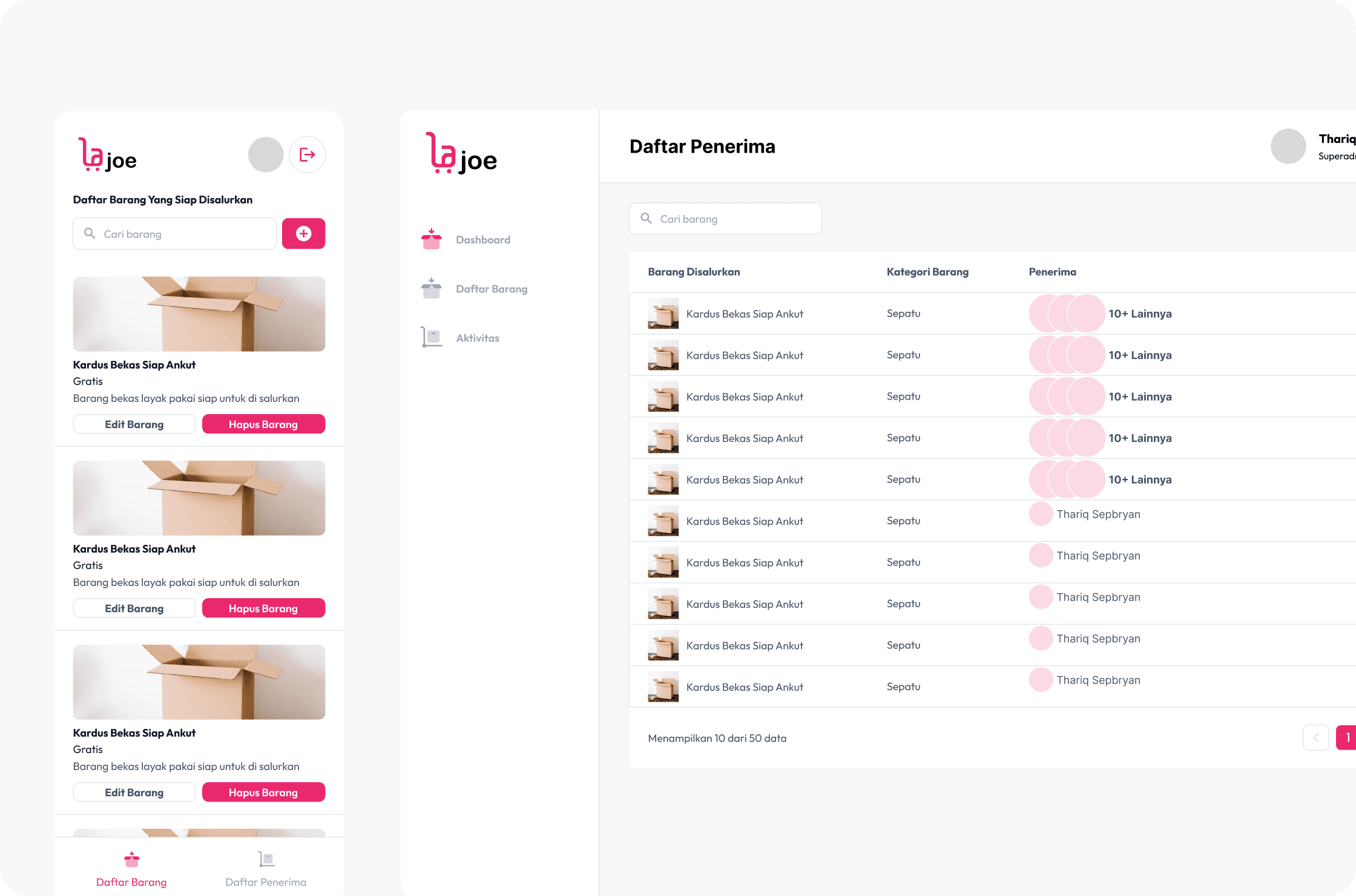
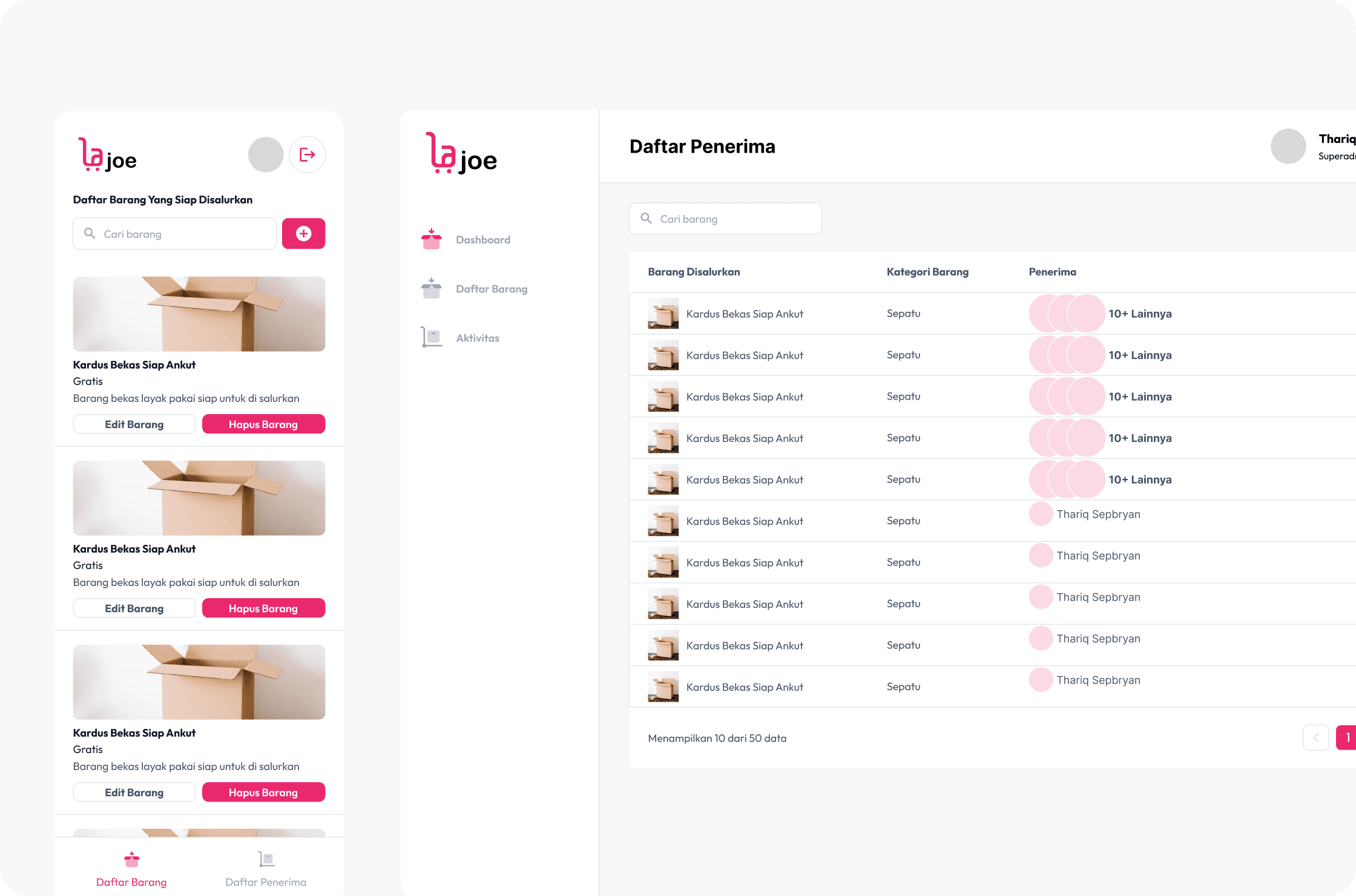
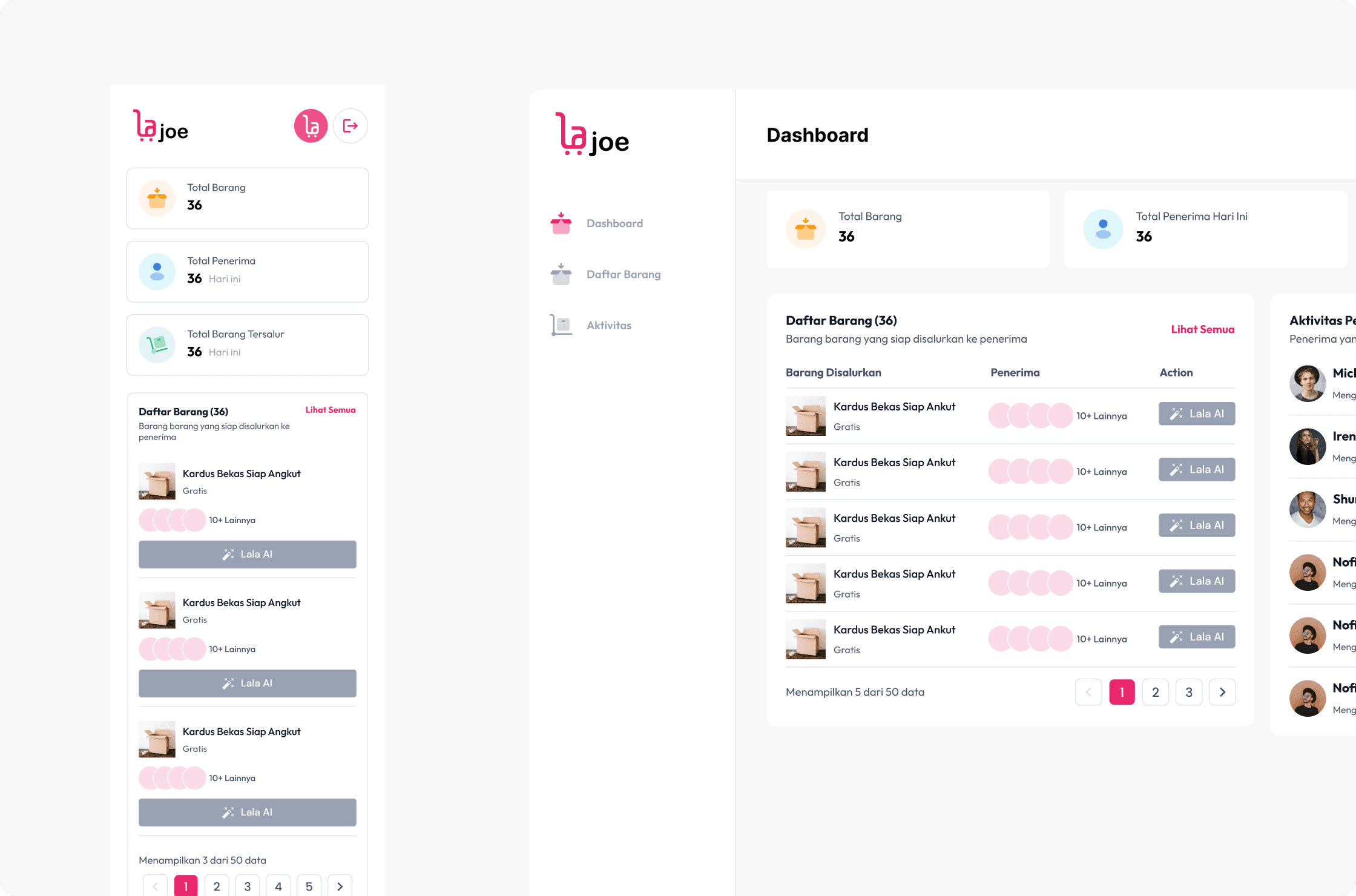
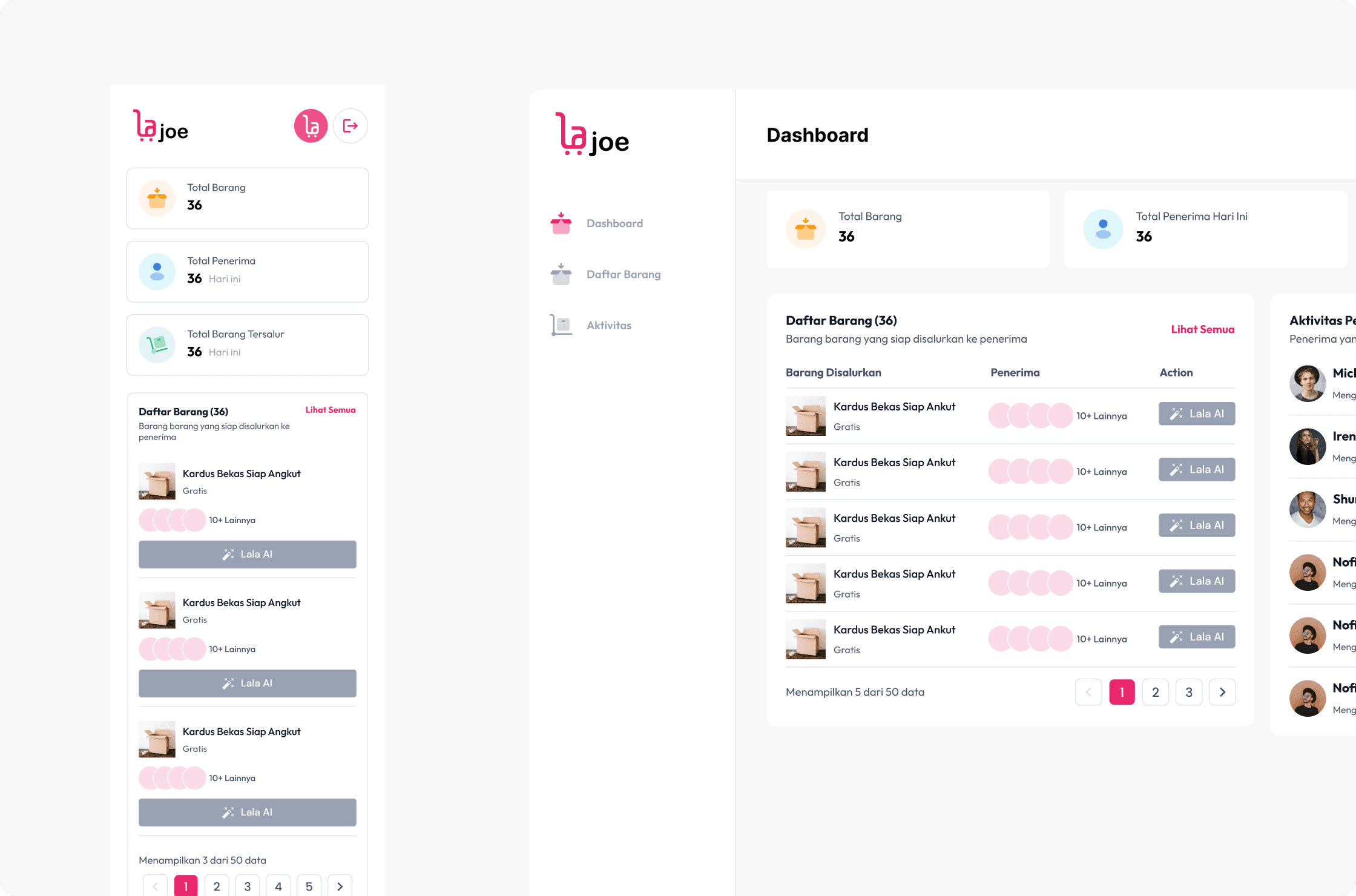
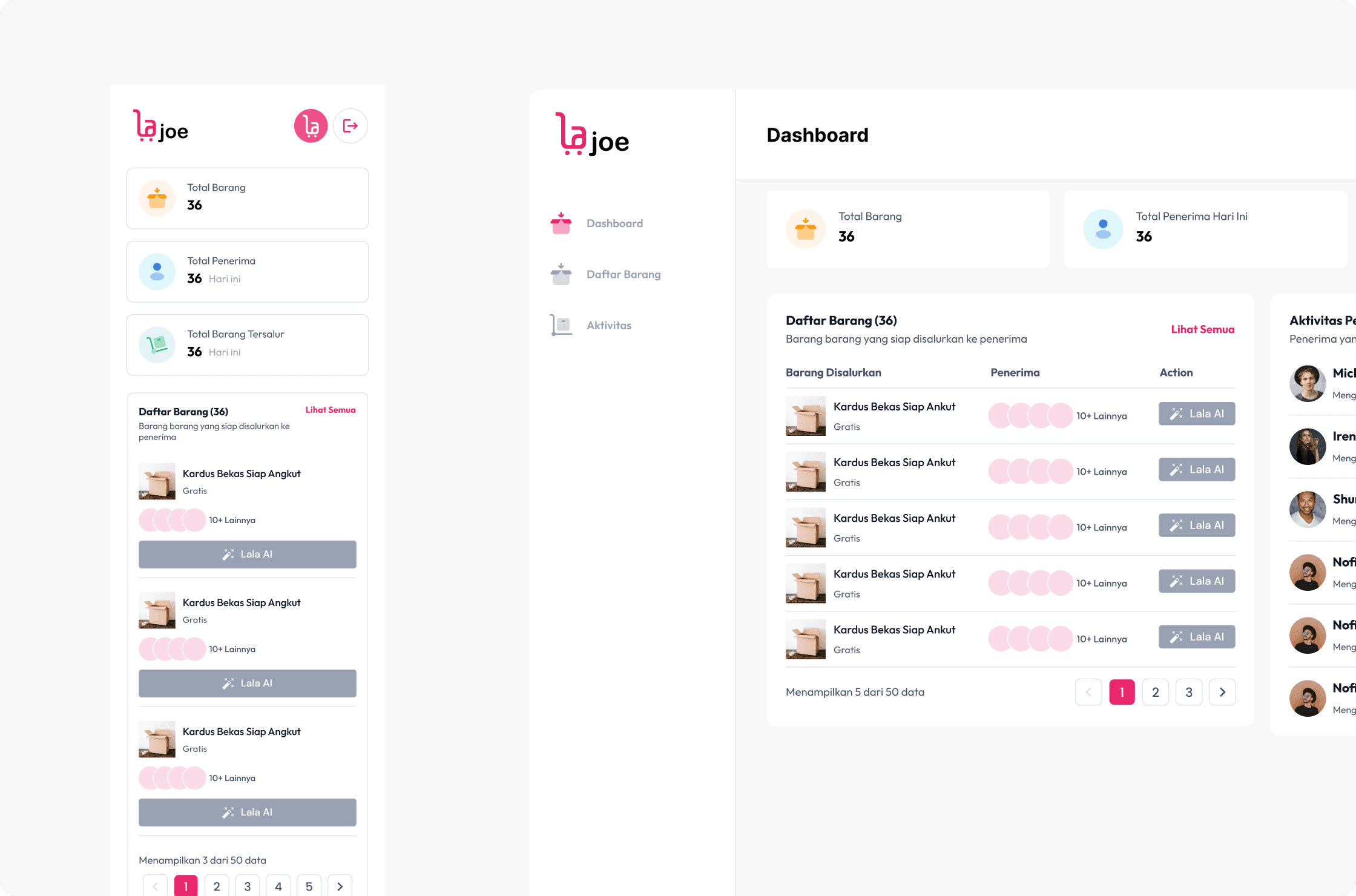
Designing Responsive Dashboard
Designing Responsive Dashboard
I designed this dashboard to be responsive and flexible, ensuring that admins have complete control over their inventory with ease and efficiency. Mains goals is to make powerful dashboard where admins can effortlessly input, filter, and manage every aspect of their items.









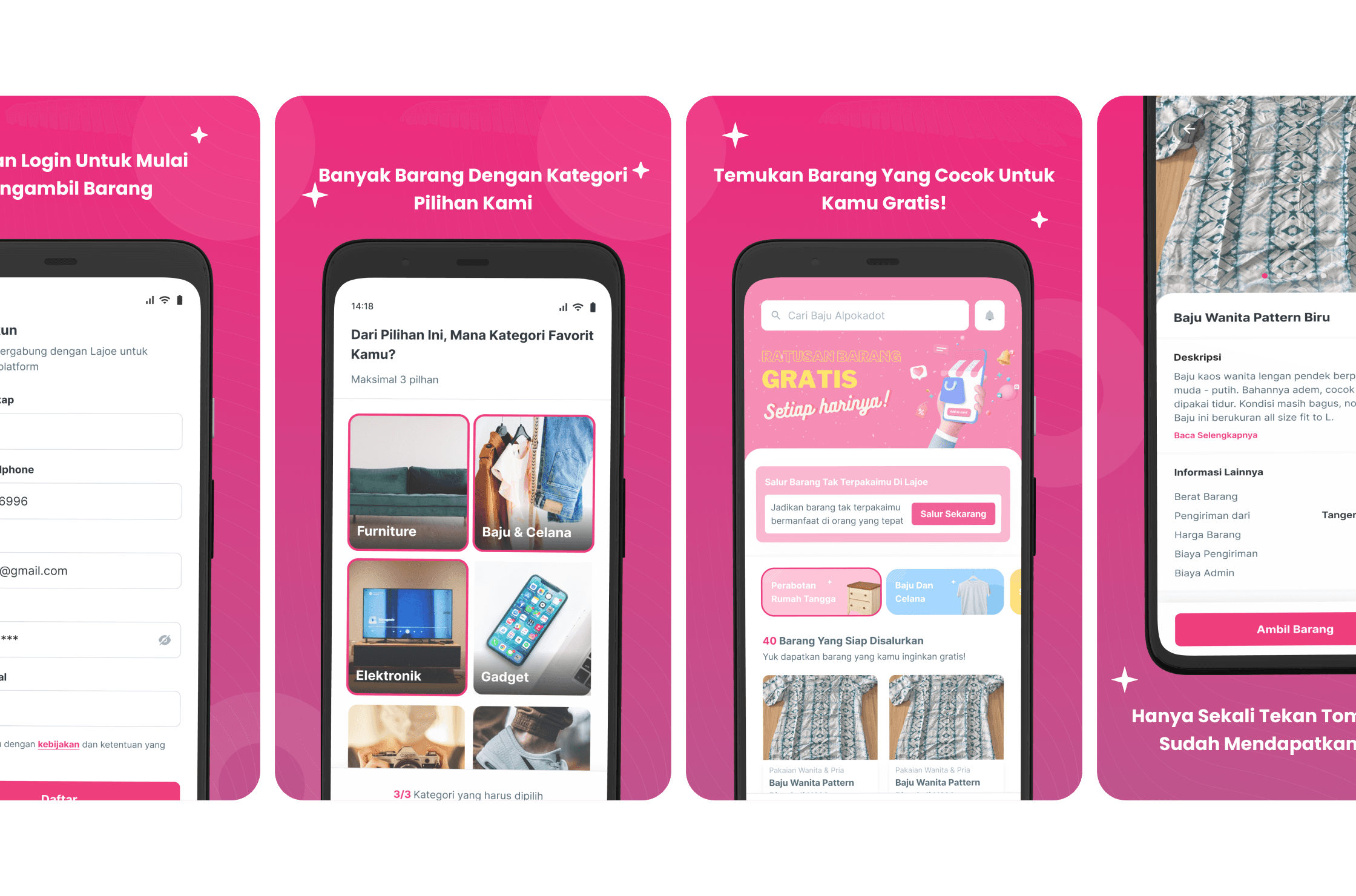
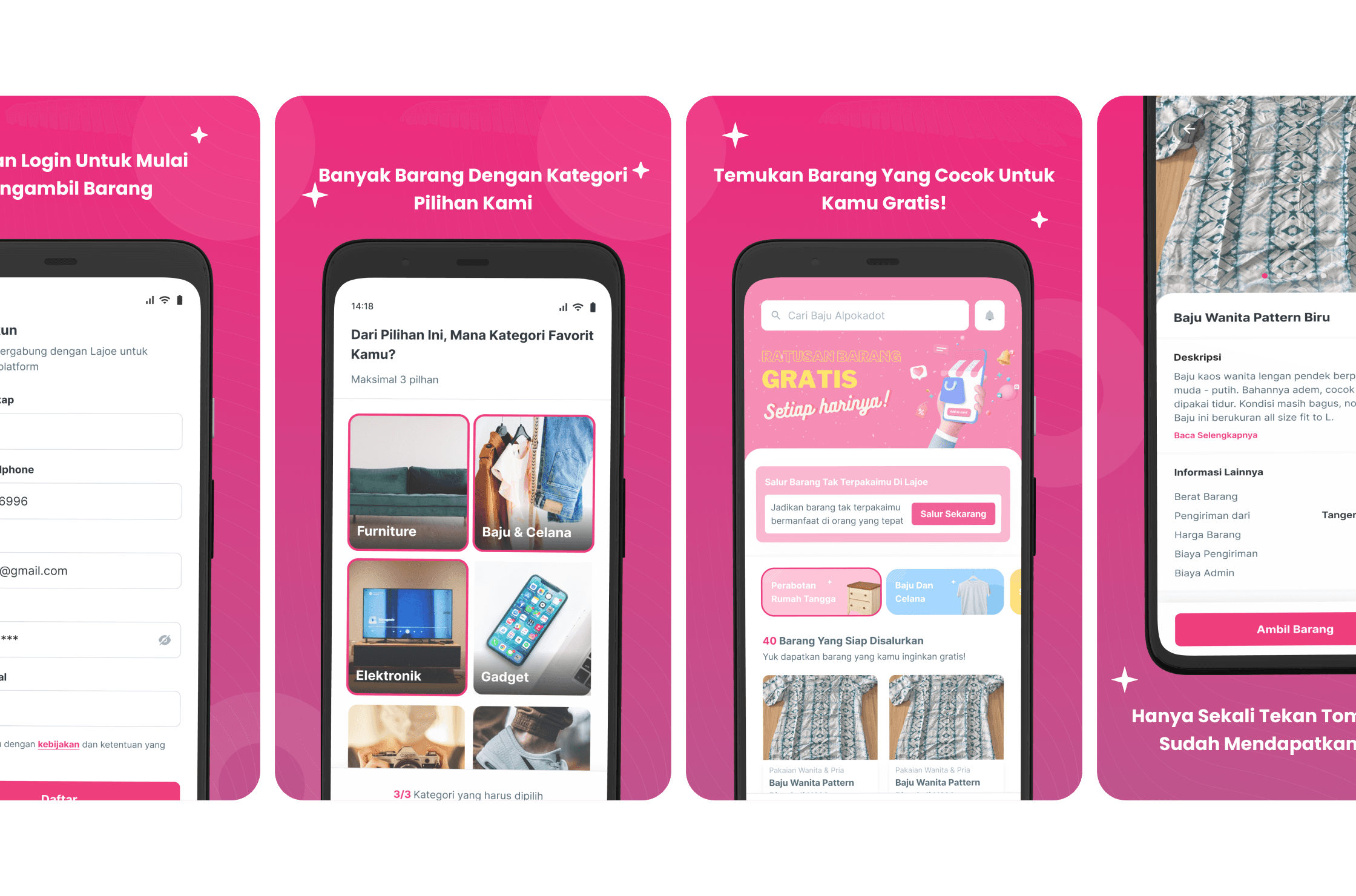
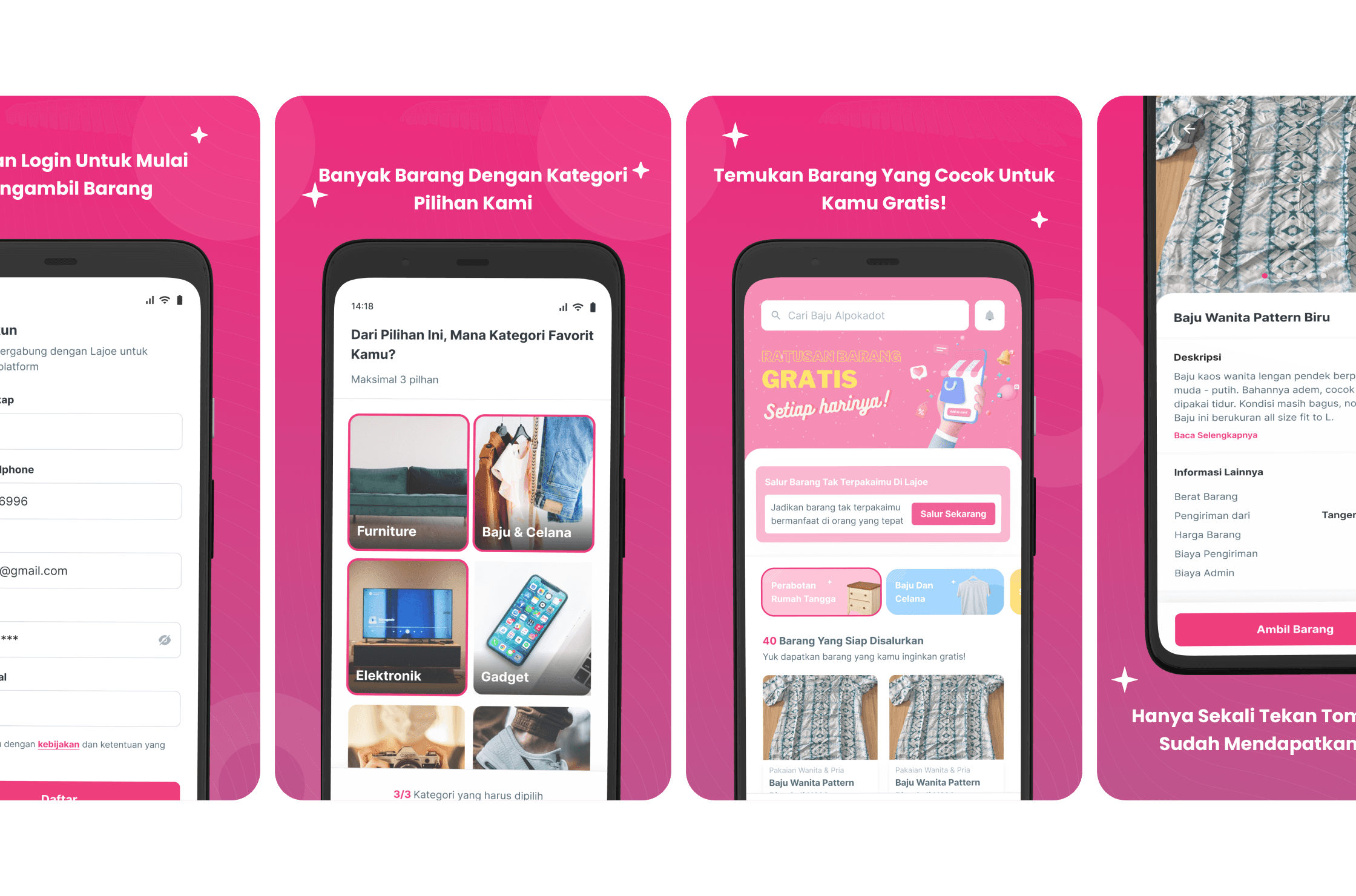
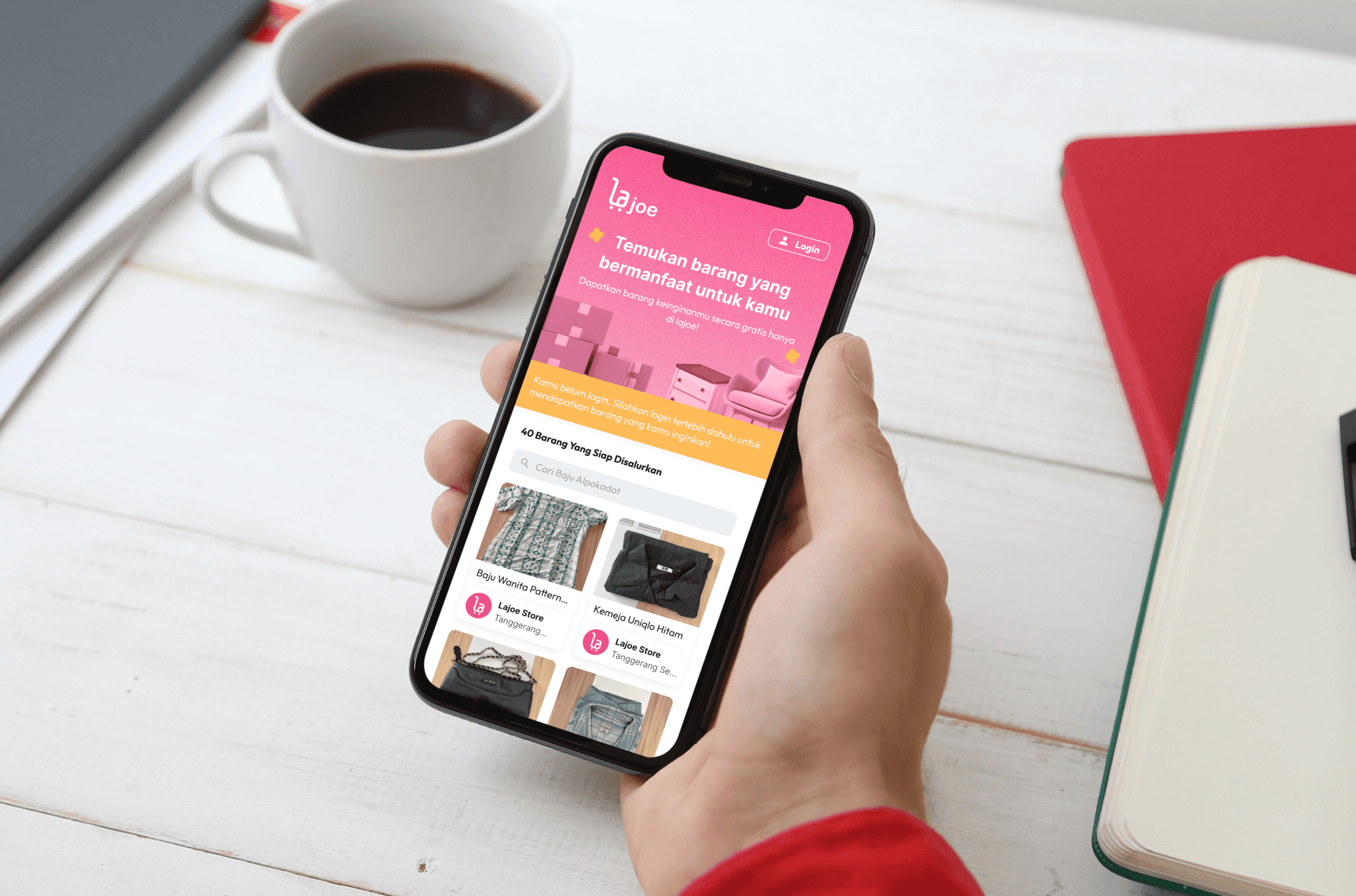
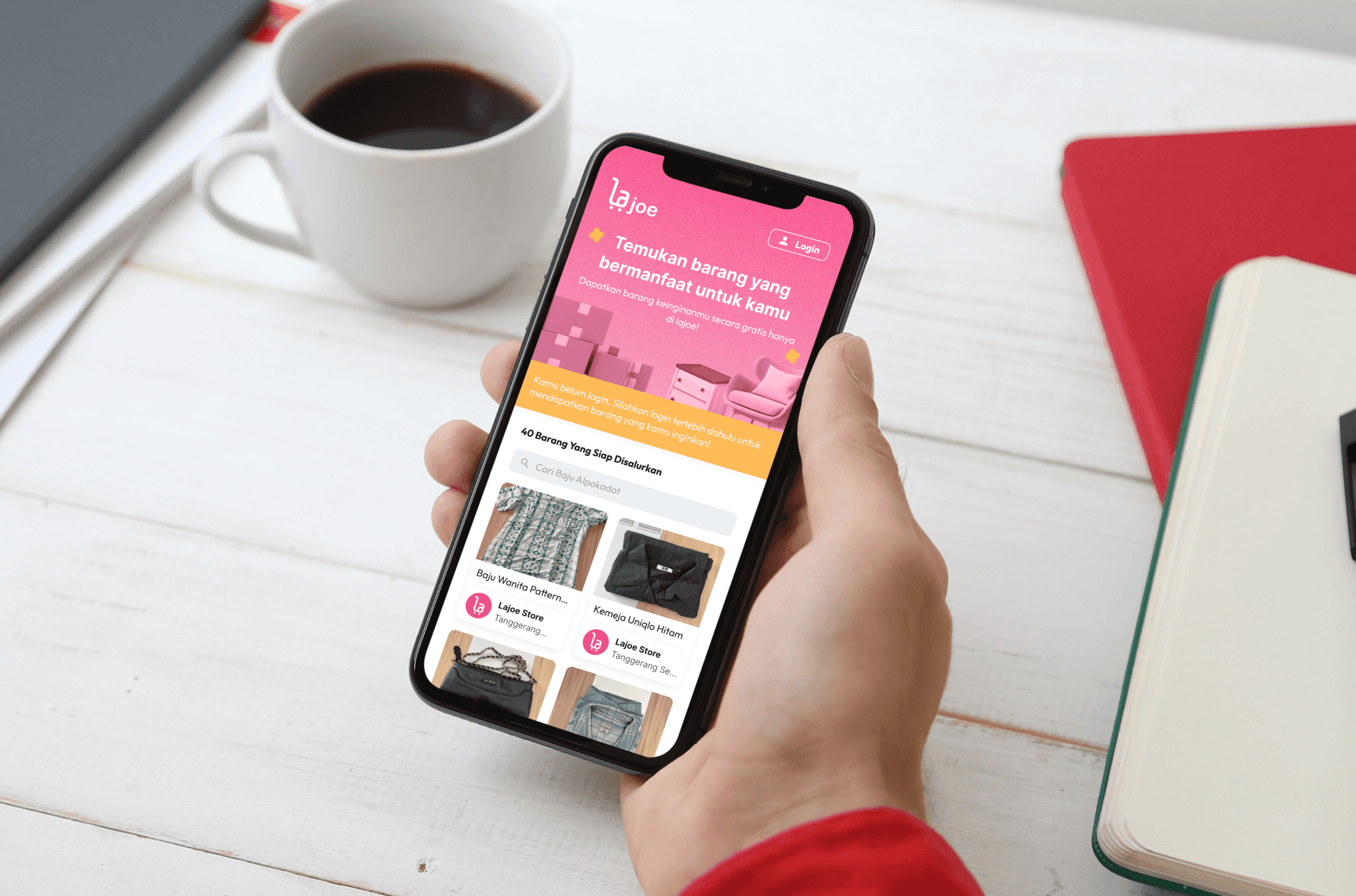
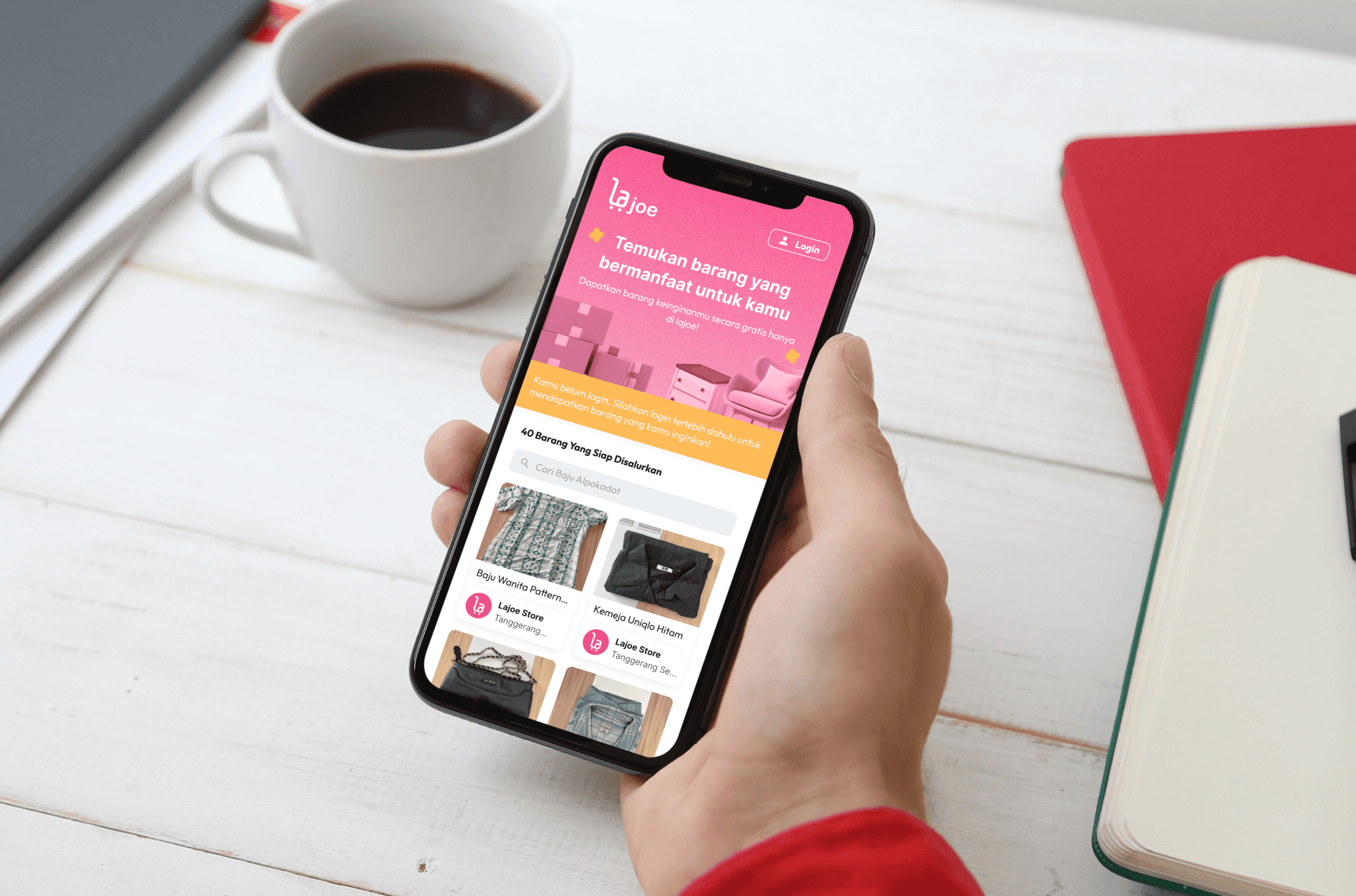
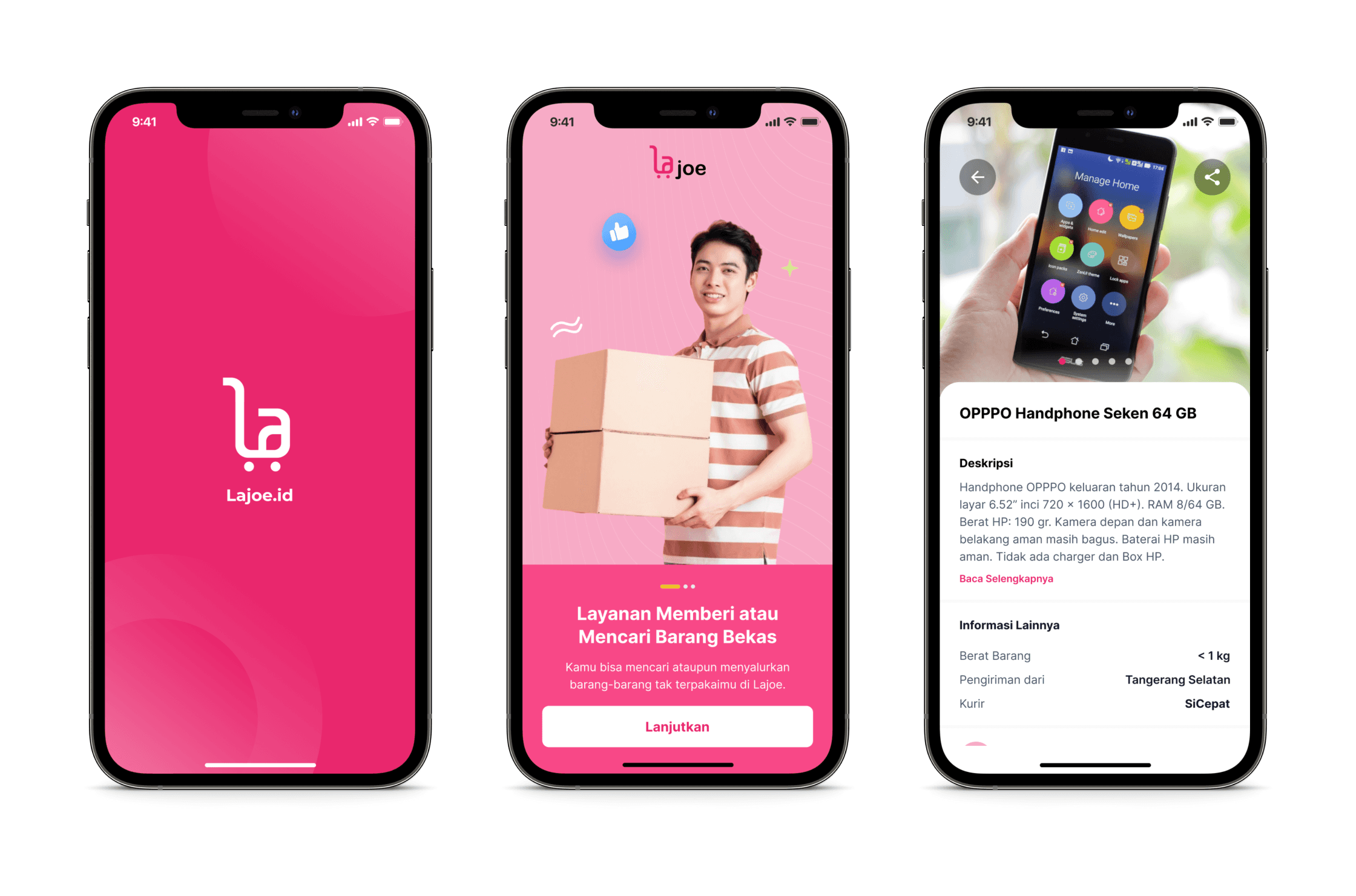
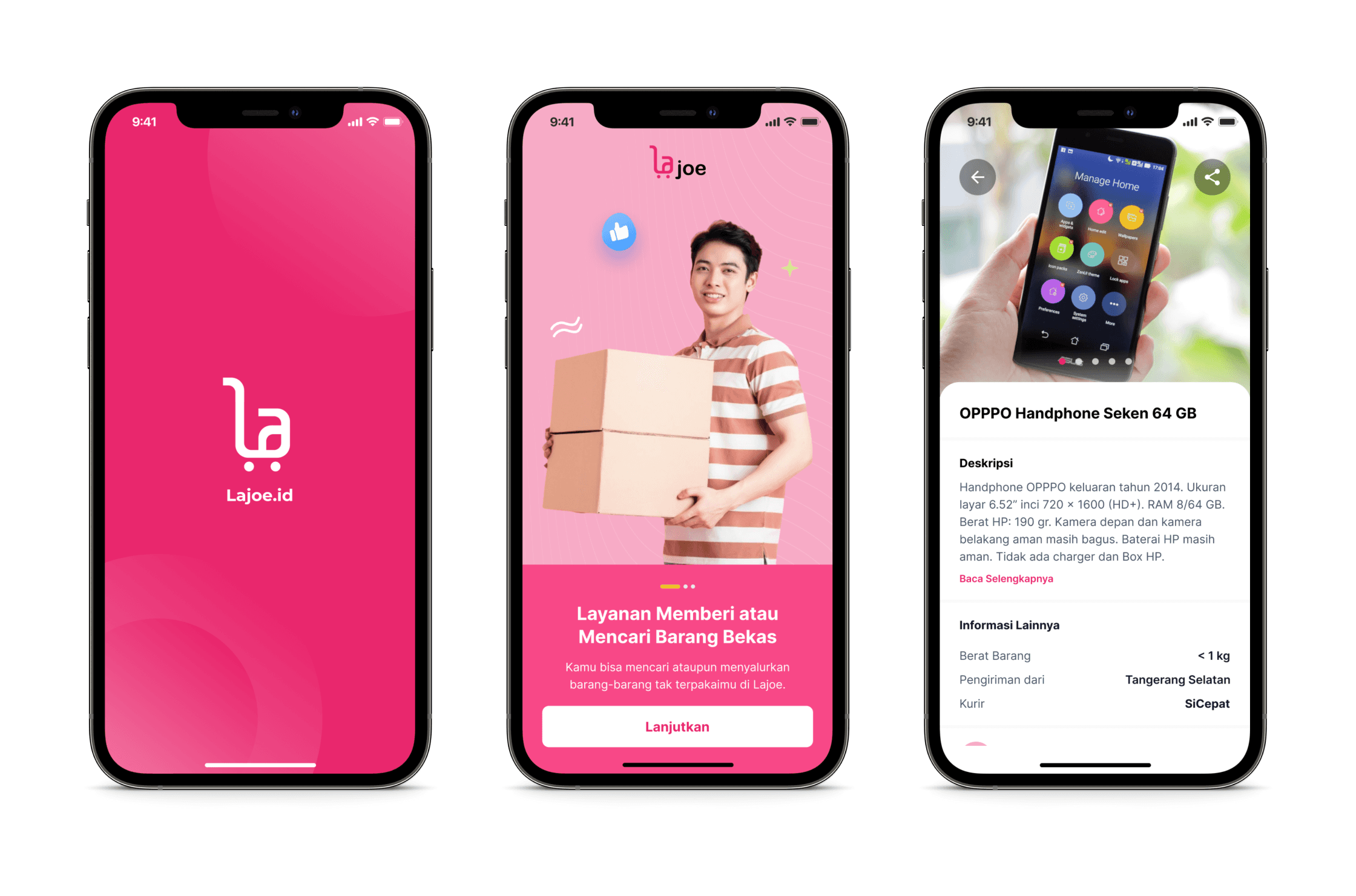
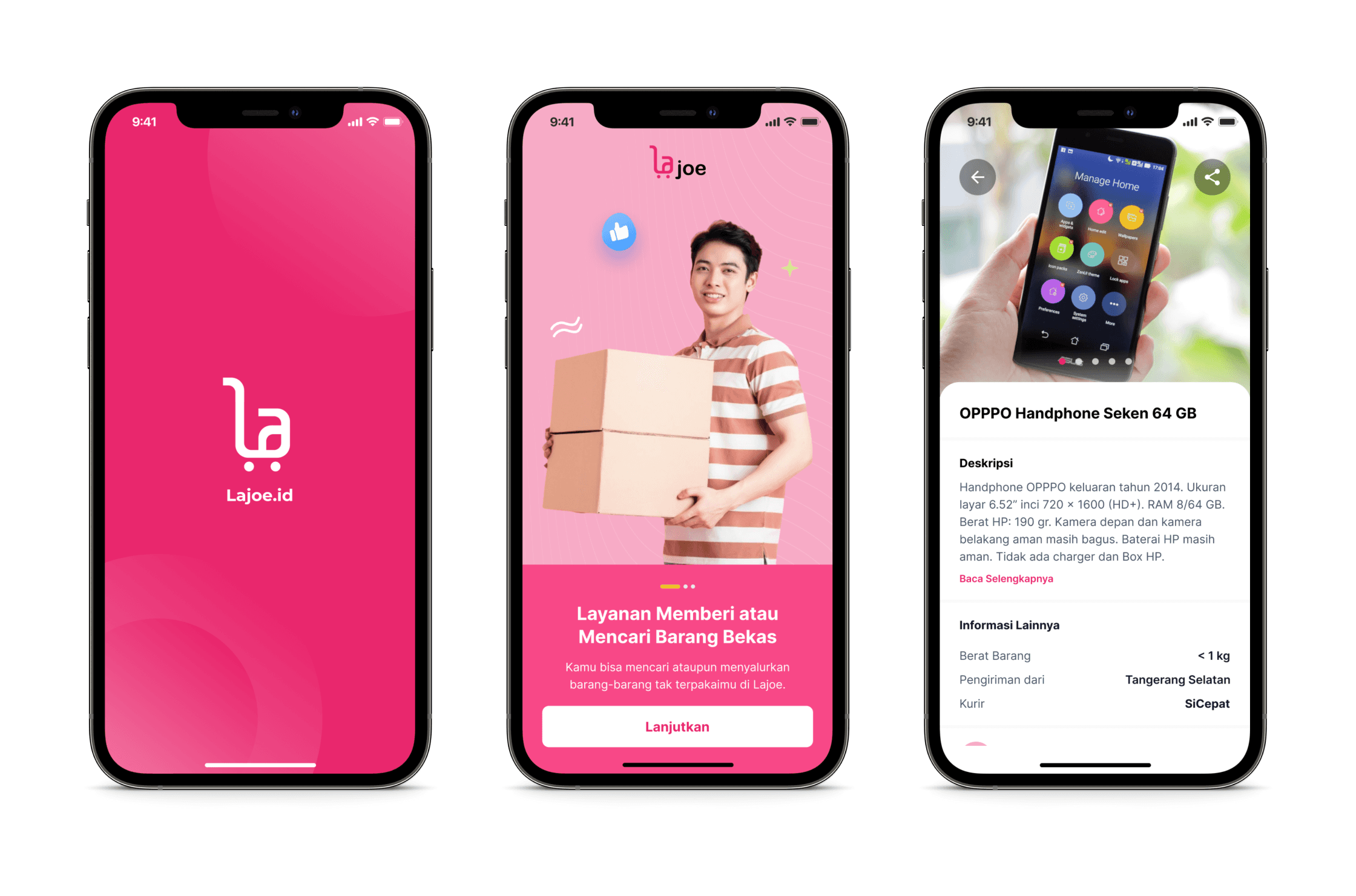
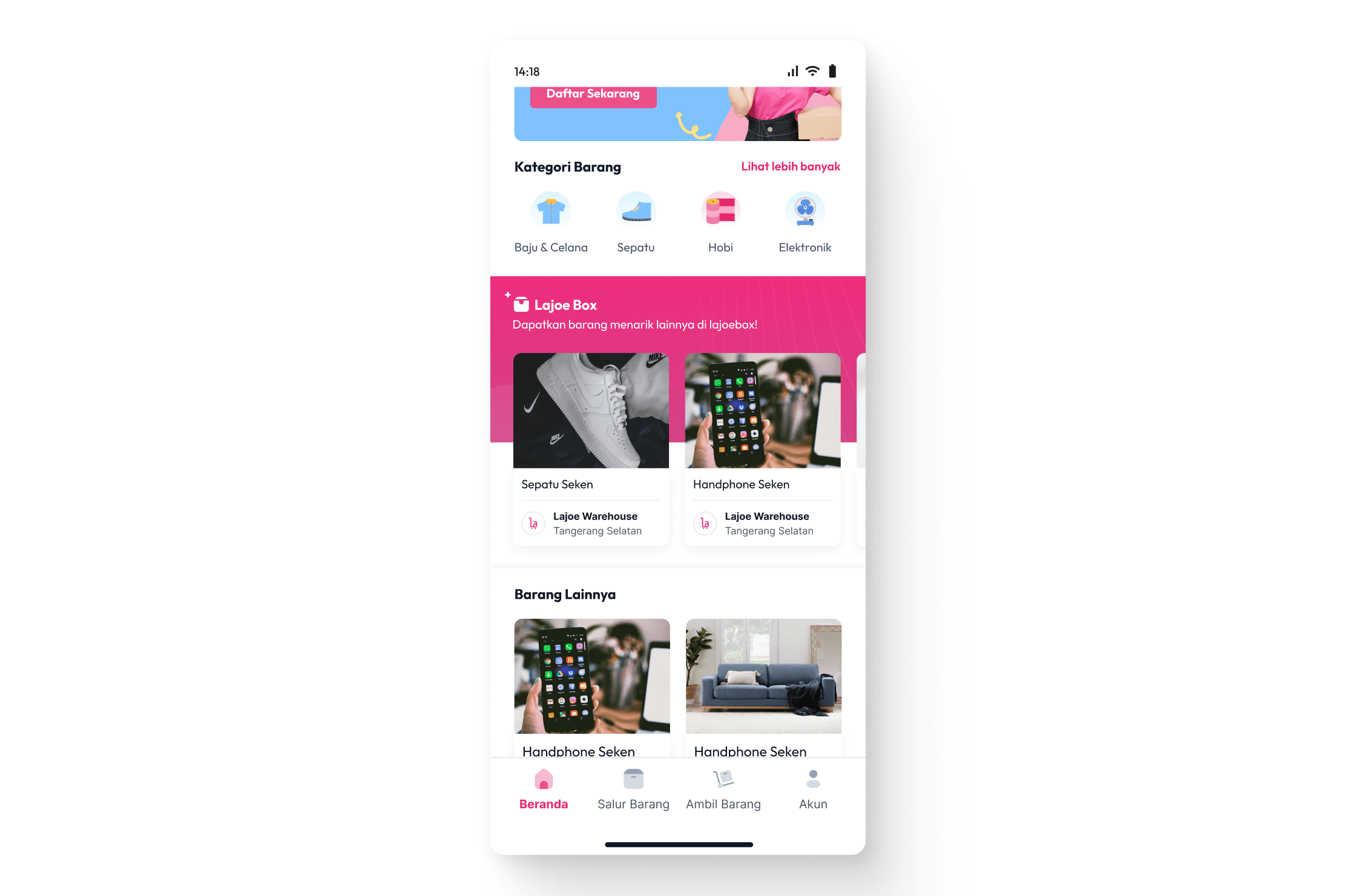
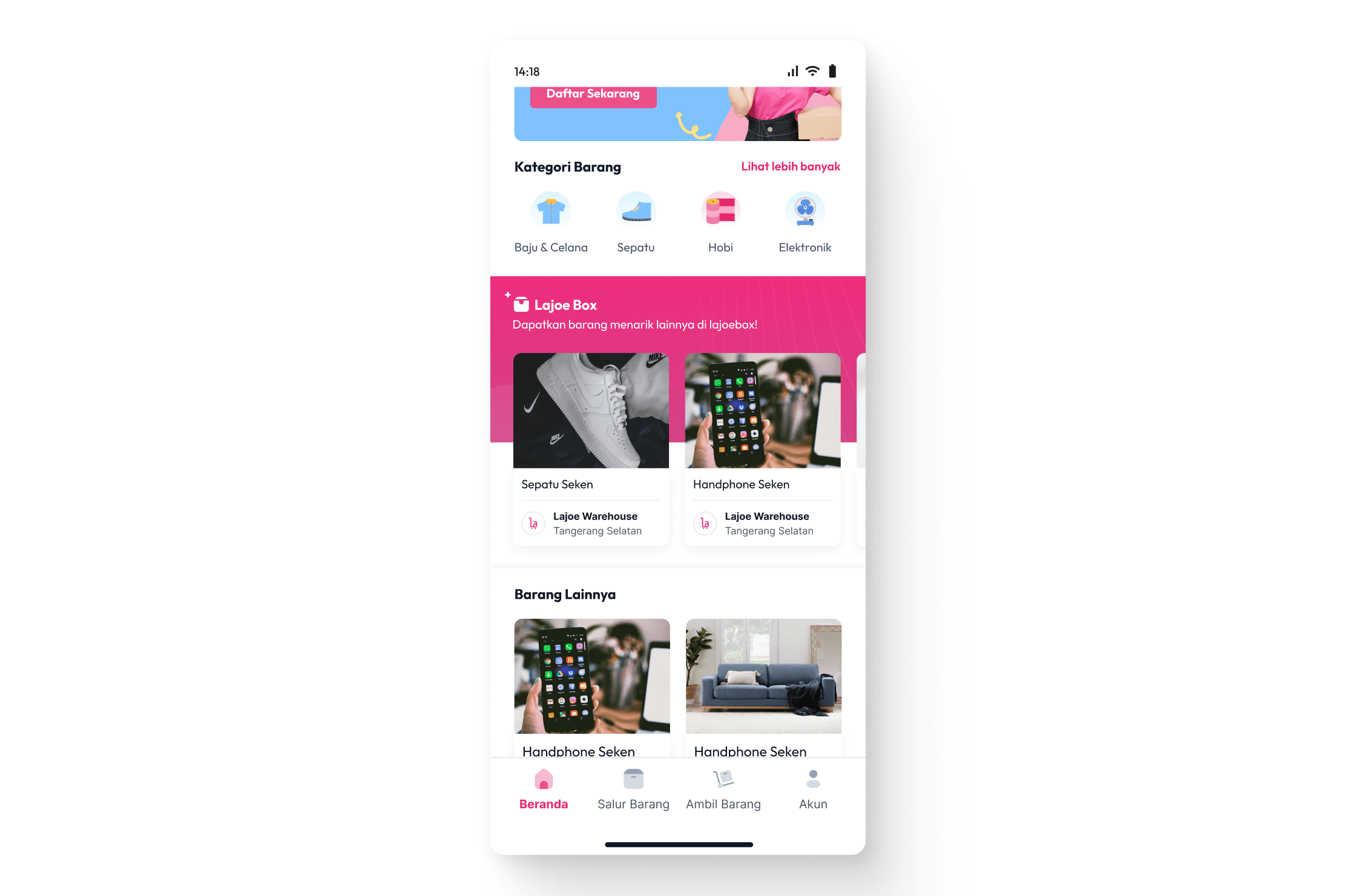
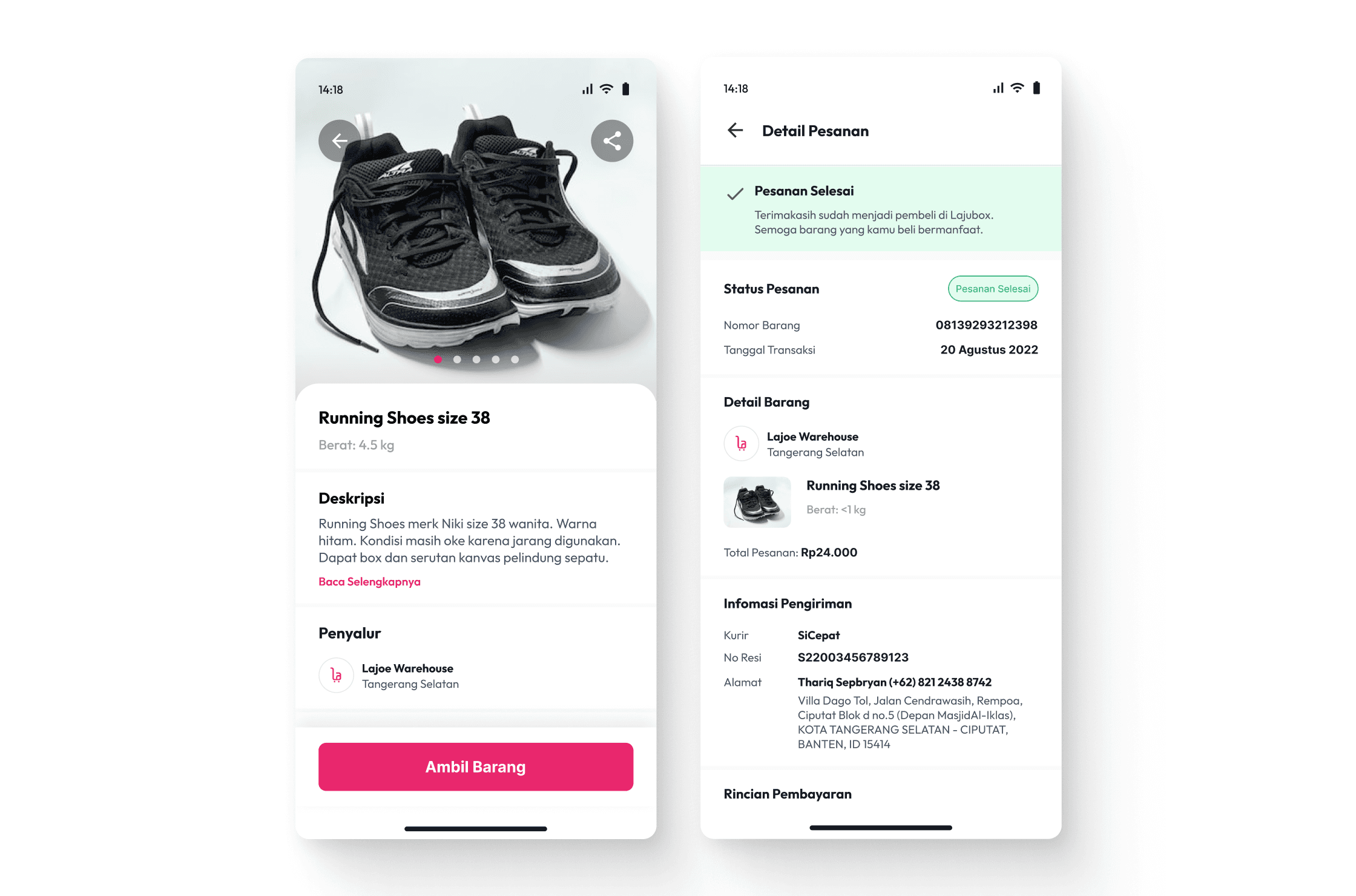
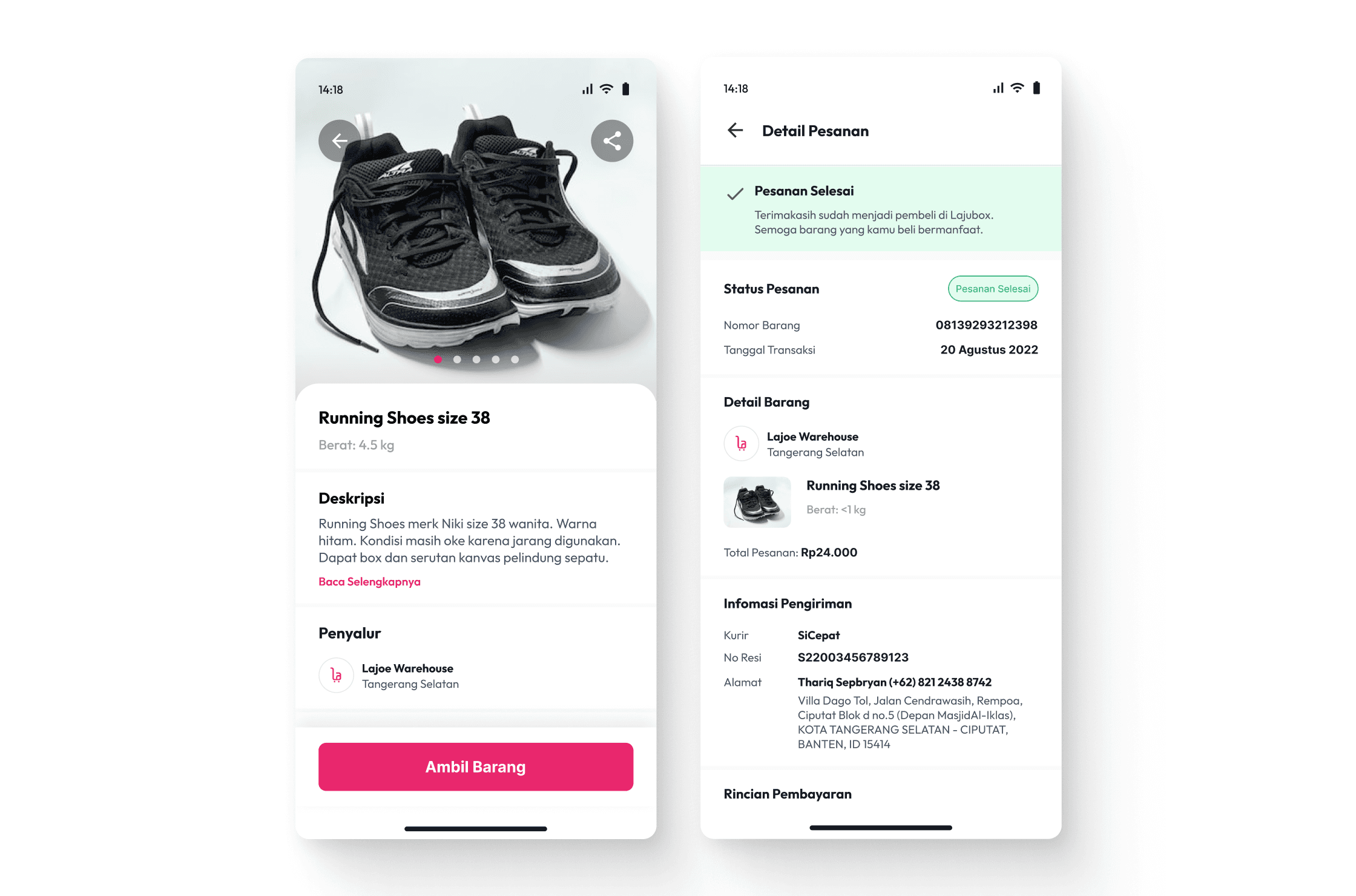
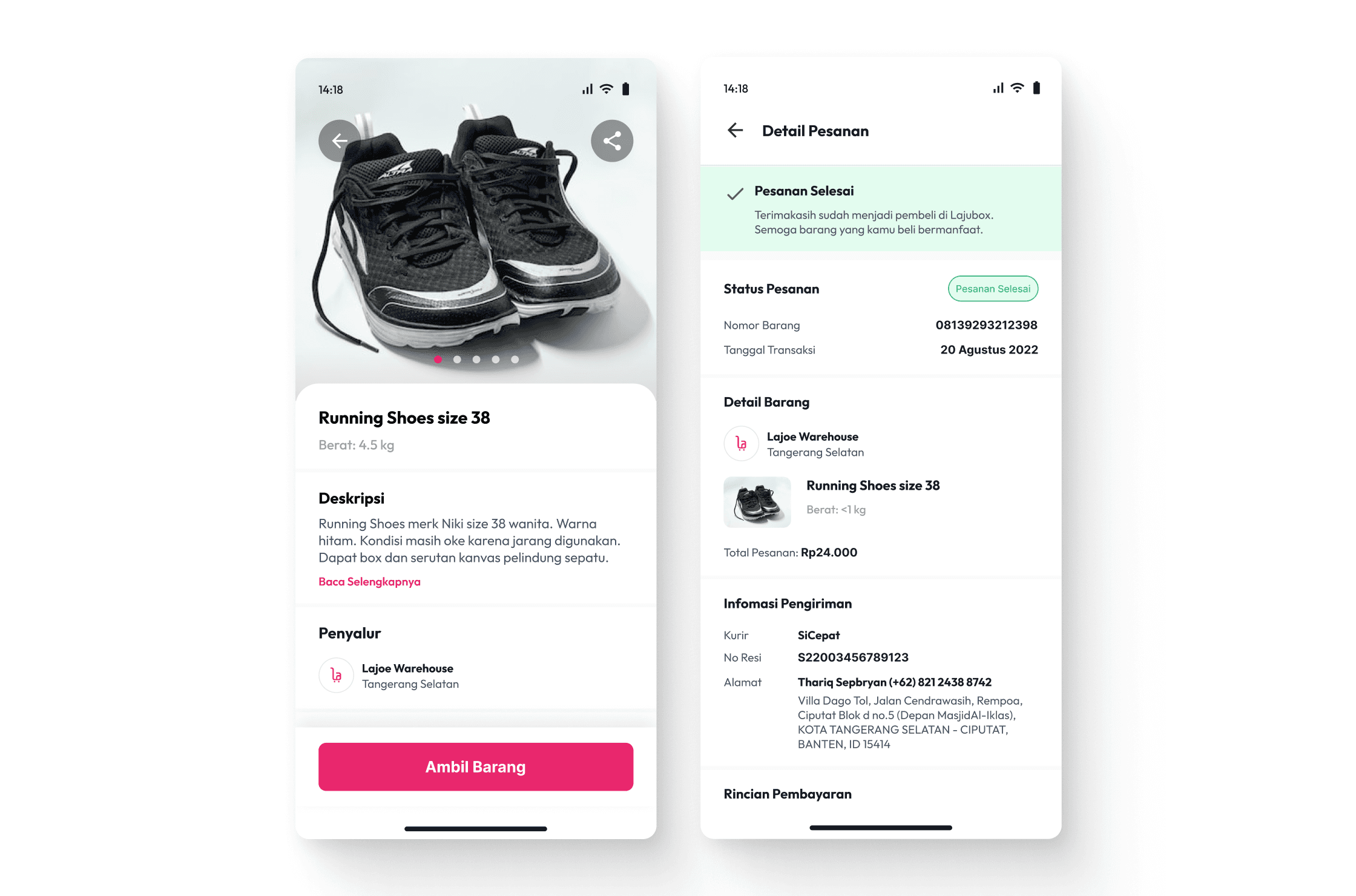
Designing Mobile
Designing Mobile
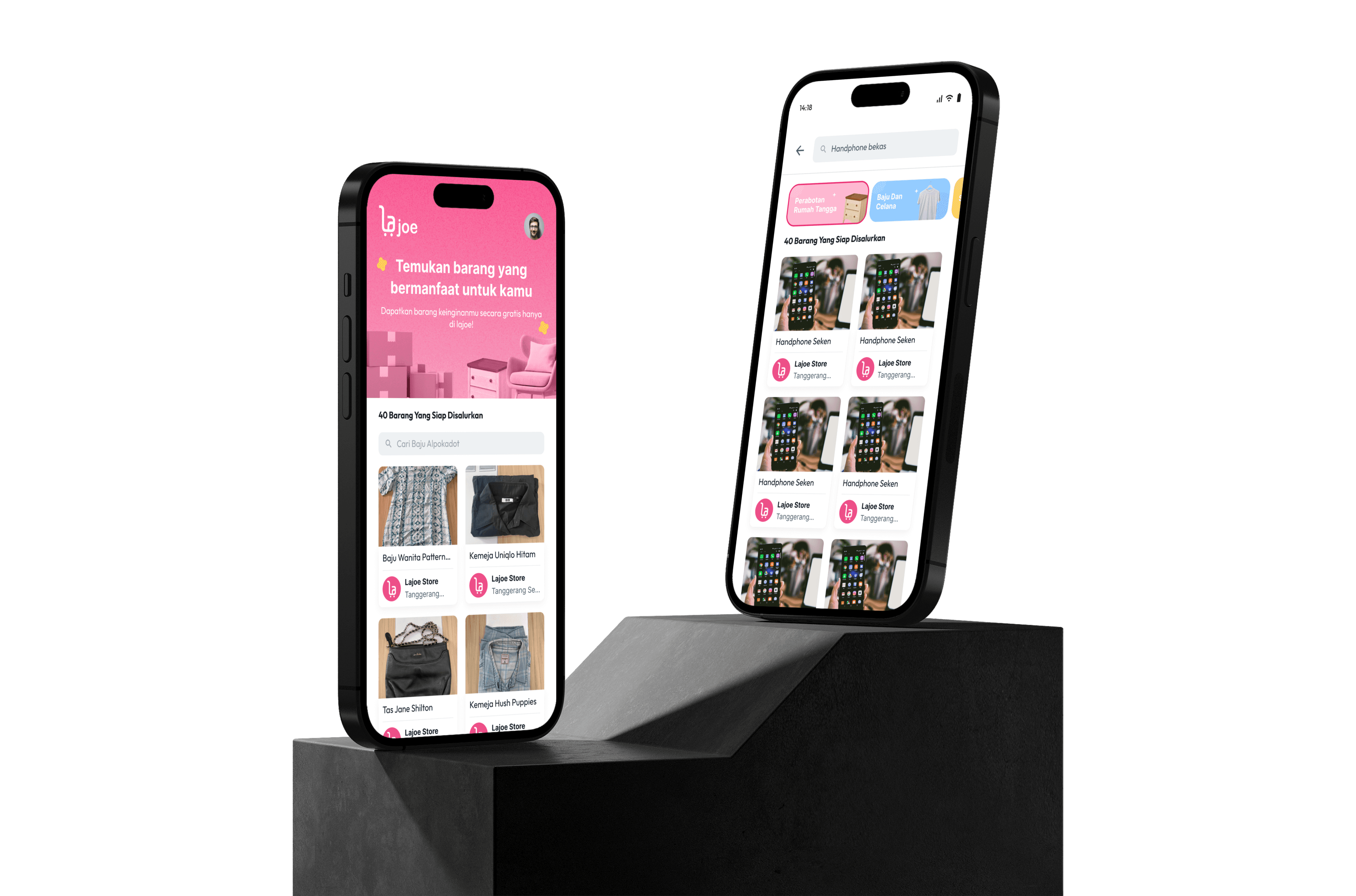
Throughout the project, I poured my creativity into designing this mobile interface. Dive into the gallery below to explore the journey and see the evolution of my work.






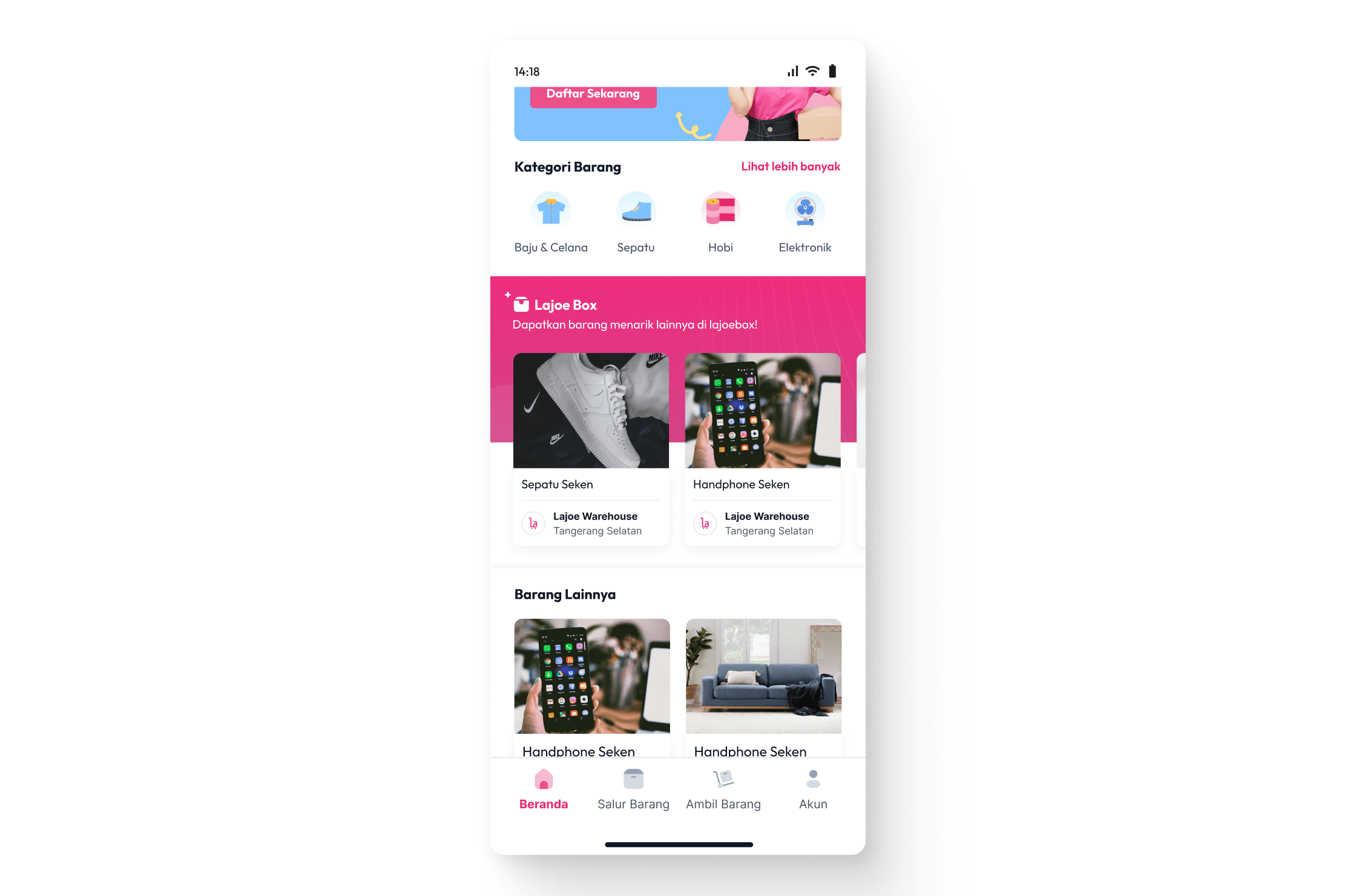
Lajoebox
Lajoebox
Lajoebox is a unique feature that made users to discover and purchase premium secondhand items, from stylish sneakers to travel-ready apparel and more.









© Michael Abraham 2024